Create New Project
Create new folder named learnangular5withrealapps and select to this folder in Visual Studio Code
Install Angular 6
Open Terminal windows in Visual Studio Code and type: npm install -g @angular/cli to install Angular 6
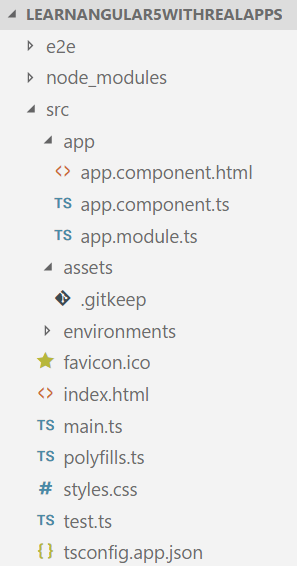
Structure of Project

Create Component
Create new TypeScript file, named app.component.ts in src\app folder. In this component, contain methods bind with change event from form
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent implements OnInit {
result: string = '';
ngOnInit() {
}
save(event: any): void {
var selectedFiles = event.target.files;
for (var i = 0; i < selectedFiles.length; i++) {
this.result += '<br>File Name: ' + selectedFiles[i].name;
this.result += '<br>File Size(byte): ' + selectedFiles[i].size;
this.result += '<br>File Type: ' + selectedFiles[i].type;
this.result += '<br>----------------------------';
}
}
}
Create View
Create new file, named app.component.html in src\app folder.
<form>
<input type="file" (change)="save($event)" multiple="multiple">
<br>
<span [innerHTML]="result"></span>
</form>
Add Component to Module
In app.module.ts file in src\app folder. Add new component to module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
In Terminal windows in Visual Studio Code and type: ng serve --open, program will open url http://localhost:4200/ on browser
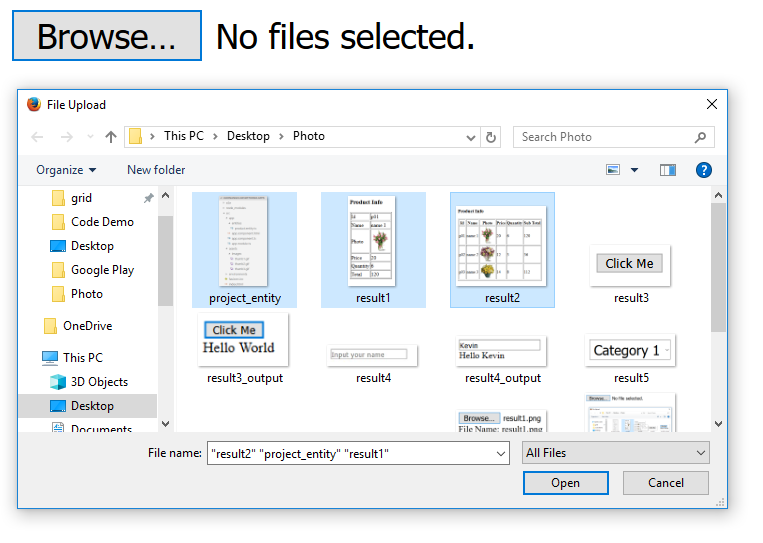
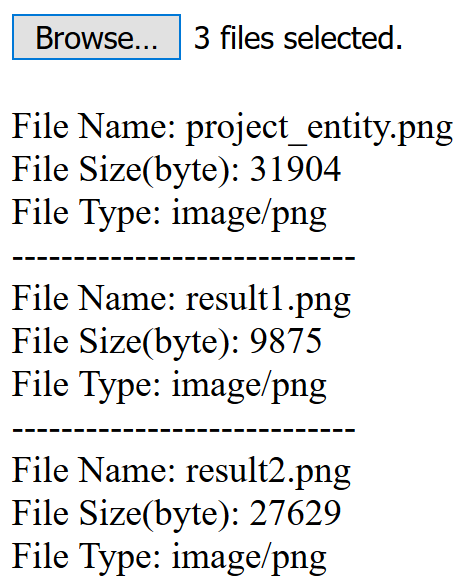
Output



References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Pro Angular 6
- Angular 6 for Enterprise-Ready Web Applications: Deliver production-ready and cloud-scale Angular web apps
- ng-book: The Complete Guide to Angular
- Angular in Action
- Mastering TypeScript - Second Edition
- Pro TypeScript: Application-Scale JavaScript Development


