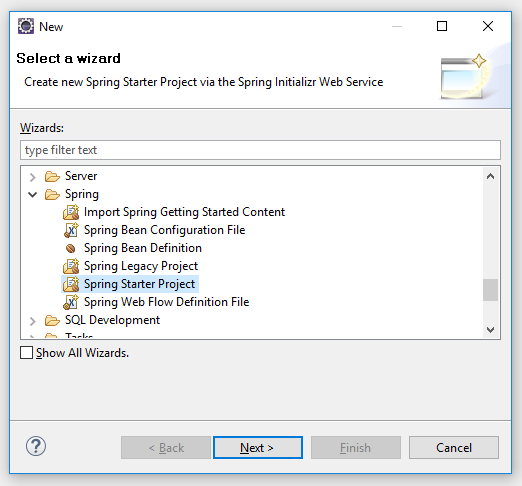
Create Spring MVC Project
On the Eclipse, create a Spring MVC project in Spring Boot

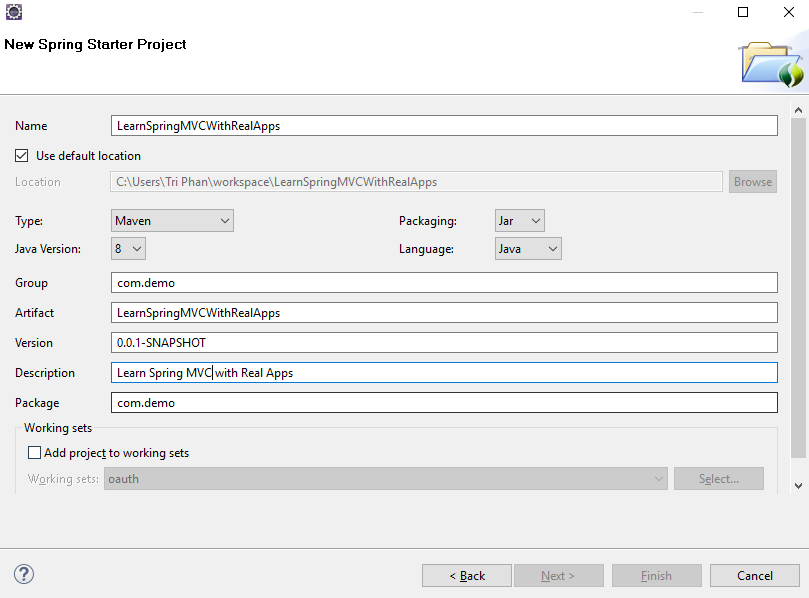
Enter Project Information:
- Name: LearnSpringMVCWithRealApps
- Group: com.demo
- Artifact: LearnSpringMVCWithRealApps
- Description: Learn Spring MVC with Real Apps
- Package: com.demo

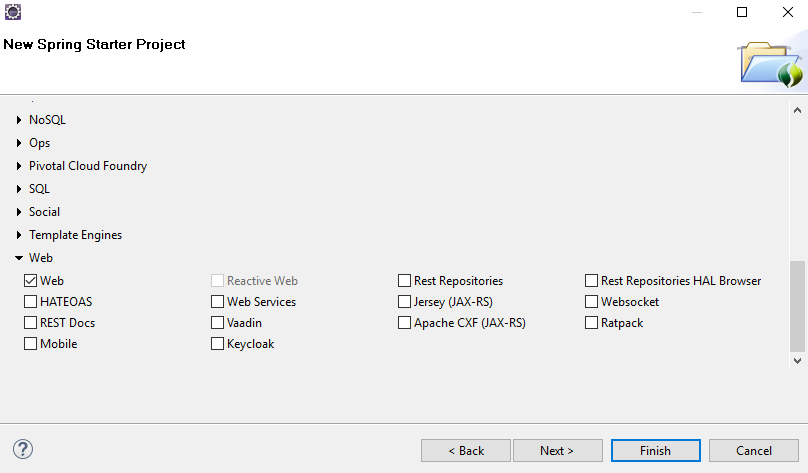
Select the technologies and libraries to be used:
- Web

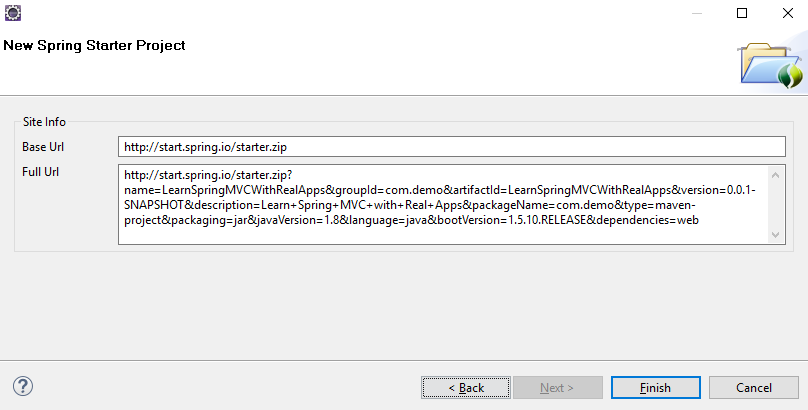
Click Next button to show Site Information for project

Click Finish button to finish create Spring MVC project

Configure pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.demo</groupId>
<artifactId>LearnSpringMVCWithRealApps</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>LearnSpringMVCWithRealApps</name>
<description>Learn Spring MVC with Real Apps</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.2.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!-- Spring MVC -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- JSTL tag lib -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>javax.servlet.jsp.jstl-api</artifactId>
<version>1.2.1</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!-- Tomcat for JSP rendering -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
Configure application.properties
spring.mvc.view.prefix = /WEB-INF/views/
spring.mvc.view.suffix = .jsp
spring.mvc.static-path-pattern=/resources/**
server.port=9596
Entities Class
Create new package, named com.demo.entities. In this package, create entities class as below:
Account Entity
Create new java class, named Account.java
package com.demo.entities;
public class Account {
private String username;
private String password;
private int age;
private String email;
private String website;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getWebsite() {
return website;
}
public void setWebsite(String website) {
this.website = website;
}
}
Create Controller
Create new package named com.demo.controllers. In this package, create new controller name AccountController as below:
package com.demo.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.demo.entities.Account;
@Controller
@RequestMapping(value = "account")
public class AccountController {
@RequestMapping(method = RequestMethod.GET)
public String index(ModelMap modelMap) {
modelMap.put("account", new Account());
return "account/index";
}
@RequestMapping(value = "save", method = RequestMethod.POST)
public String save(@ModelAttribute("account") Account account, ModelMap modelMap) {
modelMap.put("account", account);
return "account/success";
}
}
Create View
Create new folders with path webapp\WEB-INF\views in src\main. In views folder, create new folder named account. In account folder, create new JSP Pages as below:
Index View
Create new jsp file named index.jsp. This view use HTML5 attributes validate data in form
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="s" uri="http://www.springframework.org/tags/form"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Account Register</title>
</head>
<body>
<h3>Account Register</h3>
<s:form method="post" commandName="account"
action="${pageContext.request.contextPath }/account/save">
<table>
<tr>
<td>Username</td>
<td><s:input required="required"
placeholder="Input your username" minlength="3" maxlength="10"
path="username" /></td>
</tr>
<tr>
<td>Password</td>
<td><s:password required="required"
placeholder="Input your password"
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}"
title="Must contain at least one number and one
uppercase and lowercase letter, and at least 8
or more characters"
path="password" /></td>
</tr>
<tr>
<td>Age</td>
<td><s:input type="number" min="18" max="50" step="1"
required="required" placeholder="Input your age" path="age" /></td>
</tr>
<tr>
<td>Email</td>
<td><s:input type="email" required="required"
placeholder="Input your email" path="email" /></td>
</tr>
<tr>
<td>Website</td>
<td><s:input type="url" placeholder="Input your website"
path="website" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" /></td>
</tr>
</table>
</s:form>
</body>
</html>
Success View
Create new jsp file named success.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Account Info</title>
</head>
<body>
<h3>Account Info</h3>
<table cellpadding="2" cellspacing="2" border="1">
<tr valign="top">
<td>Username</td>
<td>${account.username }</td>
</tr>
<tr valign="top">
<td>Password</td>
<td>${account.password }</td>
</tr>
<tr valign="top">
<td>Age</td>
<td>${account.age }</td>
</tr>
<tr valign="top">
<td>Email</td>
<td>${account.email }</td>
</tr>
<tr valign="top">
<td>Website</td>
<td>${account.website }</td>
</tr>
</table>
</body>
</html>
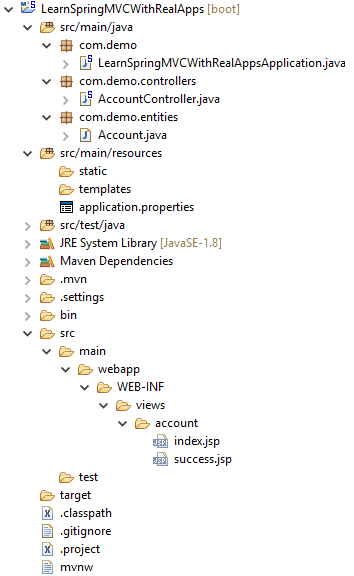
Structure of Spring MVC Project

Run Application
Select LearnSpringMVCWithRealAppsApplication.java file in com.demo package, right click and select Run As/Spring Boot App menu
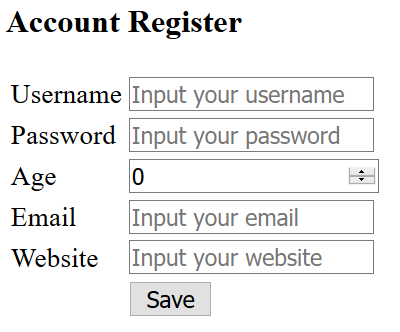
Access index method in account controller with following url: http://localhost:9596/account
Output

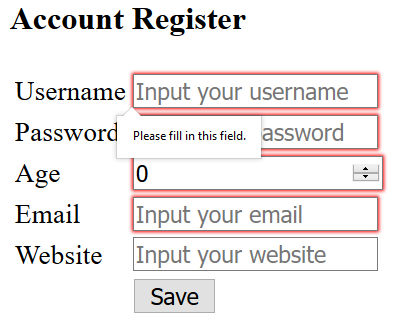
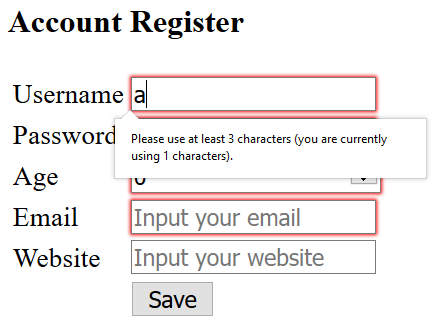
Click Save button submit form to save method in account controller with some instances of invalid data as below:
Case 1

Case 2

Click Save button submit form to save method in account controller with valid data
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Spring MVC Beginners Guide – Second Edition
- Spring MVC Cookbook
- Spring MVC Blueprints
- Mastering Spring MVC 4
- Spring Boot in Action
- Pro Spring Boot
- HTML5: Up and Running
- The Essential Guide to HTML5: Using Games to learn HTML5 and JavaScript by Jeanine Meyer (2010-11-01)
- Introducing HTML5 (2nd Edition) (Voices That Matter)


