Create Database
Create a database named LearnASPNETMVCWithRealApps. This database have a table: Product table as below:
USE LearnASPNETMVCWithRealApps
/* Table structure for table `product` */
GO
CREATE TABLE Product (
Id int IDENTITY(1,1) NOT NULL PRIMARY KEY,
Name varchar(250) NULL,
Price money NULL,
Quantity int NULL,
Status bit NOT NULL
)
/* Dumping data for table `product` */
GO
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 1', 20.0000, 4, 1)
GO
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 2', 12.0000, 8, 0)
GO
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 3', 4.0000, 3, 1)
GO
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 4', 17.0000, 8, 1)
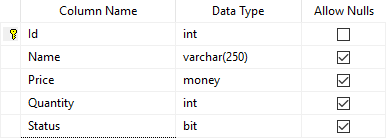
Structure of Product Table

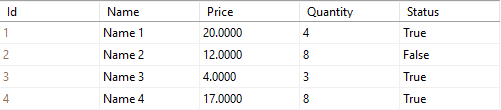
Data of Product Table

Create ASP.NET MVC Project
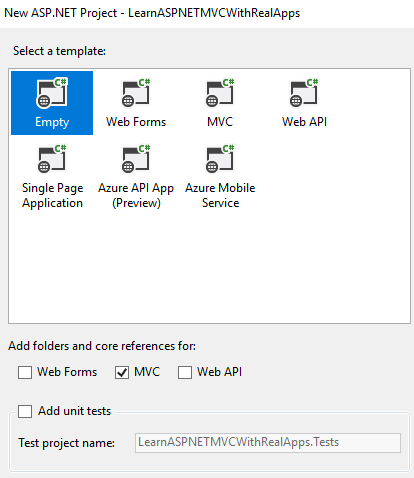
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

ADO.NET Entity Data Model
In Models folder, use the Entity Wizard to create Entity Data Model from Database in Visual Studio. This file use Entity Framework interact with the database.

Create Controller
In Controllers folder, create new controller named ProductController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class ProductController : Controller
{
private LearnASPNETMVCWithRealAppsEntities db = new LearnASPNETMVCWithRealAppsEntities();
public ActionResult Index()
{
ViewBag.products = db.Products.ToList();
return View();
}
}
}
Create View
In Views/Product folder, create new razor views as below:
Index View
Create new view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Products List</h3>
<table border="1">
<tr>
<th>Id</th>
<th>Name</th>
<th>Status</th>
<th>Price</th>
<th>Quantity</th>
<th>Sub Total</th>
</tr>
@foreach (var product in ViewBag.products)
{
<tr>
<td>@product.Id</td>
<td>@product.Name</td>
<td>@product.Status</td>
<td>@product.Price</td>
<td>@product.Quantity</td>
<td>@(product.Price * product.Quantity)</td>
</tr>
}
</table>
</body>
</html>
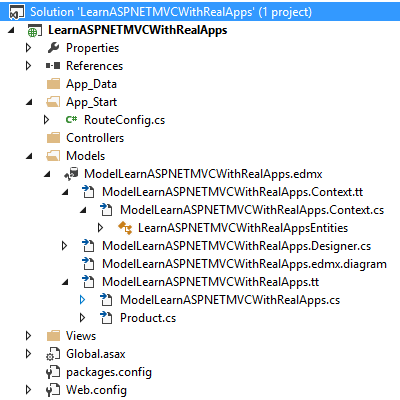
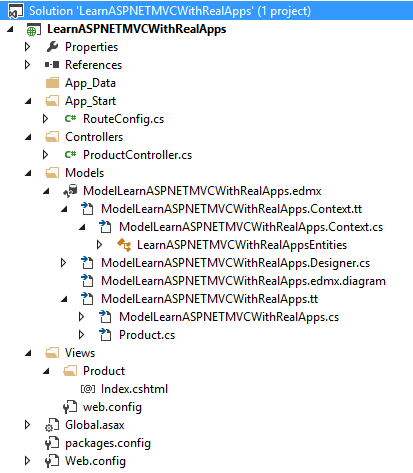
Structure of ASP.NET MVC Project

Run Application
Access Index action in Product controller with following url: http://localhost:9596/Product/Index
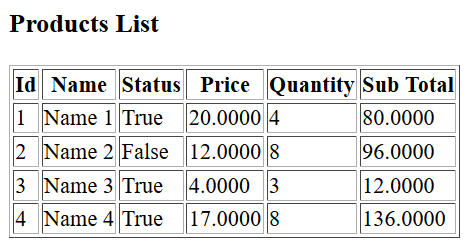
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- Beginning Entity Framework Core 2.0: Database Access from .NET
- Mastering Entity Framework


