Create Database
Create new database named learn_codeigniter_with_real_apps. This database have 1 table: Product table.
--
-- Table structure for table `product`
--
CREATE TABLE `product` (
`id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`name` varchar(250) NOT NULL,
`price` double NOT NULL,
`quantity` int(11) NOT NULL,
`description` text NOT NULL,
`status` tinyint(1) NOT NULL,
`photo` varchar(250) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
--
-- Dumping data for table `product`
--
INSERT INTO `product` (`name`, `price`, `quantity`, `description`, `status`, `photo) VALUES('name 1', 2, 5, 'Description 1', 0, 'thumb1.gif');
INSERT INTO `product` (`name`, `price`, `quantity`, `description`, `status`, `photo) VALUES('name 2', 7, 3, 'Description 2', 1, 'thumb2.gif');
INSERT INTO `product` (`name`, `price`, `quantity`, `description`, `status`, `photo) VALUES('name 3', 2, 7, 'Description 3', 1, 'thumb3.gif');
INSERT INTO `product` (`name`, `price`, `quantity`, `description`, `status`, `photo) VALUES('name 4', 3, 8, 'Description 4', 1, 'thumb1.gif');
INSERT INTO `product` (`name`, `price`, `quantity`, `description`, `status`, `photo) VALUES('name 5', 8, 2, 'Description 5', 1, 'thumb2.gif');
INSERT INTO `product` (`name`, `price`, `quantity`, `description`, `status`, `photo) VALUES('name 6', 9, 11, 'Description 6', 1, 'thumb3.gif');
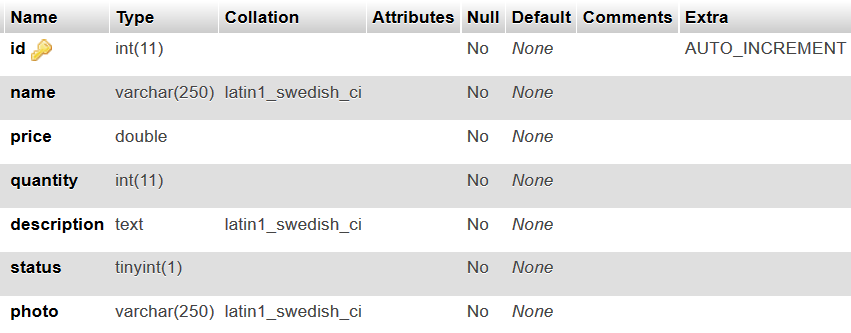
Structure of Product Table

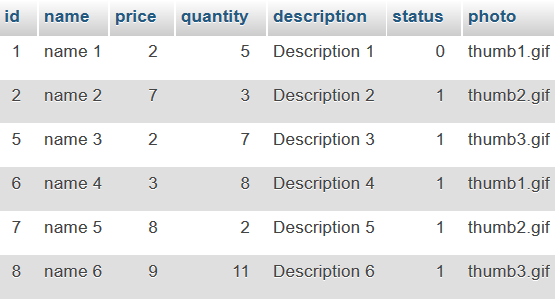
Data of Product Table

Create Assets Folder
Create new folder named assets in root project. In this folder, create new folders as below:
Images Folder
Create new folder named images in assets folder. Copy images need to use in project to images folder.
Set BASE URL
In CodeIgniter Project, Open config.php file in config folder. Set value for base_url config as below:
$config['base_url'] = 'http://localhost:9092/LearnCodeIgniterWithRealApps/';
AutoLoad Libraries
In CodeIgniter Project, Open autoload.php file in config folder. Add database library to libraries config as below:
$autoload['libraries'] = array('database');
AutoLoad Helpers
In CodeIgniter Project, Open autoload.php file in config folder. Add url helper to helper config as below:
$autoload['helper'] = array('url');
Connect to Database
In CodeIgniter Project, Open database.php file in config folder. Add values as below connect to database:
$db['default'] = array(
'hostname' => 'localhost',
'username' => 'root',
'password' => '123456',
'database' => 'learn_codeigniter_with_real_apps'
);
Create Product Model
Create new PHP file named product_model.php in models folder as below:
<?php
if (! defined('BASEPATH'))
exit('No direct script access allowed');
class Product_model extends CI_Model
{
function search($keyword, $conditions)
{
$this->db->like('name', $keyword, $conditions);
return $this->db->get('product')->result();
}
}
AutoLoad Product Model
In CodeIgniter Project, Open autoload.php file in config folder and set value for model config as below:
$autoload['model'] = array('product_model' => 'productModel');
Create Controller
Create new PHP file named product.php in controllers folder as below:
<?php
defined('BASEPATH') or exit('No direct script access allowed');
class Product extends CI_Controller
{
public function index()
{
$this->load->view('product/index');
}
public function search()
{
if (isset($_GET['term'])) {
$keyword = strtolower($_GET['term']);
$products = $this->productModel->search($keyword, 'both');
if (count($products) > 0) {
$names = array();
foreach ($products as $product) {
array_push($names, $product->name);
}
echo json_encode($names);
}
}
}
}
Set Default Controller
In CodeIgniter Project, Open routes.php file in config folder. Set value for default_controller as below:
$route['default_controller'] = 'product';
Create View
Create new folder named demo in views folder. In this folder, create new views as below:
Index View
Create new PHP file named index.php as below:
<?php defined('BASEPATH') or exit('No direct script access allowed'); ?>
<html>
<head>
<title>Autocomplete</title>
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"/>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#keyword').autocomplete({
source: "<?php echo site_url('product/search/?'); ?>"
});
});
</script>
</head>
<body>
<h3>Autocomplete</h3>
<input type="text" name="keyword" id="keyword" placeholder="Input your keyword"/>
</body>
</html>
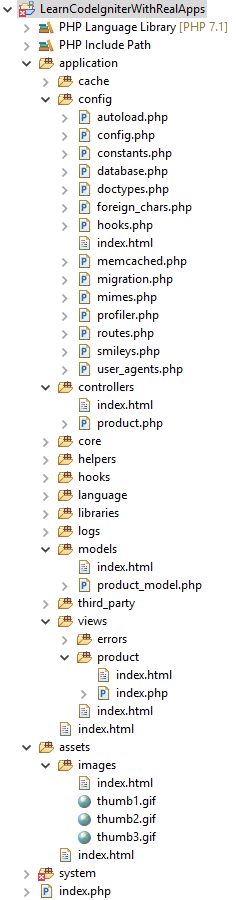
Structure of CodeIgniter Project

Run Application
Access index action in Demo controller with following url: http://localhost:9092/LearnCodeIgniterWithRealApps/product/index
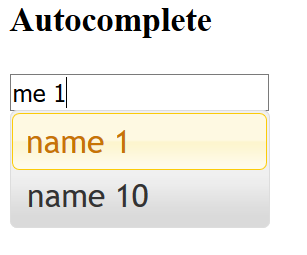
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- CodeIgniter Web Application Blueprints
- CodeIgniter for Rapid PHP Application Development: Improve your PHP coding productivity with the free compact open-source MVC CodeIgniter framework!
- Programming with CodeIgniter MVC
- Murach’s PHP and MySQL (3rd Edition)
- Learning PHP, MySQL & JavaScript: With jQuery, CSS & HTML5 (Learning Php, Mysql, Javascript, Css & Html5)
- PHP and MySQL Web Development (5th Edition) (Developer’s Library)


