Use Simple Values in LocalStorage
<html>
<head>
<title>Use Simple Values in LocalStorage</title>
</head>
<body>
<form>
<input type="button" value="Write Simple Values" onclick="writeSimpleValues()">
<input type="button" value="Read Simple Values" onclick="readSimpleValues()">
<br>
<div id="result"></div>
</form>
<script type="text/javascript">
function writeSimpleValues() {
var fullName = 'PMK Lab';
var age = 20;
localStorage.setItem('fullName', fullName);
localStorage.setItem('age', age);
}
function readSimpleValues() {
var fullName = localStorage.getItem('fullName');
var age = localStorage.getItem('age');
var result = 'Full Name: ' + fullName;
result += '<br>Age: ' + age;
document.getElementById('result').innerHTML = result;
}
</script>
</body>
</html>
Run Application
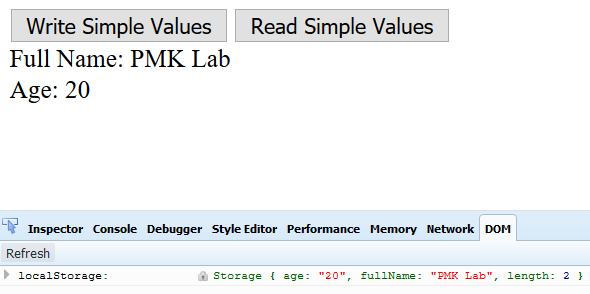
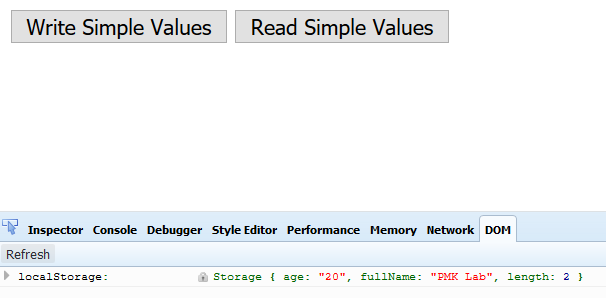
Open site in browser and display as below:
Write Simple Values

Read Simple Values