Download and Install CodeIgniter 4
Download the latest version of CodeIgniter 4 and unzip source code to new folder named LearnCodeIgniter4WithRealApps
Cut index.php and htaccess files in public folder to root folder of project
Open index.php in root folder find to line 16 replace path to Paths.php file as below:
$pathsPath = realpath(FCPATH . '/app/Config/Paths.php');
Open App.php in app/Config folder find to line 39 remove index.php string in $indexPage variable as below:
public $indexPage = '';
Set BASE URL
Open App.php file in app/Config folder. Set value for $baseURL variable as below:
public $baseURL = 'http://localhost:8091/LearnCodeIgniter4WithRealApps/';
Create Controller
Create new PHP file named Demo.php in app/Controllers folder as below:
<?php
namespace App\Controllers;
class Demo extends BaseController
{
public function __construct()
{
helper(['url']);
}
public function index()
{
return view('demo/index');
}
public function submit1()
{
return view('demo/submit1');
}
public function submit2()
{
return view('demo/submit2');
}
public function submit3()
{
return view('demo/submit3');
}
public function submit4()
{
$data['id'] = $this->request->getVar('id');
return view('demo/submit4', $data);
}
public function submit5()
{
$data['id'] = $this->request->getVar('id');
return view('demo/submit4', $data);
}
}
Create Views
Create new folder named demo in app/Views folder. In this folder, create new PHP file named as below:
Index View
In demo folder, create new PHP file named index.php as below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multiple Submit Buttons with CodeIgniter 4</title>
</head>
<body>
<h3>Index</h3>
<form method="post">
<input type="submit" value="Button 1" formaction="<?= site_url('demo/submit1') ?>">
<input type="submit" value="Button 2" formaction="<?= site_url('demo/submit2') ?>">
<button type="submit" formaction="<?= site_url('demo/submit3') ?>">Button 3</button>
<button type="submit" name="id" value="123" formaction="<?= site_url('demo/submit4') ?>" formmethod="post">Button 4</button>
<button type="submit" name="id" value="456" formaction="<?= site_url('demo/submit5') ?>" formmethod="get">Button 5</button>
</form>
</body>
</html>
Submit1 View
In demo folder, create new PHP file named submit1.php as below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multiple Submit Buttons with CodeIgniter 4</title>
</head>
<body>
<h3>Submit 1</h3>
<a href="<?= site_url('demo/index') ?>">Back</a>
</body>
</html>
Submit2 View
In demo folder, create new PHP file named submit2.php as below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multiple Submit Buttons with CodeIgniter 4</title>
</head>
<body>
<h3>Submit 2</h3>
<a href="<?= site_url('demo/index') ?>">Back</a>
</body>
</html>
Submit3 View
In demo folder, create new PHP file named submit3.php as below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multiple Submit Buttons with CodeIgniter 4</title>
</head>
<body>
<h3>Submit 3</h3>
<a href="<?= site_url('demo/index') ?>">Back</a>
</body>
</html>
Submit4 View
In demo folder, create new PHP file named submit4.php as below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multiple Submit Buttons with CodeIgniter 4</title>
</head>
<body>
<h3>Submit 4</h3>
Id: <?= $id ?>
<br>
<a href="<?= site_url('demo/index') ?>">Back</a>
</body>
</html>
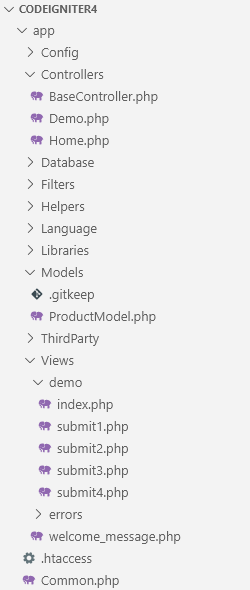
Structure of CodeIgniter 4 Project

Run Application
Access index action in Demo controller with following url: http://localhost:8091/LearnCodeIgniterWithRealApps/demo/index
Output

Click Button 1 button submit form to submit1 action in Demo controller as below:

Click Button 2 button submit form to submit2 action in Demo controller as below:

Click Button 3 button submit form to submit3 action in Demo controller as below:

Click Button 4 button submit form to submit4 action in Demo controller as below:

Click Button 5 button submit form to submit5 action in Demo controller as below: