Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project

Select Empty Template

Click Ok button to Finish

Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
Create Controller
Create new folder named Controllers. In Controllers folder, create new controller as below:
Home Controller
Create new controller named HomeController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("home")]
public class HomeController : Controller
{
[Route("")]
[Route("index")]
[Route("~/")]
public IActionResult Index()
{
return View();
}
}
}
Create View
In Views folder, create new razor views as below:
Home Views
In Views/Home folder, create new view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Home Page</h3>
</body>
</html>
Create Area
In project, create new area named Admin. In this area, create new Controller and Views as below:
Home Controller
In Area\Admin\Controllers folder, create new controller named HomeController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Areas.Admin.Controllers
{
[Area("admin")]
[Route("admin/home")]
public class HomeController : Controller
{
[Route("")]
[Route("index")]
public IActionResult Index()
{
return View();
}
}
}
Index View
In Views/Home folder, create new view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Home Admin Page</h3>
</body>
</html>
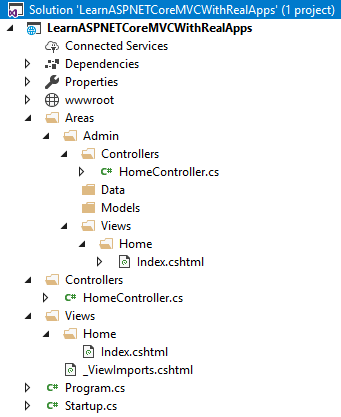
Structure of ASP.NET MVC Project

Run Application
Access Index action in Home controller with following url: http://localhost:49328
Output

Access Index action in Home controller in Admin area with following url: http://localhost:49328/admin/home/index
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


