Create ASP.NET MVC Project
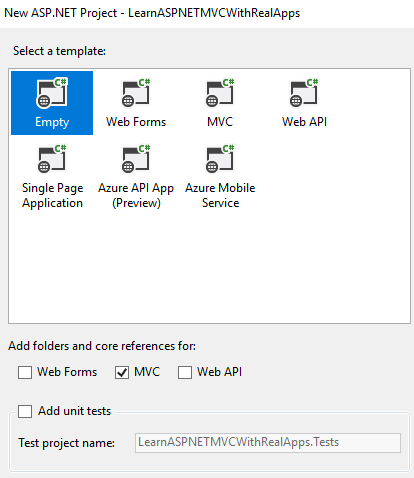
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Entities Class
In Models folder, create new entities class as below:
Account Entity
Create new class named Account.cs as below:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Account
{
public string Username { get; set; }
public string FullName { get; set; }
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd/MM/yyyy}")]
public DateTime Birthday { get; set; }
}
}
Create Controller
In Controllers folder, create new controller named AccountController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class AccountController : Controller
{
[HttpGet]
public ActionResult Index()
{
var account = new Account()
{
Birthday = DateTime.Now
};
return View("Index", account);
}
[HttpPost]
public ActionResult Save(Account account)
{
ViewBag.account = account;
return View("Success");
}
}
}
Create View
In Views/Account folder, create new razor views as below:
Index View
Create new view named Index.cshtml as below:
@{
Layout = null;
}
@model LearnASPNETMVCWithRealApps.Models.Account
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Account Register</h3>
@using (Html.BeginForm("Save", "Account", FormMethod.Post))
{
<table>
<tr>
<td>Username</td>
<td>@Html.TextBoxFor(model => model.Username)</td>
</tr>
<tr>
<td>Full Name</td>
<td>@Html.TextBoxFor(model => model.FullName)</td>
</tr>
<tr>
<td>Birthday</td>
<td>@Html.EditorFor(model => model.Birthday)</td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" /></td>
</tr>
</table>
}
</body>
</html>
Success View
Create new razor view named Success.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Account Info</h3>
<table>
<tr>
<td>Username</td>
<td>@ViewBag.account.Username</td>
</tr>
<tr>
<td>Full Name</td>
<td>@ViewBag.account.FullName</td>
</tr>
<tr>
<td>Birthday</td>
<td>@ViewBag.account.Birthday.ToString("yyyy-MM-dd")</td>
</tr>
</table>
</body>
</html>
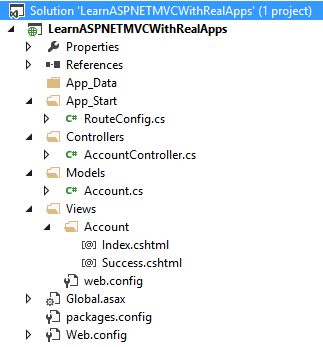
Structure of ASP.NET MVC Project

Run Application
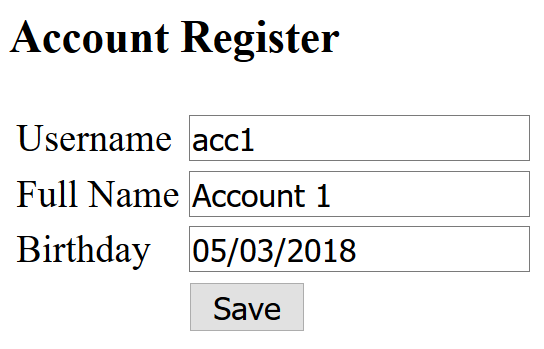
Access Index action in Account controller with following url: http://localhost:49328/Account/Index
Output

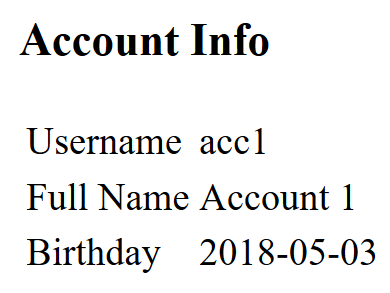
Click Save button submit form to Save action in Account controller with following url: http://localhost:49328/Account/Save
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- Beginning Entity Framework Core 2.0: Database Access from .NET


