Create New Project
Create new folder named LearnReactJSWithRealApps and select to this folder in
Visual Studio Code
Install ReactJS Libraries
Open Terminal windows in Visual Studio Code and type:
npm install -g babel
npm install -g babel-cli
npm install webpack --save
npm install webpack-dev-server --save
npm install react --save
npm install react-dom --save
npm install --save-dev style-loader
npm install --save-dev css-loader
Create Component
In root folder of project, create new folder src\components. In this folder, create new file named todo.component.jsx as below:
import React from 'react';
class ToDoComponent extends React.Component {
constructor() {
super();
this.state = {
works: JSON.parse(localStorage.getItem('works')) != null ? JSON.parse(localStorage.getItem('works')) : ''
};
}
add() {
var title = this.refs.title.value;
if (localStorage.getItem('works') == null) {
var works = [];
works.push(title);
localStorage.setItem('works', JSON.stringify(works));
} else {
var works = JSON.parse(localStorage.getItem('works'));
works.push(title);
localStorage.setItem('works', JSON.stringify(works));
}
this.setState({
works: JSON.parse(localStorage.getItem('works'))
});
}
delete(e) {
var index = e.target.getAttribute('data-key');
var list = JSON.parse(localStorage.getItem('works'));
list.splice(index, 1);
this.setState({
works: list
});
localStorage.setItem('works', JSON.stringify(list));
}
render() {
let workList = '';
if (localStorage.getItem('works') != null) {
workList = (
<ul>
{this.state.works.map(function (work, index) {
return (
<li key={index}>{work} <input type="button" value="X" onClick={this.delete.bind(this)} data-key={index} /></li>
);
}, this)}
</ul>
);
}
return (
<div>
<h3>My To Do List</h3>
<input type="text" placeholder="Title..." ref="title" />
<input type="button" value="Add" onClick={this.add.bind(this)} />
<br /><br />
{workList}
</div>
);
}
}
export default ToDoComponent;
Create Entry File
In root folder of project, create new file named main.js as below:
import React from 'react';
import ReactDOM from 'react-dom';
import ToDoComponent from './src/components/todo.component.jsx';
ReactDOM.render(<ToDoComponent />, document.getElementById('app'));
Create WebPack Config File
In root folder of project, create new file named webpack.config.js as below:
var config = {
entry: './main.js',
output: {
path: __dirname,
filename: 'index.js',
},
devServer: {
inline: true,
port: 8081 // server port
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader'
},
{
test: /\.css$/,
loader: 'css-loader',
query: {
modules: true,
localIdentName: '[name]__[local]___[hash:base64:5]'
}
},
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
module.exports = config;
Create HTML File
In root folder of project, create new file named index.html as below:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Learn ReactJS With Real Apps</title>
</head>
<body>
<div id="app"></div>
<script src="index.js"></script>
</body>
</html>
Create package.json
In root folder of project, create new file named package.json as below:
{
"name": "learnreactjswithrealapps",
"version": "1.0.0",
"description": "Learn ReactJS With Real Apps",
"main": "main.js",
"dependencies": {
"babel-core": "^6.24.0",
"babel-loader": "^6.4.1",
"babel-preset-es2015": "^6.24.0",
"babel-preset-react": "^6.23.0",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"webpack": "^2.3.2",
"webpack-dev-server": "^2.4.2"
},
"devDependencies": {
"css-loader": "^0.28.11",
"style-loader": "^0.21.0"
},
"scripts": {
"start": "webpack-dev-server"
},
"repository": {
"type": "git",
"url": "git+https://github.com/reactjs/react-tutorial.git"
},
"keywords": [
"react"
],
"author": "PMK Lab",
"license": "ISC",
"bugs": {
"url": "https://github.com/reactjs/react-tutorial/issues"
},
"homepage": "https://github.com/reactjs/react-tutorial#readme"
}
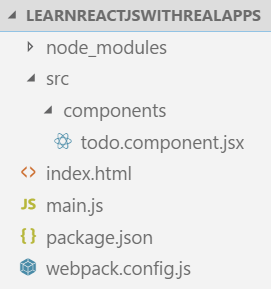
Structure of Project

Run Application
In Terminal windows in Visual Studio Code and type: npm start,
program will open url http://localhost:8081/ on browser
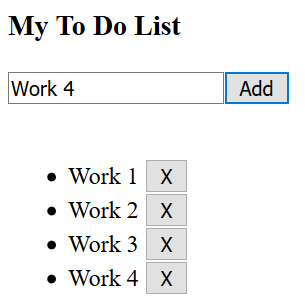
Output