Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project
project

Select Empty Template

Click Ok button to Finish

Add Middleware
Create new folder named Middlewares. In this folder, create new middlewares as below:
DateLog Middleware
In Middlewares folder, create new class named DateLogMiddleware.cs as below:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
namespace LearnASPNETCoreMVCWithRealApps.Middlewares
{
// You may need to install the Microsoft.AspNetCore.Http.Abstractions package into your project
public class DateLogMiddleware
{
private readonly RequestDelegate _next;
public DateLogMiddleware(RequestDelegate next)
{
_next = next;
}
public Task Invoke(HttpContext httpContext)
{
Debug.WriteLine("Date: " + DateTime.Now.ToLongDateString());
return _next(httpContext);
}
}
// Extension method used to add the middleware to the HTTP request pipeline.
public static class DateLogMiddlewareExtensions
{
public static IApplicationBuilder UseDateLogMiddleware(this IApplicationBuilder builder)
{
return builder.UseMiddleware<DateLogMiddleware>();
}
}
}
Browser Middleware
In Middlewares folder, create new class named BrowserMiddleware.cs as below:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
namespace LearnASPNETCoreMVCWithRealApps.Middlewares
{
// You may need to install the Microsoft.AspNetCore.Http.Abstractions package into your project
public class BrowserMiddleware
{
private readonly RequestDelegate _next;
public BrowserMiddleware(RequestDelegate next)
{
_next = next;
}
public Task Invoke(HttpContext httpContext)
{
var userAgent = httpContext.Request.Headers["User-Agent"].ToString();
var ipAddress = httpContext.Connection.RemoteIpAddress.ToString();
var url = httpContext.Request.Path;
Debug.WriteLine("User Agent: " + userAgent);
Debug.WriteLine("IP: " + ipAddress);
Debug.WriteLine("Url: " + url);
return _next(httpContext);
}
}
// Extension method used to add the middleware to the HTTP request pipeline.
public static class BrowserMiddlewareExtensions
{
public static IApplicationBuilder UseBrowserMiddleware(this IApplicationBuilder builder)
{
return builder.UseMiddleware<BrowserMiddleware>();
}
}
}
Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using LearnASPNETCoreMVCWithRealApps.Middlewares;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// Add Middlewares
app.UseMiddleware<DateLogMiddleware>();
app.UseMiddleware<BrowserMiddleware>();
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
Create Controller
Create new folder named Controllers. In Controllers folder, create new controller as below:
Home Controller
Create new controller named HomeController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("home")]
public class HomeController : Controller
{
[Route("")]
[Route("index")]
[Route("~/")]
public IActionResult Index()
{
return View();
}
}
}
Create View
In Views folder, create new razor views as below:
Home Views
In Views/Home folder, create new view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Home Page</h3>
</body>
</html>
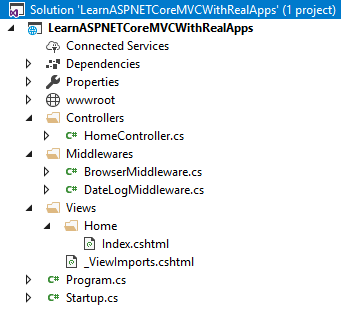
Structure of ASP.NET MVC Project

Run Application
Access Index action in Home controller with following url: http://localhost:48982/home/index
Output
Date: Saturday, May 5, 2018
User Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:52.0) Gecko/20100101 Firefox/52.0
IP: ::1
Url: /home/index
References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


