Display Current Location in Geolocation to Google Map
<html>
<head>
<title>Display Current Location in Geolocation to Google Map</title>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
</head>
<body>
<input type="button" value="Show My Position" onclick="display()">
<br>
<div id="mymap"></div>
<script type="text/javascript">
function display() {
navigator.geolocation.getCurrentPosition(
function (position) {
var mydiv = document.createElement('div');
mydiv.id = 'mydiv';
mydiv.style.width = '500px';
mydiv.style.height = '500px';
document.getElementById('mymap').appendChild(mydiv);
var location = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var myOptions = {
zoom: 15,
center: location,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.SMALL
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('mydiv'), myOptions);
},
function (error) {
switch (error.code) {
case error.PERMISSION_DENIED:
document.getElementById('result').innerHTML = "User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
document.getElementById('result').innerHTML = "Location information is unavailable."
break;
case error.TIMEOUT:
document.getElementById('result').innerHTML = "The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
document.getElementById('result').innerHTML = "An unknown error occurred."
break;
}
}
);
}
</script>
</body>
</html>
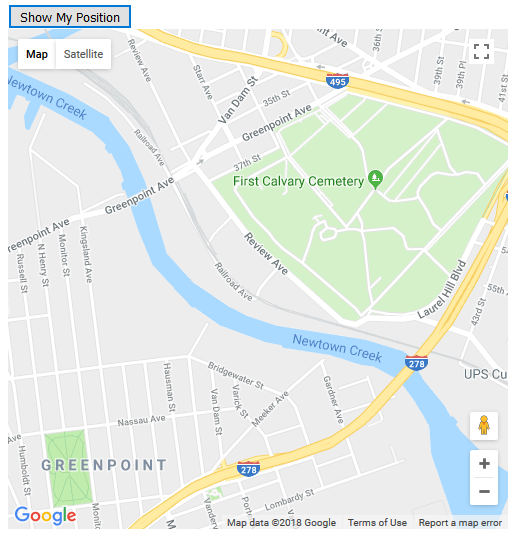
Run Application
Open site in browser and display as below: