04 Sep, 2019
Categories: ASP.NET Core Razor Pages
Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Configurations
Open Startup.cs file and add new configurations as below:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
}
}
Create AppSettings File
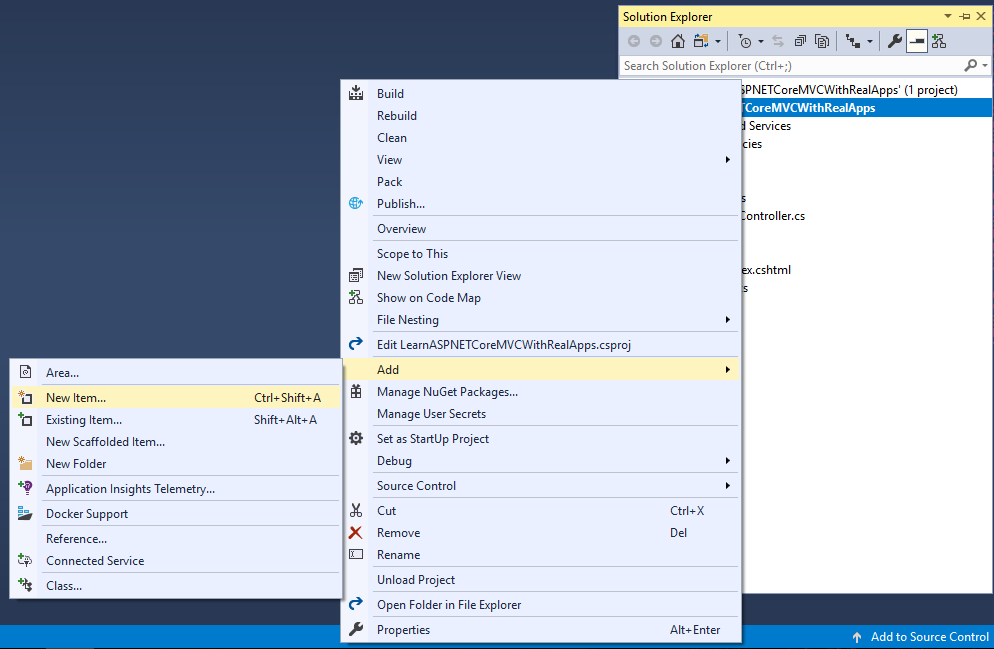
Select Project and right click to select Add\New Item Menu

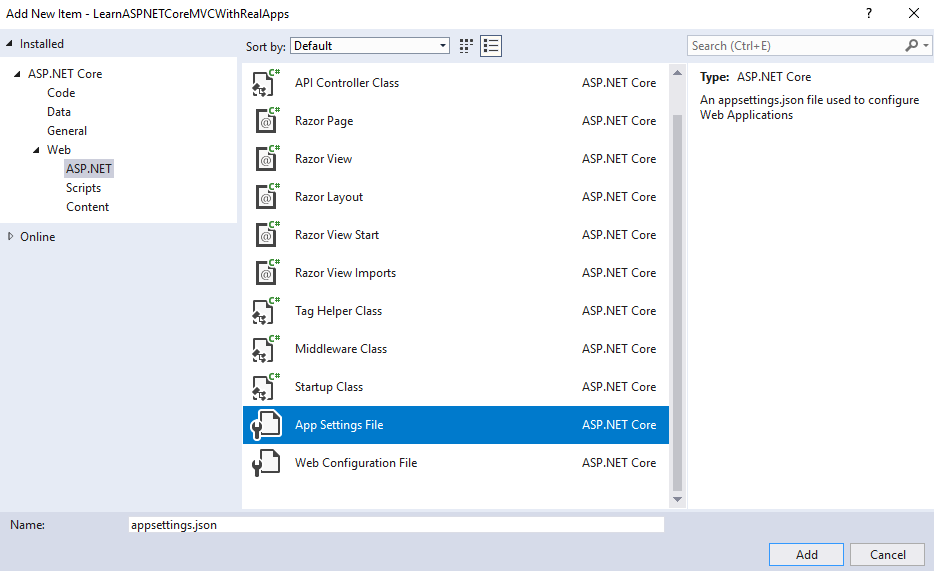
Select Web\ASP.NET in left side. Select App Settings File item and click Add button to Finish

In appsettings.json file and new configurations as below:
{
"Message": "Hello World",
"MyConfigs": {
"Config1": "Value of Config 1",
"Config2": "Value of Config 2",
"Config3": "Value of Config 3"
},
"Logging": {
"IncludeScopes": false,
"Debug": {
"LogLevel": {
"Default": "Information"
}
}
}
}
Create Razor Page
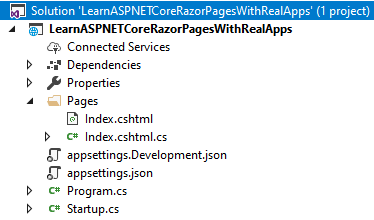
Create new folder named Pages. In this folder, create new Razor Page named Index as below:
Index.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Configuration;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
public string Result1 { get; set; }
public string Result2 { get; set; }
public string Result3 { get; set; }
public string Result4 { get; set; }
public string Result5 { get; set; }
private IConfiguration configuration;
public IndexModel(IConfiguration _configuration)
{
configuration = _configuration;
}
public void OnGet()
{
Result1 = configuration["Message"];
Result2 = configuration["MyConfigs:Config1"];
Result3 = configuration["MyConfigs:Config2"];
Result4 = configuration["MyConfigs:Config3"];
Result5 = configuration["Logging:Debug:LogLevel:Default"];
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
Result 1: @Model.Result1
<br />
Result 2: @Model.Result2
<br />
Result 3: @Model.Result3
<br />
Result 4: @Model.Result4
<br />
Result 5: @Model.Result5
</body>
</html>
Structure of ASP.NET Core Razor Pages Project

Run Application
Open Index Razor Page with following url: http://localhost:1115
Output

Tags
ajax in asp.net coreAjax in ASP.NET Core Razor PagesArea in ASP.NET Core Razor Pagesasp.net coreasp.net core mvcASP.NET Core Razor PagesASP.NET Core Razor Pages and Entity FrameworkASP.NET Core Razor Pages and Entity Framework Coreasp.net mvcAuthentication in ASP.NET Core Razor PagesAuthentication with Middleware in ASP.NET Core Razor PagesAutoComplete in ASP.NET Core Razor PagesAutoComplete in ASP.NET Core Razor Pages and Entity Framework CoreBuild Shopping Cart with Session in ASP.NET Core Razor PagesCart in ASP.NET Core Razor PagesCart with Session in ASP.NET Core Razor PagesConfigurations in ASP.NET Core Razor PagesCreate Data to Database with Entity Framework Core in ASP.NET Core Razor Pagescrud in asp.net corecrud in asp.net core razor pagesCSS and JavaScript in ASP.NET Core Razor PagesDelete Data from Database with Entity Framework Core in ASP.NET Core Razor PagesEntity Framework Core in ASP.NET Core Razor PagesEntity Framework in ASP.NET Core Razor PagesFile Upload in Forms in ASP.NET Core Razor PagesForm Handling in ASP.NET Core Razor PagesForm in ASP.NET Core Razor PagesForms in ASP.NET Core Razor PagesForms Validation in ASP.NET Core Razor PagesLayout in ASP.NET Core Razor PagesLogin Form in ASP.NET Core Razor PagesLogin Form with Session in ASP.NET Core Razor Pagesmaster page in ASP.NET Core Razor PagesMiddleware in ASP.NET Core Razor PagesMiddlewares in ASP.NET Core Razor PagesMultiple File Upload in Forms in ASP.NET Core Razor PagesMultiple Submit Buttons in ASP.NET Core Razor PagesNested Layout in ASP.NET Core Razor Pagespage model in asp.net core razor pagesParameters to Routes in ASP.NET Core Razor PagesPass Data from Page Model to Razor Page in ASP.NET Core Razor PagesPass Object from Page Model to Razor Page in ASP.NET Core Razor PagesQuery String in asp.net corequery string in asp.net core razor pagesRazor PagesRazor Pages in ASP.NET CoreRead Configurations in ASP.NET Core Razor PagesRead Data from Database with Entity Framework Core in ASP.NET Core Razor PagesRedirect in ASP.NET Core Razor PagesRedirect To Page in ASP.NET Core Razor PagesRoutes in ASP.NET Core Razor Pagessecurity in ASP.NET Core Razor PagesSession in ASP.NET Core Razor PagesShopping Cart in ASP.NET Core Razor PagesShopping Cart with Session in ASP.NET Core Razor PagesSingle File Upload in Forms in ASP.NET Core Razor PagesTempData in ASP.NET Core Razor PagesUpdate Data to Database with Entity Framework Core in ASP.NET Core Razor PagesUse Area in ASP.NET Core Razor PagesUse ImagesUse Layout in ASP.NET Core Razor PagesUse Middleware in ASP.NET Core Razor PagesUse Nested Layout in ASP.NET Core Razor PagesUse Routes in ASP.NET Core Razor PagesUse Session in ASP.NET Core Razor PagesUse TempData in ASP.NET Core Razor PagesUse ViewComponent in ASP.NET Core Razor PagesValidation in ASP.NET Core Razor PagesViewComponent in ASP.NET Core Razor Pages


