Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project

Select Empty Template

Click Ok button to Finish

Add CSS Files
Create new folder named css in wwwroot folder. In this folder, create new css file named style.css as below:
.format {
color: red;
}
Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
Create Layout Page
Create new folder named Views. In Views folder, create new folder named Shared. In this folder, create Razor Layout named _MyLayoutPage.cshtml as below:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@RenderSection("head", false)
</head>
<body>
<a asp-controller="home" asp-action="index">Home</a> |
<a asp-controller="aboutus" asp-action="index">About Us</a> |
<a asp-controller="news" asp-action="index">News</a>
<br /><br />
@RenderBody()
<br /><br />
Copyright PMK Lab
</body>
</html>
Create Controller
In Controllers folder, create new controllers as below:
Home Controller
Create new controller named HomeController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("home")]
public class HomeController : Controller
{
[Route("")]
[Route("index")]
[Route("~/")]
public IActionResult Index()
{
return View();
}
}
}
AboutUs Controller
Create new controller named AboutUsController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("aboutus")]
public class AboutUsController : Controller
{
[Route("index")]
public IActionResult Index()
{
return View();
}
}
}
News Controller
Create new controller named NewsController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("news")]
public class NewsController : Controller
{
[Route("index")]
public IActionResult Index()
{
return View();
}
}
}
Create View
In Views folder, create new razor views as below:
Home Views
In Views/Home folder, create new view named Index.cshtml as below:
@{
Layout = "~/Views/Shared/_MyLayoutPage.cshtml";
}
<h2>Home Page</h2>
AboutUs Views
In Views/AboutUs folder, create new view named Index.cshtml as below:
@{
Layout = "~/Views/Shared/_MyLayoutPage.cshtml";
}
@section head {
<link href="~/css/style.css" rel="stylesheet" type="text/css" />
}
<h2 class="format">About Us Page</h2>
News Views
In Views/News folder, create new view named Index.cshtml as below:
@{
Layout = "~/Views/Shared/_MyLayoutPage.cshtml";
}
<h2>News Page</h2>
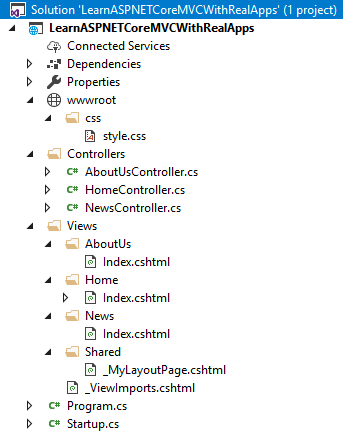
Structure of ASP.NET MVC Project

Run Application
Access Index action in Home controller with following url: http://localhost:49328
Output

Access Index action in AboutUs controller with following url: http://localhost:49328/AboutUs/Index
Output

Access Index action in News controller with following url: http://localhost:49328/News/Index
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


