Create Maven Project
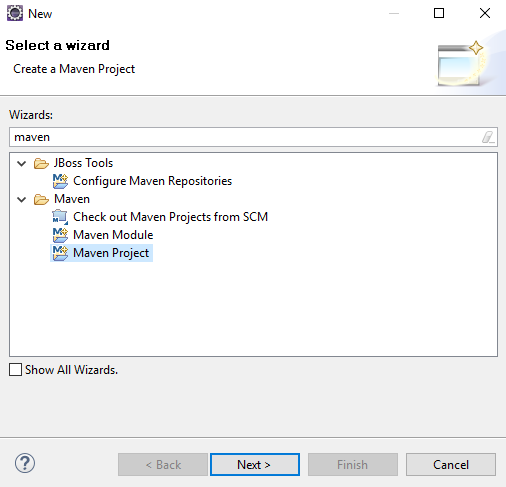
On the Eclipse, create a Maven project

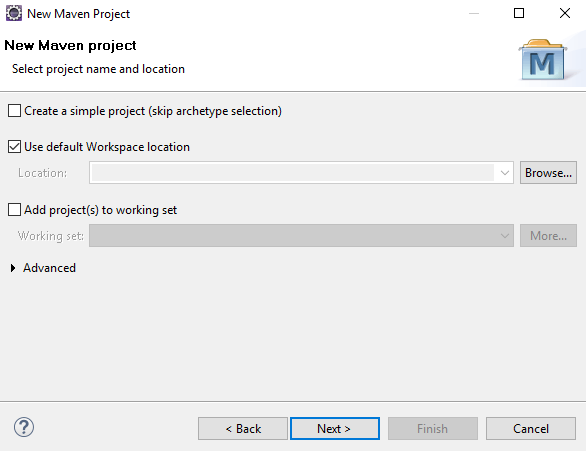
Click Next button and select Workspace location for project

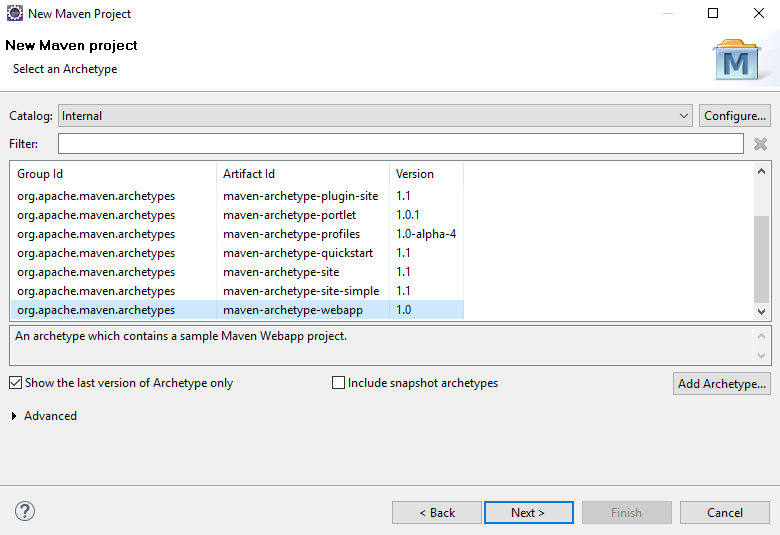
Click Next button and select maven-archetype-webapp

Click Next button and enter Project Information:
- GroupId: LearnStrutsFrameworkWithRealApps
- Artifact Id: LearnStrutsFrameworkWithRealApps
- Package: com.demo

Click Finish button to finish create Maven project

Add Tomcat Server
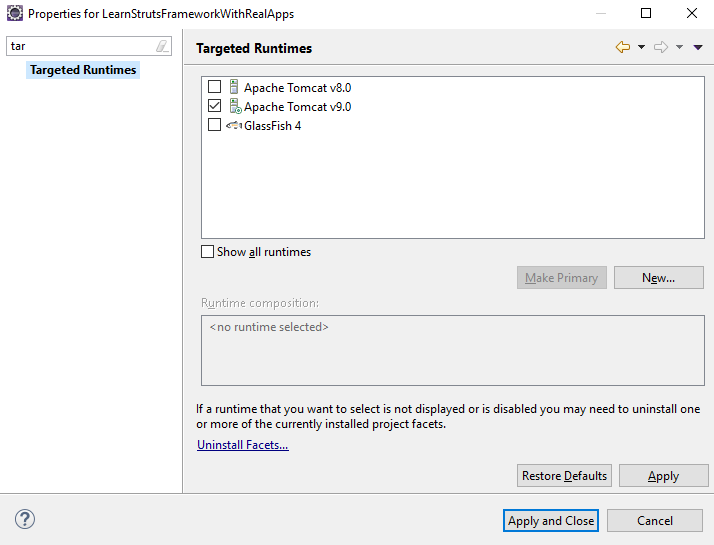
Select current project, Right click and select Properties menu. In Properties dialog, select Targeted Runtime in left side after select Tomcat server from server list in right side

Click Ok button to finish

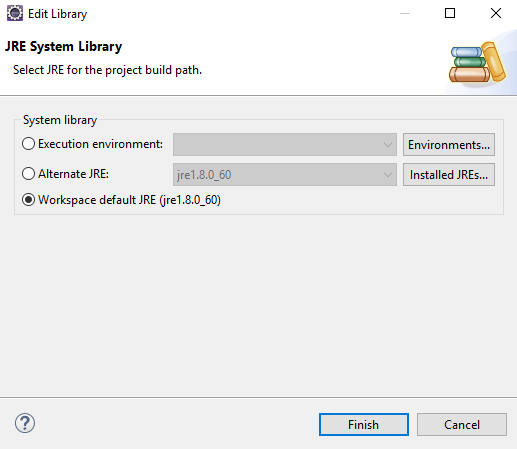
Add JRE System Library
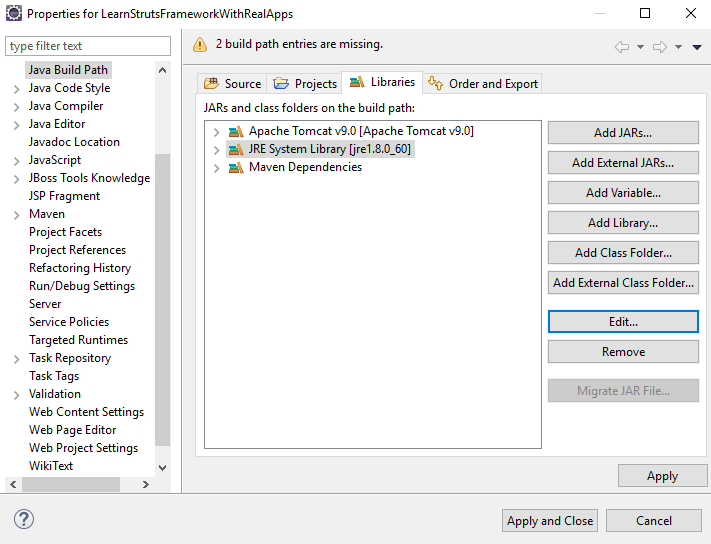
Select current project, Right click and select Build Path\Configure Build Path menu Select JRE System Library in Libraries tab:

Click Edit button and select JRE System Library you need use as below:

Click Finish button to finish

Configure pom.xml
Open pom.xml file and add configurations for Struts 2 as below:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>LearnStrutsFrameworkWithRealApps</groupId>
<artifactId>LearnStrutsFrameworkWithRealApps</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>LearnStrutsFrameworkWithRealApps Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>javax.servlet.jsp.jstl-api</artifactId>
<version>1.2.1</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Struts 2 Framework -->
<dependency>
<groupId>org.apache.struts</groupId>
<artifactId>struts2-core</artifactId>
<version>2.5.20</version>
</dependency>
<dependency>
<groupId>org.apache.struts</groupId>
<artifactId>struts2-convention-plugin</artifactId>
<version>2.5.20</version>
</dependency>
</dependencies>
<build>
<finalName>LearnStrutsFrameworkWithRealApps</finalName>
</build>
</project>
Configure web.xml
Open web.xml file in src\main\webapp\WEB-INF folder and add configurations for Struts 2 as below:
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<display-name>Learn Struts 2 Framework with Real Apps</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter</filter-class>
<init-param>
<param-name>struts.devMode</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>struts.action.extension</param-name>
<param-value>html</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
<dispatcher>INCLUDE</dispatcher>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
Add CSS Files
Create new folder named assets in src\main\webapp folder. In assets folder, create new folder named css. In css folder create new css file names style.css as below:
.format {
color: red;
}
Create Demo Action
Create new package named controllers.action in src/main/java folder. The action class in Struts 2 must be put in a package named action. In this package, create new java class named DemoAction.java as below:
package controllers.action;
import org.apache.struts2.convention.annotation.Action;
import org.apache.struts2.convention.annotation.Namespace;
import org.apache.struts2.convention.annotation.Result;
import com.opensymphony.xwork2.ActionSupport;
@Namespace("/demo")
public class DemoAction extends ActionSupport {
private static final long serialVersionUID = 1L;
@Action(value = "index", results = {
@Result(name = SUCCESS, location = "/WEB-INF/views/demo/index.jsp")
})
public String index() {
return SUCCESS;
}
@Action(value = "home", results = {
@Result(name = SUCCESS, location = "/WEB-INF/views/demo/home.jsp")
})
public String home() {
return SUCCESS;
}
@Action(value = "aboutus", results = {
@Result(name = SUCCESS, location = "/WEB-INF/views/demo/aboutus.jsp")
})
public String aboutus() {
return SUCCESS;
}
@Action(value = "news", results = {
@Result(name = SUCCESS, location = "/WEB-INF/views/demo/news.jsp")
})
public String news() {
return SUCCESS;
}
@Action(value = "contact", results = {
@Result(name = SUCCESS, location = "/WEB-INF/views/demo/contact.jsp")
})
public String contact() {
return SUCCESS;
}
}
Create Views
Create new folder named views in src\main\webapp\WEB-INF folder. In views folder, create new folder named demo. In demo folder create new views as below:
Index View
In demo folder create new JSP file named index.jsp as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" isELIgnored="false"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Learn Struts 2 with Real Apps</title>
<link href="${pageContext.request.contextPath }/assets/css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<h3>Use URL Tag</h3>
<s:a namespace="/demo" action="home">Home</s:a> |
<s:a namespace="/demo" action="aboutus">About Us</s:a> |
<s:a namespace="/demo" action="news" cssClass="format">News</s:a> |
<s:url var="contact_url" namespace="/demo" action="contact"></s:url>
<s:a href="%{contact_url}" cssClass="format">Contact Us</s:a>
</body>
</html>
Home View
In demo folder, create new JSP file named home.jsp as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" isELIgnored="false"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Learn Struts 2 with Real Apps</title>
</head>
<body>
<h3>Home Page</h3>
<s:a namespace="/demo" action="index">Back</s:a>
</body>
</html>
About Us View
In demo folder, create new JSP file named aboutus.jsp as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" isELIgnored="false"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Learn Struts 2 with Real Apps</title>
</head>
<body>
<h3>About Us Page</h3>
<s:a namespace="/demo" action="index">Back</s:a>
</body>
</html>
News View
In demo folder, create new JSP file named news.jsp as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" isELIgnored="false"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Learn Struts 2 with Real Apps</title>
</head>
<body>
<h3>News Page</h3>
<s:a namespace="/demo" action="index">Back</s:a>
</body>
</html>
Contact View
In demo folder, create new JSP file named contact.jsp as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" isELIgnored="false"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Learn Struts 2 with Real Apps</title>
</head>
<body>
<h3>Contact Page</h3>
<s:a namespace="/demo" action="index">Back</s:a>
</body>
</html>
Create Redirect Page
Create new jsp file named index.jsp in src\main\webapp folder as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<jsp:forward page="demo/index.html"></jsp:forward>
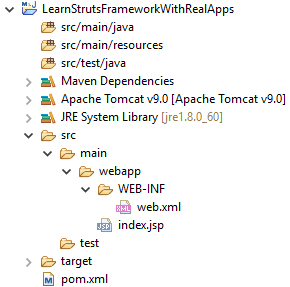
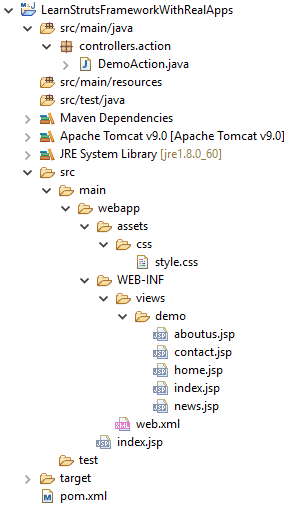
Structure of Project

Run Application
Select project, right click and select Run on Server menu
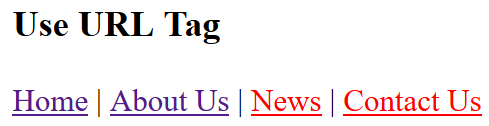
Access index method in demo action with following url:
http://localhost:8080/LearnStrutsFrameworkWithRealApps/demo/index.htmlOutput

Click Home link:
Output

Click About Us link:
Output

Click News link:
Output

Click About Us link:
Output