Create ASP.NET MVC Project
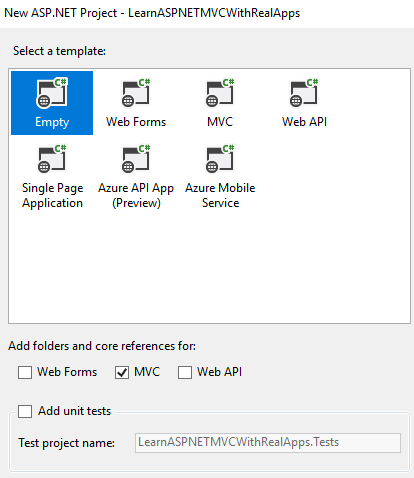
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Images Folder
Create new folder named Content. In this folder, create new folder named Images. Copy images need show to this folder
Entity Class
In Models folder, create new entities class as below:
Product.cs
Create new class named Product.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Product
{
public string Id { get; set; }
public string Name { get; set; }
public string Photo { get; set; }
public double Price { get; set; }
public int Quantity { get; set; }
}
}
Create Controller
In Controllers folder, create new controller named DemoController.cs pass objects list to view as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class DemoController : Controller
{
public ActionResult Index()
{
List<Product> products = new List<Product>() {
new Product () {
Id = "p01",
Name = "Name 1",
Photo = "thumb1.gif",
Price = 5.5,
Quantity = 4
},
new Product () {
Id = "p02",
Name = "Name 2",
Photo = "thumb2.gif",
Price = 7,
Quantity = 3
},
new Product () {
Id = "p03",
Name = "Name 3",
Photo = "thumb3.gif",
Price = 8,
Quantity = 6
}
};
ViewBag.products = products;
return View();
}
}
}
Create View
In Views/Demo folder, create new razor view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Products List</h3>
<table border="1" cellpadding="2" cellspacing="2">
<tr>
<th>Id</th>
<th>Name</th>
<th>Photo</th>
<th>Price</th>
<th>Quantity</th>
<th>Total</th>
</tr>
@foreach (var product in ViewBag.products)
{
<tr>
<td>@product.Id</td>
<td>@product.Name</td>
<td><img src="~/Content/Images/@product.Photo" width="60" /></td>
<td>@product.Price</td>
<td>@product.Quantity</td>
<td>@(product.Price * product.Quantity)</td>
</tr>
}
</table>
</body>
</html>
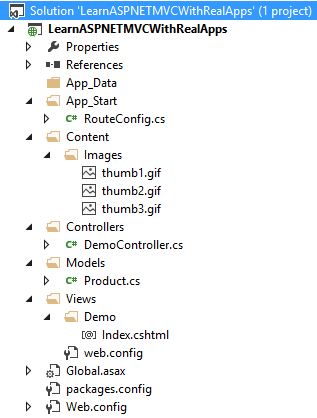
Structure of ASP.NET MVC Project

Run Application
Access Index action in Demo controller with following url: http://localhost:49328/Demo/Index
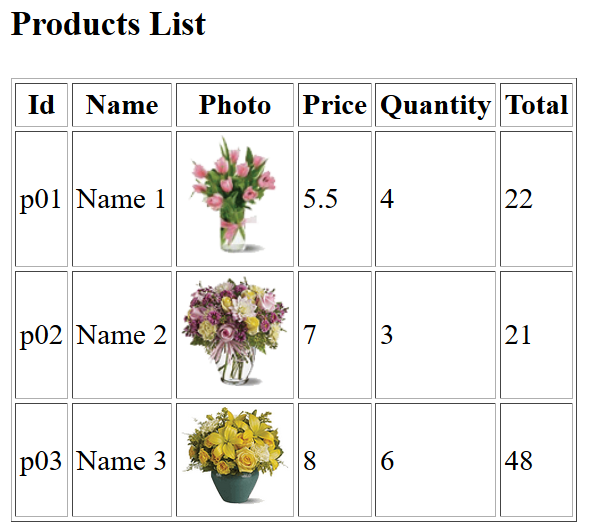
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5


