Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Configurations
Open Startup.cs file and add new configurations as below:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
}
}
Create Razor View Imports
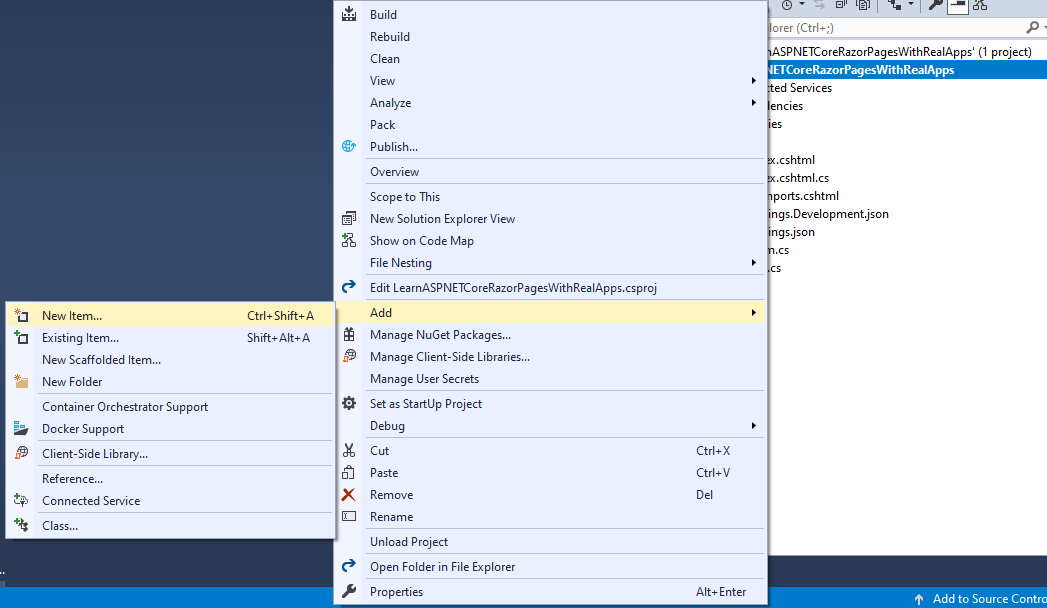
Select Views folder and right click to select Add\New Item Menu

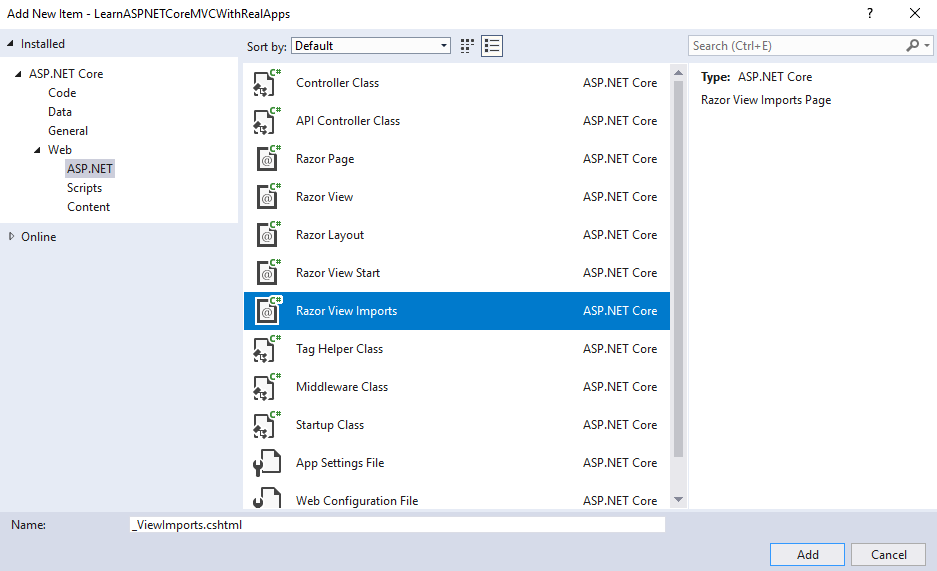
Select Web\ASP.NET in left side. Select Razor View Imports item and click Add button to Finish

In _ViewImports.cshtml file and TagHelpers library as below:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Create Razor Page
Create new folder named Pages. In this folder, create new Razor Page named Index as below:
Index.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
public string Msg { get; set; }
public void OnGet()
{
}
public void OnGetMenu1()
{
Msg = "Menu 1 is selected";
}
public void OnGetMenu2()
{
Msg = "Menu 2 is selected";
}
public void OnGetMenu3()
{
Msg = "Menu 3 is selected";
}
public void OnPostSubmit1()
{
Msg = "Submit 1 is working";
}
public void OnPostSubmit2()
{
Msg = "Submit 2 is working";
}
public void OnPostSubmit3()
{
Msg = "Submit 3 is working";
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<a asp-page="Index" asp-page-handler="Menu1">Menu 1</a> |
<a asp-page="Index" asp-page-handler="Menu2">Menu 2</a> |
<a asp-page="Index" asp-page-handler="Menu3">Menu 3</a>
<br><br>
<fieldset>
<legend>Form 1</legend>
<form method="post" asp-page="Index" asp-page-handler="Submit1">
<input type="submit" value="Submit 1" />
</form>
</fieldset>
<fieldset>
<legend>Form 1</legend>
<form method="post" asp-page="Index" asp-page-handler="Submit2">
<input type="submit" value="Submit 2" />
</form>
</fieldset>
<fieldset>
<legend>Form 1</legend>
<form method="post" asp-page="Index" asp-page-handler="Submit3">
<input type="submit" value="Submit 3" />
</form>
</fieldset>
<br />
@Model.Msg
</body>
</html>
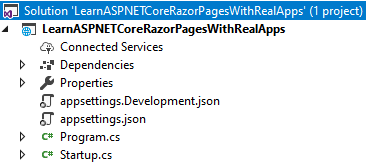
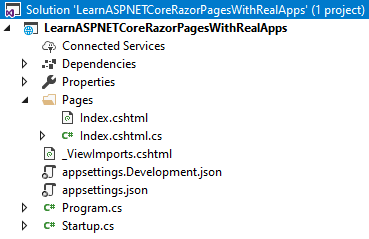
Structure of ASP.NET Core Razor Pages Project

Run Application
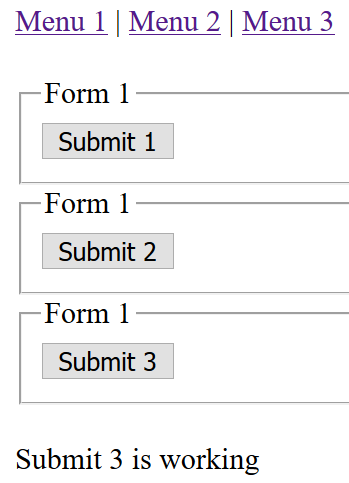
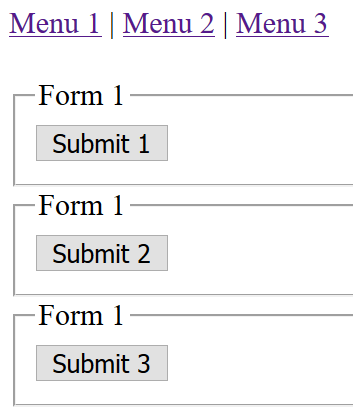
Open Index Razor Page with following url: http://localhost:1115

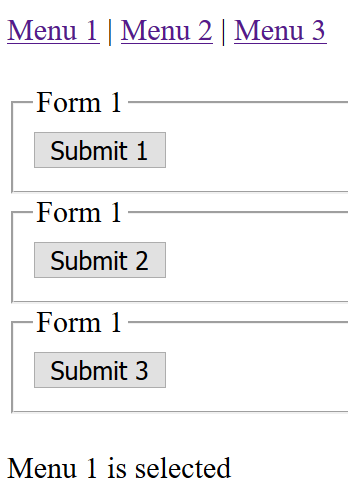
Click Menu 1 link to access OnGetMenu1 method in Page Model with following url: http://localhost:1115/?handler=Menu1

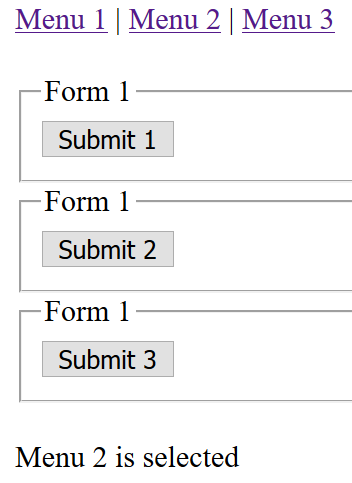
Click Menu 2 link to access OnGetMenu2 method in Page Model with following url: http://localhost:1115/?handler=Menu2

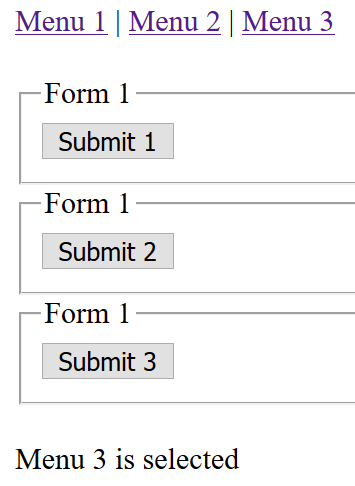
Click Menu 3 link to access OnGetMenu3 method in Page Model with following url: http://localhost:1115/?handler=Menu3

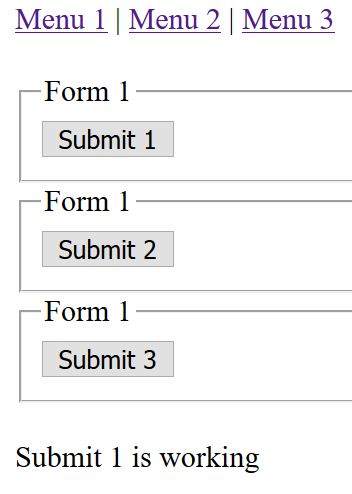
Click Submit 1 button to access OnPostSubmit1 method in Page Model with following url: http://localhost:1115/?handler=Submit1

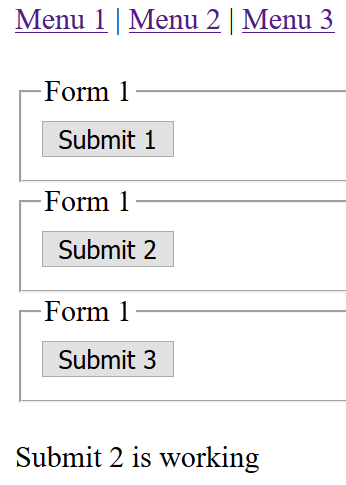
Click Submit 2 button to access OnPostSubmit2 method in Page Model with following url: http://localhost:1115/?handler=Submit2

Click Submit 3 button to access OnPostSubmit3 method in Page Model with following url: http://localhost:1115/?handler=Submit3