Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project

Select Empty Template

Click Ok button to Finish

Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Demo}/{action=Index}/{id?}");
});
}
}
}
Create AppSettings File
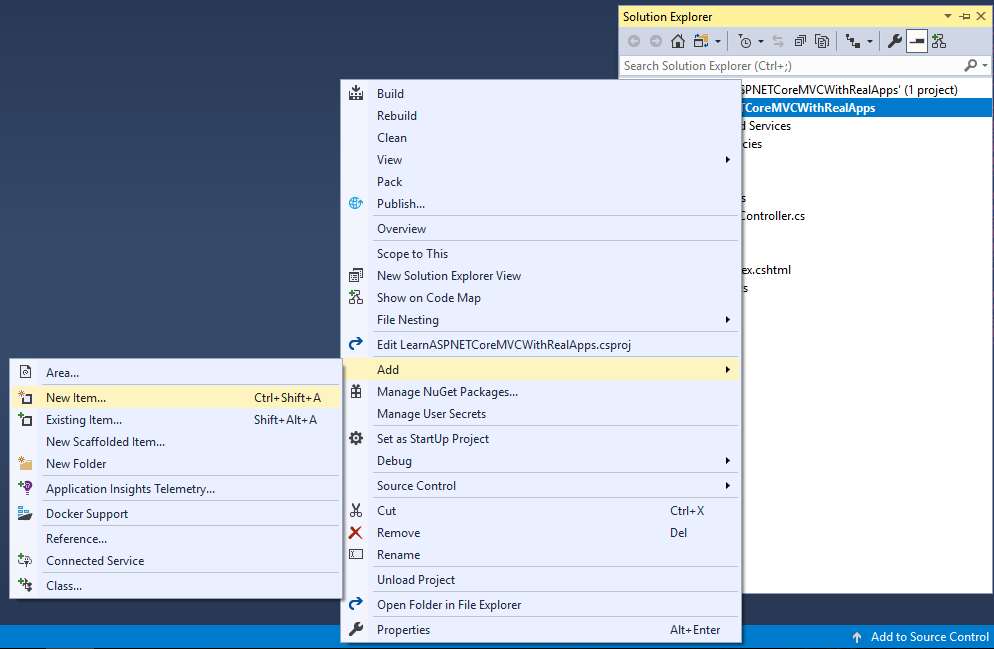
Select Project and right click to select Add\New Item Menu

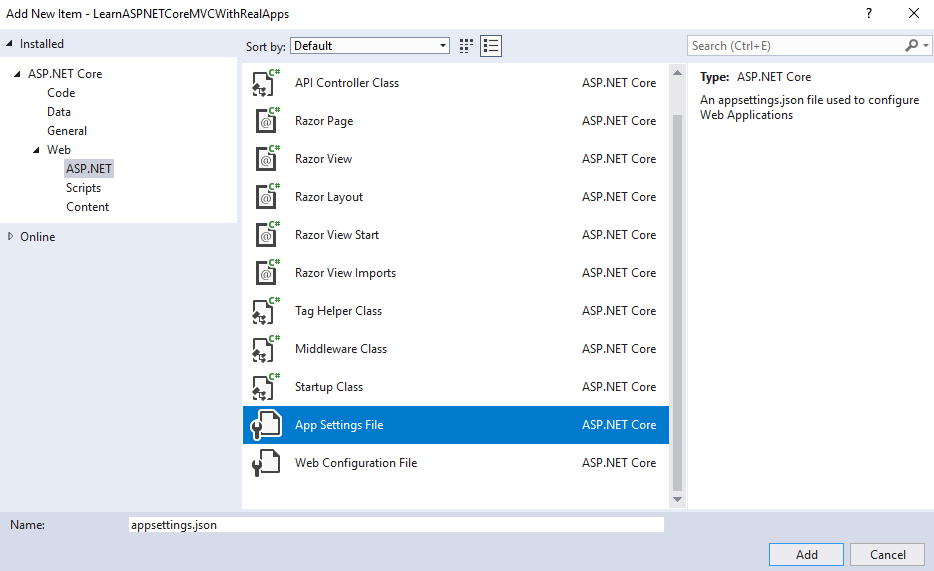
Select Web\ASP.NET in left side. Select App Settings File item and click Add button to Finish

In appsettings.json file and new configurations as below:
{
"Message": "Hello World",
"MyConfigs": {
"Config1": "Value of Config 1",
"Config2": "Value of Config 2",
"Config3": "Value of Config 3"
},
"Logging": {
"IncludeScopes": false,
"Debug": {
"LogLevel": {
"Default": "Information"
}
}
}
}
Create Controller
Create new folder named Controllers. In this folder, create new controller named DemoController.cs as below:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
public class DemoController : Controller
{
public IActionResult Index()
{
var builder = new ConfigurationBuilder()
.SetBasePath(Directory.GetCurrentDirectory())
.AddJsonFile("appsettings.json");
var configuration = builder.Build();
ViewBag.result1 = configuration["Message"];
ViewBag.result2 = configuration["MyConfigs:Config1"];
ViewBag.result3 = configuration["MyConfigs:Config2"];
ViewBag.result4 = configuration["MyConfigs:Config3"];
ViewBag.result5 = configuration["Logging:Debug:LogLevel:Default"];
return View();
}
}
}
Create View
Create new folder named Views. In this folder, create new folder named Demo. Create new razor view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
Result 1: @ViewBag.result1
<br />
Result 2: @ViewBag.result2
<br />
Result 3: @ViewBag.result3
<br />
Result 4: @ViewBag.result4
<br />
Result 5: @ViewBag.result5
</body>
</html>
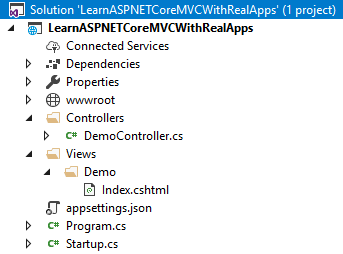
Structure of ASP.NET MVC Core Project

Run Application
Access Index action in Demo controller with following url: http://localhost:48982/Demo/Index
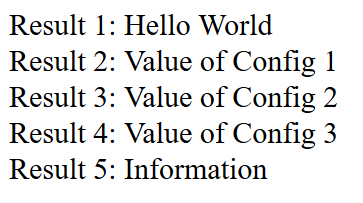
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


