Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project

Select Empty Template

Click Ok button to Finish

Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSession();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSession();
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Account}/{action=Index}/{id?}");
});
}
}
}
Create Controller
Create new folder named Controllers. In this folder, create new controller named AccountController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("account")]
public class AccountController : Controller
{
[Route("")]
[Route("index")]
[Route("~/")]
public IActionResult Index()
{
return View();
}
[Route("login")]
[HttpPost]
public IActionResult Login(string username, string password)
{
if (username != null && password != null && username.Equals("acc1") && password.Equals("123"))
{
HttpContext.Session.SetString("username", username);
return View("Success");
}
else
{
ViewBag.error = "Invalid Account";
return View("Index");
}
}
[Route("logout")]
[HttpGet]
public IActionResult Logout()
{
HttpContext.Session.Remove("username");
return RedirectToAction("Index");
}
}
}
Create View
Create new folder named Views. In this folder, create new folder named Account and add new razor views as below:
Index View
In Account folder, create new view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Login Page</h3>
@ViewBag.error
<form method="post" asp-controller="account" asp-action="login">
<table border="0" cellpadding="2" cellspacing="2">
<tr>
<td>Username</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Login"></td>
</tr>
</table>
</form>
</body>
</html>
Success View
In Account folder, create new view named Success.cshtml as below:
@{
Layout = null;
}
@using Microsoft.AspNetCore.Http;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Success</title>
</head>
<body>
<h3>Success Page</h3>
Welcome @Context.Session.GetString("username")
<br>
<a asp-controller="account" asp-action="logout">Logout</a>
</body>
</html>
Create Razor View Imports
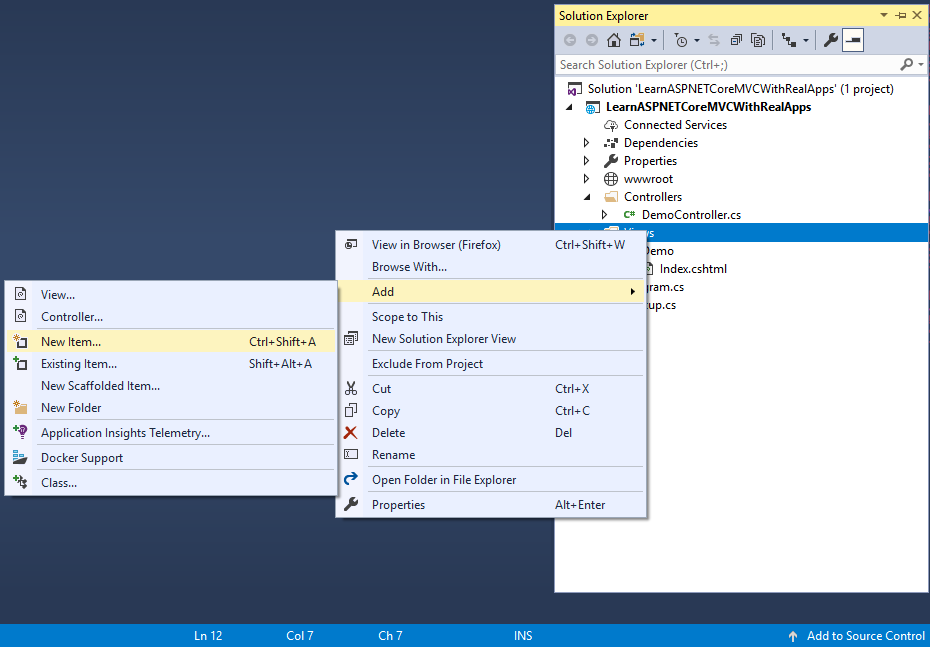
Select Views folder and right click to select Add\New Item Menu

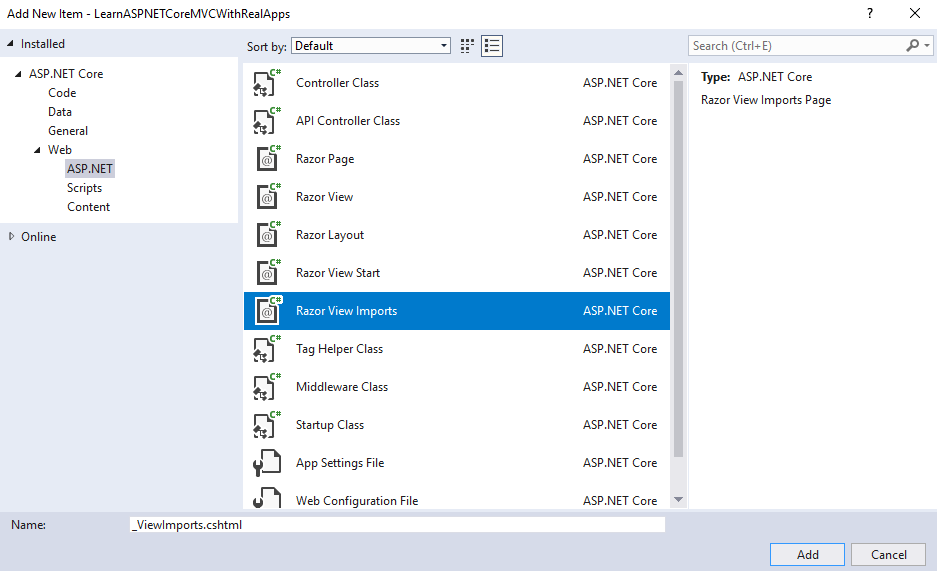
Select Web\ASP.NET in left side. Select Razor View Imports item and click Add button to Finish

In _ViewImports.cshtml file and TagHelpers library as below:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
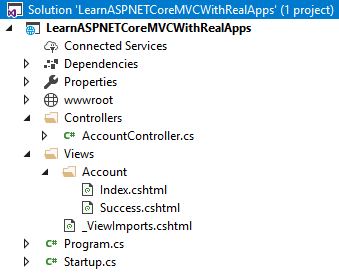
Structure of ASP.NET Core MVC Project

Run Application
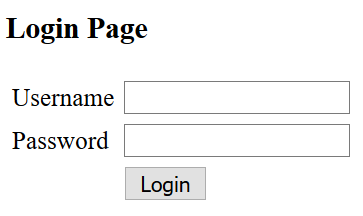
Access Index action in Account controller with following url: http://localhost:48982/Account/Index
Output

Test with invalid account is username: aa and password: 123
Output


Test with valid account is username: acc1 and password: 123.
Output


Click logout link from success page to remove session and open login page again
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


