Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project

Select Empty Template

Click Ok button to Finish

Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
Create Layout Page
Create new folder named Views. In Views folder, create new folder named Shared. In this folder, create Razor Layout named _MasterLayoutPage.cshtml as below:
Master Layout Page
Create new layout named _MasterLayoutPage.cshtml as below:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<a asp-controller="home" asp-action="index">Home</a> |
<a asp-controller="aboutus" asp-action="index">About Us</a> |
<a asp-controller="news" asp-action="index">News</a>
<br /><br />
@RenderBody()
<br /><br />
Copyright PMK Lab
</body>
</html>
AboutUs Layout Page
Create new layout named _AboutUsLayoutPage.cshtml as below:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MasterLayoutPage.cshtml";
}
<a asp-controller="aboutus" asp-action="about1">About 1</a> |
<a asp-controller="aboutus" asp-action="about2">About 2</a>
<br /><br />
@RenderBody()
News Layout Page
Create new layout named _NewsLayoutPage.cshtml as below:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MasterLayoutPage.cshtml";
}
<a asp-controller="news" asp-action="news1">News 1</a> |
<a asp-controller="news" asp-action="news2">News 2</a> |
<a asp-controller="news" asp-action="news3">News 3</a>
<br /><br />
@RenderBody()
Create Controller
Create new folder named Controllers. In Controllers folder, create new controllers as below:
Home Controller
Create new controller named HomeController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("home")]
public class HomeController : Controller
{
[Route("")]
[Route("index")]
[Route("~/")]
public IActionResult Index()
{
return View();
}
}
}
AboutUs Controller
In Controllers folder, create new controller named AboutUsController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("aboutus")]
public class AboutUsController : Controller
{
[Route("index")]
public IActionResult Index()
{
return View();
}
[Route("about1")]
public IActionResult About1()
{
return View("About1");
}
[Route("about2")]
public IActionResult About2()
{
return View("About2");
}
}
}
News Controller
In Controllers folder, create new controller named NewsController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("news")]
public class NewsController : Controller
{
[Route("index")]
public IActionResult Index()
{
return View();
}
[Route("news1")]
public IActionResult News1()
{
return View("News1");
}
[Route("news2")]
public IActionResult News2()
{
return View("News2");
}
[Route("news3")]
public IActionResult News3()
{
return View("News3");
}
}
}
Create View
In Views folder, create new razor views as below:
Home Views
In Views/Home folder, create new view named Index.cshtml as below:
@{
Layout = "~/Views/Shared/_MasterLayoutPage.cshtml";
}
<h2>Home Page</h2>
AboutUs Views
In Views/AboutUs folder, create new view named Index.cshtml as below:
@{
Layout = "~/Views/Shared/_AboutUsLayoutPage.cshtml";
}
<h2 class="format">About Us Page</h2>
In Views/AboutUs folder, create new view named About1.cshtml as below:
@{
Layout = "~/Views/Shared/_AboutUsLayoutPage.cshtml";
}
<h2 class="format">About 1 Page</h2>
In Views/AboutUs folder, create new view named About2.cshtml as below:
@{
Layout = "~/Views/Shared/_AboutUsLayoutPage.cshtml";
}
<h2 class="format">About 2 Page</h2>
News Views
In Views/News folder, create new view named Index.cshtml as below:
@{
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News Page</h2>
In Views/News folder, create new view named News1.cshtml as below:
@{
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News 1 Page</h2>
In Views/News folder, create new view named News2.cshtml as below:
@{
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News 2 Page</h2>
In Views/News folder, create new view named News3.cshtml as below:
@{
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News 3 Page</h2>
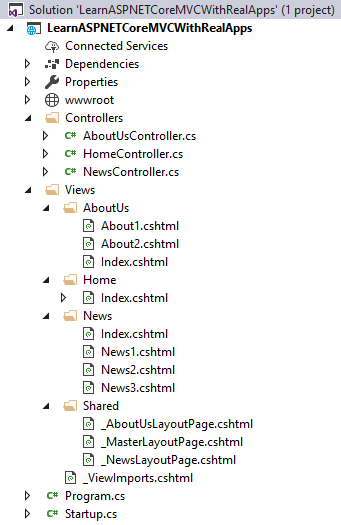
Structure of ASP.NET MVC Project

Run Application
Access Index action in Home controller with following url: http://localhost:49328/Home/Index
Output

Access Index action in AboutUs controller with following url: http://localhost:49328/AboutUs/Index
Output

Access About1 action in AboutUs controller with following url: http://localhost:49328/AboutUs/About1
Output

Access About2 action in AboutUs controller with following url: http://localhost:49328/AboutUs/About2
Output

Access Index action in News controller with following url: http://localhost:49328/News/Index
Output

Access News1 action in News controller with following url: http://localhost:49328/News/News1
Output

Access News2 action in News controller with following url: http://localhost:49328/News/News2
Output

Access News3 action in news controller with following url: http://localhost:49328/News/News3
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


