Create ASP.NET MVC Project
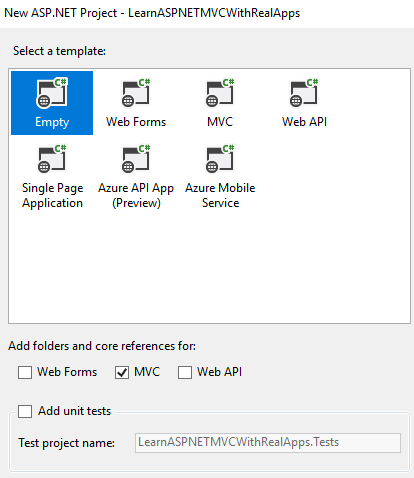
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Add JQuery Library
Create new folder named Content. In this folder, create new folder named Js. Copy JQuery file need use to this folder.
Entity Class
In Models folder, create new entities class as below:
Product
Create new class named Product.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Product
{
public string Id { get; set; }
public string Name { get; set; }
public double Price { get; set; }
}
}
Create Controller
In Controllers folder, create new controller named DemoController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class DemoController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Demo1()
{
return Content("Demo 1", "text/plain");
}
public ActionResult Demo2(string fullName)
{
return Content("Hi " + fullName, "text/plain");
}
public ActionResult Demo3()
{
Product product = new Product()
{
Id = "p01",
Name = "name 1",
Price = 4.5
};
return Json(product, JsonRequestBehavior.AllowGet);
}
public ActionResult Demo4()
{
List<Product> products = new List<Product>() {
new Product() {
Id = "p01",
Name = "name 1",
Price = 4.5
},
new Product() {
Id = "p02",
Name = "name 2",
Price = 7
},
new Product() {
Id = "p03",
Name = "name 3",
Price = 8
}
};
return Json(products, JsonRequestBehavior.AllowGet);
}
}
}
Create View
In Views/Demo folder, create new razor view named Index.cshtml, this file use JQuery Ajax as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Content/Js/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#buttonDemo1').click(function () {
$.ajax({
type: 'GET',
url: '@Url.Action("Demo1", "Demo")',
success: function (data) {
$('#result1').html(data);
}
});
});
$('#buttonDemo2').click(function () {
var fullName = $('#fullName').val();
$.ajax({
type: 'GET',
data: { fullName: fullName },
url: '@Url.Action("Demo2", "Demo")',
success: function (data) {
$('#result2').html(data);
}
});
});
$('#buttonDemo3').click(function () {
$.ajax({
type: 'POST',
dataType: "json",
contentType: "application/json",
url: '@Url.Action("Demo3", "Demo")',
success: function (product) {
var result = 'Id: ' + product.Id + '<br>Name: ' + product.Name + '<br>Price: ' + product.Price;
$('#result3').html(result);
}
});
});
$('#buttonDemo4').click(function () {
$.ajax({
type: 'POST',
dataType: "json",
contentType: "application/json",
url: '@Url.Action("Demo4", "Demo")',
success: function (products) {
var result = '';
for (var i = 0; i < products.length; i++) {
result += 'Id: ' + products[i].Id + '<br>Name: ' + products[i].Name + '<br>Price: ' + products[i].Price + '<br>===================<br>';
}
$('#result4').html(result);
}
});
});
});
</script>
</head>
<body>
<fieldset>
<legend>Demo 1</legend>
<input type="button" value="Demo 1" id="buttonDemo1" />
<br />
<span id="result1"></span>
</fieldset>
<fieldset>
<legend>Demo 2</legend>
Full Name <input type="text" id="fullName" />
<br />
<input type="button" value="Demo 2" id="buttonDemo2" />
<br />
<span id="result2"></span>
</fieldset>
<fieldset>
<legend>Demo 3</legend>
<input type="button" value="Demo 3" id="buttonDemo3" />
<br />
<span id="result3"></span>
</fieldset>
<fieldset>
<legend>Demo 4</legend>
<input type="button" value="Demo 4" id="buttonDemo4" />
<br />
<div id="result4"></div>
</fieldset>
</body>
</html>
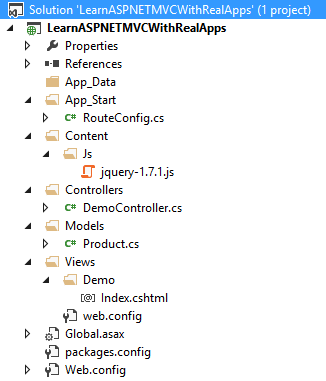
Structure of ASP.NET MVC Project

Run Application
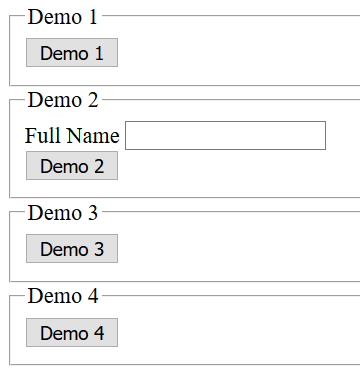
Access Index action in Demo controller with following url: http://localhost:49328/Demo/Index
Output

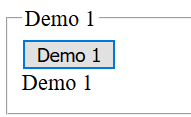
Click Demo 1 button to call Demo1 action in Demo controller with ajax
Output

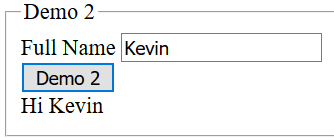
Click Demo 2 button to call Demo2 action in Demo controller with ajax
Output

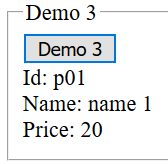
Click Demo 3 button to call Demo3 action in Demo controller with ajax
Output

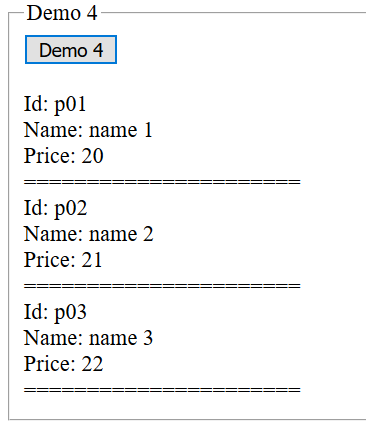
Click Demo 4 button to call Demo4 action in Demo controller with ajax
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- Murach’s JavaScript and jQuery (3rd Edition)
- Pro jQuery 2.0 (Expert’s Voice in Web Development)
- Ajax: The Complete Reference


