Create ASP.NET MVC Project
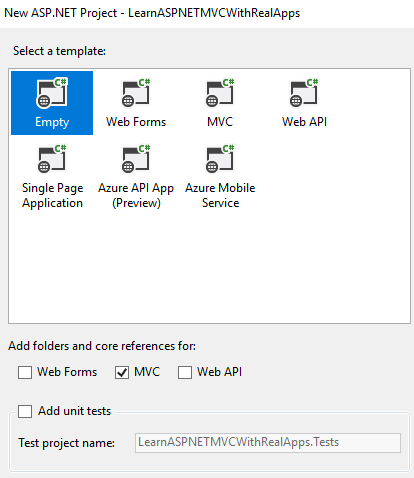
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Resource Files
Create App_GlobalResources folder in project. In this folder, create new resource files as below:
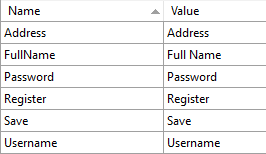
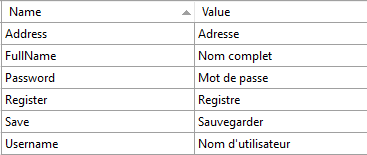
Content.resx

Content.en.resx

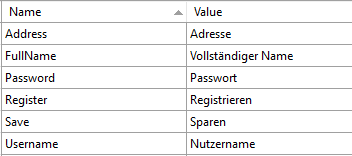
Content.de.resx

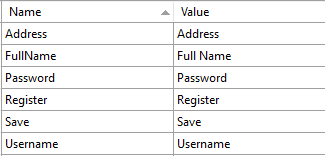
Content.fr.resx

Set Language
Open Global.asax file use Application_AcquireRequestState event to get current language as below:
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Threading;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace LearnASPNETMVCWithRealApps
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
protected void Application_AcquireRequestState(Object sender, EventArgs e)
{
HttpContext context = HttpContext.Current;
var languageSession = "en";
if (context != null && context.Session != null)
{
languageSession = context.Session["lang"] != null ? context.Session["lang"].ToString() : "en";
}
Thread.CurrentThread.CurrentUICulture = new CultureInfo(languageSession);
Thread.CurrentThread.CurrentCulture = new CultureInfo(languageSession);
}
}
}
Entities Class
In Models folder, create new entities class as below:
Account Entity
Create new class named Account.cs as below:
using Resources;
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Account
{
public string Username { get; set; }
public string Password { get; set; }
public string FullName { get; set; }
public string Address { get; set; }
}
}
Create Controller
In Controllers folder, create new controller named AccountController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class AccountController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult ChangeLanguage(string lang)
{
Session["lang"] = lang;
return RedirectToAction("Index", "Account", new { language = lang });
}
}
}
Create View
In Views/Account folder, create new razor views as below:
Index View
Create new view named Index.cshtml as below:
<!DOCTYPE html>
@model LearnASPNETMVCWithRealApps.Models.Account
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Resources.Content.Register</title>
</head>
<body>
<a href="@Url.Action("ChangeLanguage", "Account", new { lang = "en" })">English</a> |
<a href="@Url.Action("ChangeLanguage", "Account", new { lang = "fr" })">French</a> |
<a href="@Url.Action("ChangeLanguage", "Account", new { lang = "de" })">German</a>
<br />
<h3>Number Format</h3>
@{ var number = 1234567; }
Number: @number.ToString("N")
<h3>Currency Format</h3>
@{ var price = 1234567; }
Price: @price.ToString("C")
<h3>Percent Format</h3>
@{ var percent = 12.34; }
Percent: @percent.ToString("P")
<h3>DateTime Format</h3>
Today: @DateTime.Now.ToString("D")
<h3>@Resources.Content.Register</h3>
@using (Html.BeginForm("Save", "Account"))
{
<table cellpadding="2" cellspacing="2" border="0">
<tr>
<td>@Resources.Content.Username</td>
<td>@Html.TextBoxFor(model => model.Username)</td>
</tr>
<tr>
<td>@Resources.Content.Password</td>
<td>@Html.PasswordFor(model => model.Password)</td>
</tr>
<tr>
<td>@Resources.Content.FullName</td>
<td>@Html.TextBoxFor(model => model.FullName)</td>
</tr>
<tr>
<td>@Resources.Content.Address</td>
<td>@Html.TextBoxFor(model => model.Address)</td>
</tr>
<tr>
<td> </td>
<td colspan="2"><input type="submit" value="@Resources.Content.Save" /></td>
</tr>
</table>
}
</body>
</html>
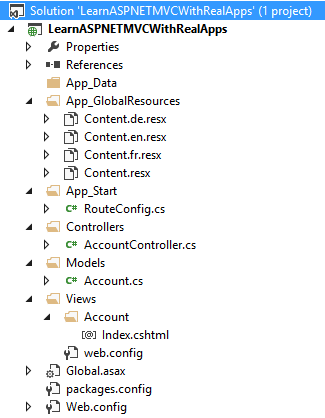
Structure of ASP.NET MVC Project

Run Application
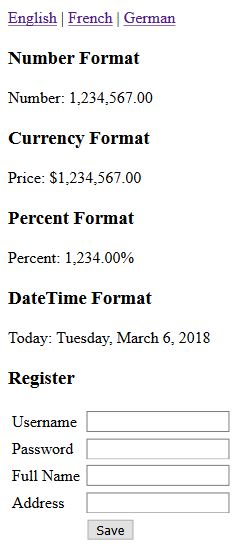
Select English language from menu with following url: http://localhost:49328/Account/ChangeLanguage?lang=en
Output

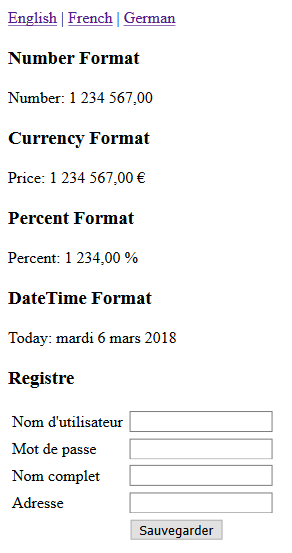
Select French language from menu with following url: http://localhost:49328/Account/ChangeLanguage?lang=fr
Output

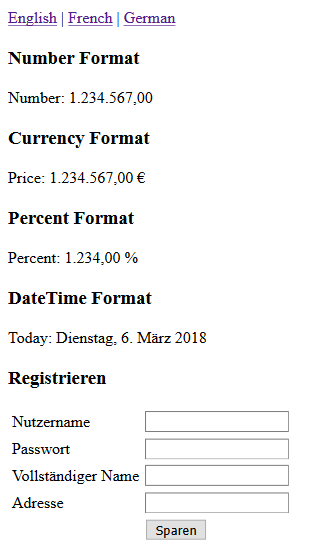
Select German language from menu with following url: http://localhost:49328/Account/ChangeLanguage?lang=de
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5


