Create ASP.NET MVC Project
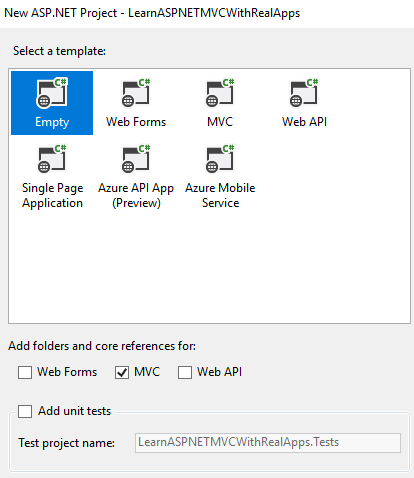
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Install Captcha Library
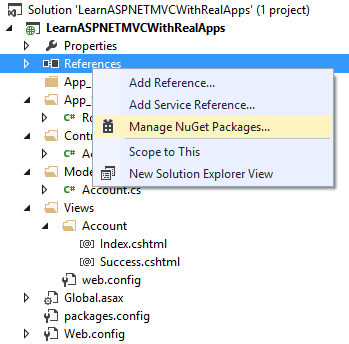
Select References in project, right click and select Manage NuGet Packages

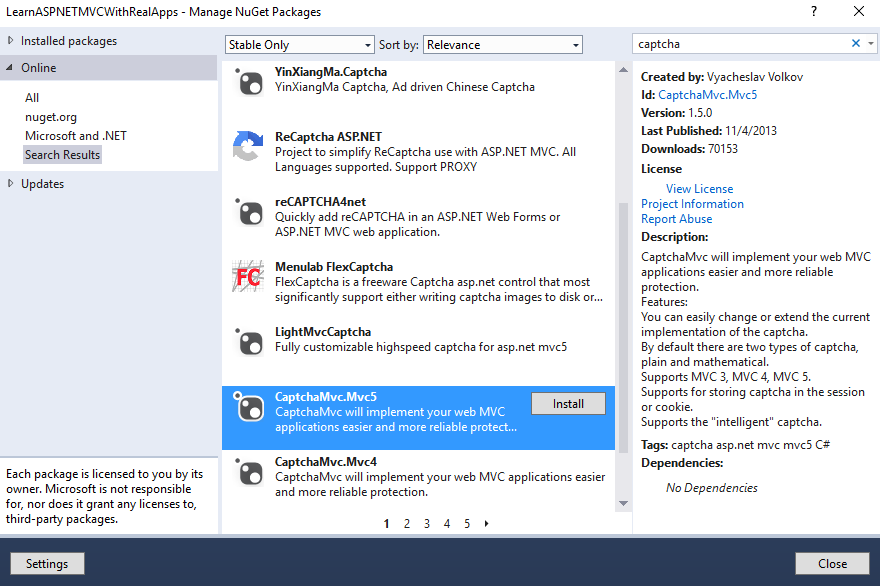
In Manage NuGet Packages, search with Captcha keyword. Select CaptchaMVC.MVC5 library and install


Entity Class
In Models folder, create new entities class as below:
Account
Create new class named Account.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Account
{
[Required]
public string Username { get; set; }
[Required]
public string Password { get; set; }
[Required]
public string FullName { get; set; }
}
}
Create Controller
In Controllers folder, create new controller named AccountController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using CaptchaMvc.HtmlHelpers;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class AccountController : Controller
{
public ActionResult Index()
{
var account = new Account();
return View("Index", account);
}
[HttpPost]
public ActionResult Save(Account account)
{
if (!ModelState.IsValid)
{
return View("Index", account);
}
else
{
if (!this.IsCaptchaValid(""))
{
ViewBag.error = "Invalid Captcha";
return View("Index", account);
}
else
{
ViewBag.account = account;
return View("Success");
}
}
}
}
}
Create View
In Views/Account folder, create new razor views as below:
Index View
Create new view named Index.cshtml as below:
@{
Layout = null;
}
@using CaptchaMvc.HtmlHelpers;
@model LearnASPNETMVCWithRealApps.Models.Account
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Save", "Account", FormMethod.Post))
{
<table>
<tr>
<td>Username</td>
<td>@Html.TextBoxFor(model => model.Username)</td>
<td>
@Html.ValidationMessageFor(model => model.Username)
</td>
</tr>
<tr>
<td>Password</td>
<td>@Html.PasswordFor(model => model.Password)</td>
<td>
@Html.ValidationMessageFor(model => model.Password)
</td>
</tr>
<tr>
<td>Full Name</td>
<td>@Html.TextBoxFor(model => model.FullName)</td>
<td>
@Html.ValidationMessageFor(model => model.FullName)
</td>
</tr>
<tr>
<td> </td>
<td>
@Html.Captcha(5)
<br />
@ViewBag.error
</td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" /></td>
</tr>
</table>
}
</body>
</html>
Success View
Create new view named Success.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Success</title>
</head>
<body>
<h3>Account Info</h3>
<table border="1" cellpadding="2" cellspacing="2">
<tr>
<td>Username</td>
<td>@ViewBag.account.Username</td>
</tr>
<tr>
<td>Password</td>
<td>@ViewBag.account.Password</td>
</tr>
<tr>
<td>Full Name</td>
<td>@ViewBag.account.FullName</td>
</tr>
</table>
</body>
</html>
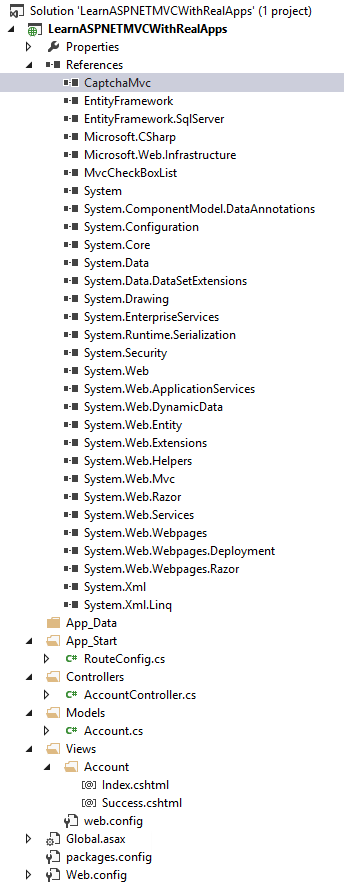
Structure of ASP.NET MVC Project

Run Application
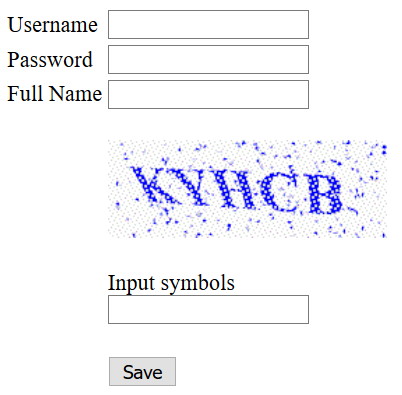
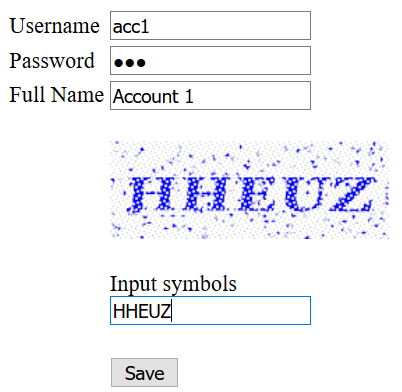
Access Index action in Account controller with following url: http://localhost:9596/Account/Index
Output

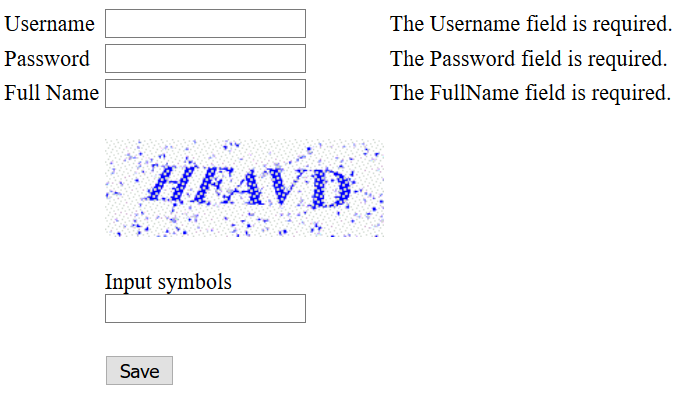
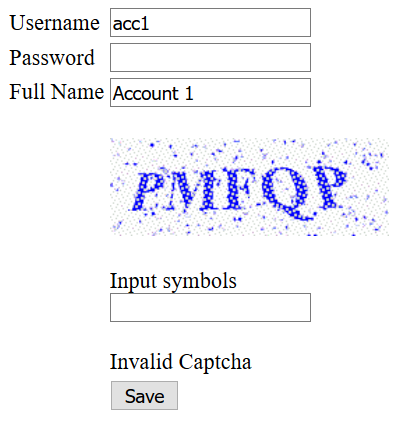
Click Save button submit form to Save action in Account controller with some instances of invalid data as below:
Case 1

Case 2

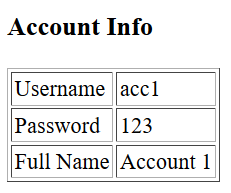
Click Save button submit form to Save action in Account controller with valid data
Output


References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5


