Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project

Select Empty Template

Click Ok button to Finish

Add Image Files
Create new folder named images in wwwroot folder. Copy images need to use in project to images folder.
Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Demo}/{action=Index}/{id?}");
});
}
}
}
Entity Class
Create new folder named Models. In Models folder, create new entity class as below:
Product Entity
Create new class named Product.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace LearnASPNETCoreMVCWithRealApps.Models
{
public class Product
{
public string Id { get; set; }
public string Name { get; set; }
public string Photo { get; set; }
public double Price { get; set; }
public int Quantity { get; set; }
}
}
Create Controller
Create new folder named Controllers. In this folder, create new controller named DemoController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using LearnASPNETCoreMVCWithRealApps.Models;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
public class DemoController : Controller
{
public IActionResult Index()
{
List<Product> products = new List<Product>() {
new Product()
{
Id = "p01",
Name = "Name 1",
Photo = "thumb1.gif",
Price = 5.5,
Quantity = 4
},
new Product()
{
Id = "p02",
Name = "Name 2",
Photo = "thumb2.gif",
Price = 7,
Quantity = 3
},
new Product()
{
Id = "p03",
Name = "Name 3",
Photo = "thumb3.gif",
Price = 8,
Quantity = 6
}
};
ViewBag.products = products;
return View();
}
}
}
Create View
Create new folder named Views. In this folder, create new folder named Demo. Create new razor view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Products List</h3>
<table border="1" cellpadding="2" cellspacing="2">
<tr>
<th>Id</th>
<th>Name</th>
<th>Photo</th>
<th>Price</th>
<th>Quantity</th>
<th>Total</th>
</tr>
@foreach (var product in ViewBag.products)
{
<tr>
<td>@product.Id</td>
<td>@product.Name</td>
<td><img src="~/images/@product.Photo" width="60" /></td>
<td>@product.Price</td>
<td>@product.Quantity</td>
<td>@(product.Price * product.Quantity)</td>
</tr>
}
</table>
</body>
</html>
Structure of ASP.NET Core MVC Project

Run Application
Access Index action in Demo controller with following url: http://localhost:48982/Demo/Index
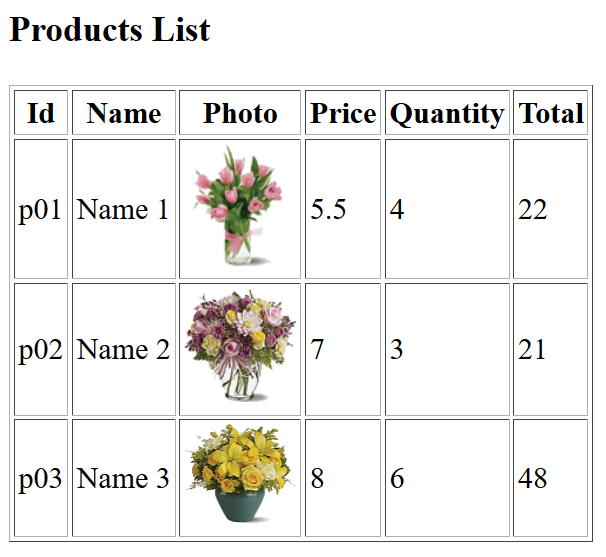
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


