Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Demo}/{action=Index}/{id?}");
});
}
}
}
Create Tag Helpers
Create new folder named TagHelpers. In this folder, create new custom tag helpers as below:
Hello Tag
In TagHelpers folder, create new class named HelloTag.cs as below:
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LearnASPNETCoreMVCWithRealApps.TagHelpers
{
[HtmlTargetElement("hello", TagStructure = TagStructure.NormalOrSelfClosing)]
public class HelloTag : TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "";
output.Content.SetHtmlContent("<h3>Hello</h3>");
}
}
}
Sum Tag
In TagHelpers folder, create new class named SumTag.cs as below:
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LearnASPNETCoreMVCWithRealApps.TagHelpers
{
[HtmlTargetElement("sum", TagStructure = TagStructure.NormalOrSelfClosing)]
public class SumTag : TagHelper
{
[HtmlAttributeName("a")]
public double a { get; set; }
[HtmlAttributeName("b")]
public double b { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "";
output.Content.SetHtmlContent((a + b).ToString());
}
}
}
Create Razor View Imports
Right click current project and select Razor View Imports and click Add button to finish. In _ViewImports.cshtml file, add TagHelpers libraries as below:
@addTagHelper *, LearnASPNETCoreMVCWithRealApps
Create Controller
Create new folder named Controllers. In this folder, create new controller named DemoController.cs as below:
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("demo")]
public class DemoController : Controller
{
[Route("")]
[Route("index")]
[Route("~/")]
public IActionResult Index()
{
return View();
}
}
}
Create View
Create new folder named Views. In this folder, create new folder named Demo. Create new view named Index.cshtml as below:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Custom Tag Helpers in ASP.NET Core MVC</title>
</head>
<body>
<hello/>
<br />
Sum: <sum a="2" b="3" />
</body>
</html>
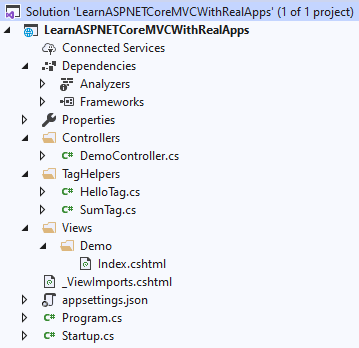
Structure of ASP.NET MVC Core Project

Run Application
Access Index action in Demo controller with following url: http://localhost:48982/Demo/Index
Output