Create XML File
Create a new folder named data and create a new xml file named product.xml as below:
<?xml version="1.0" encoding="UTF-8"?>
<products>
<product id="p02">
<name>Name 2</name>
<price currency="USD">200</price>
</product>
<product id="p03">
<name>Name 3</name>
<price currency="EUR">400</price>
</product>
<product id="p04">
<name>name 4</name>
<price>11</price>
</product>
<product id="p05">
<name>name 5</name>
<price>999</price>
</product>
</products>
List All Products
Create PHP file named index.php. This file will list all products from the product.xml file and allow to delete the selected product
<?php
if(isset($_GET['action'])) {
$products = simplexml_load_file('data/product.xml');
$id = $_GET['id'];
$index = 0;
$i = 0;
foreach($products->product as $product){
if($product['id']==$id){
$index = $i;
break;
}
$i++;
}
unset($products->product[$index]);
file_put_contents('data/product.xml', $products->asXML());
}
$products = simplexml_load_file('data/product.xml');
echo 'Number of products: '.count($products);
echo '<br>List Product Information';
?>
<br>
<a href="add.php">Add new product</a>
<br>
<table cellpadding="2" cellspacing="2" border="1">
<tr>
<th>Id</th>
<th>Name</th>
<th>Price</th>
<th>Option</th>
</tr>
<?php foreach($products->product as $product) { ?>
<tr>
<td><?php echo $product['id']; ?></td>
<td><?php echo $product->name; ?></td>
<td><?php echo $product->price; ?></td>
<td><a href="edit.php?id=<?php echo $product['id']; ?>">Edit</a> |
<a href="index.php?action=delete&id=<?php echo $product['id']; ?>" onclick="return confirm('Are you sure?')">Delete</a></td>
</tr>
<?php } ?>
</table>
Add New Product
Create PHP file named add.php. This file contains forms for users to add new product
<?php
if(isset($_POST['submitSave'])) {
$products = simplexml_load_file('data/product.xml');
$product = $products->addChild('product');
$product->addAttribute('id', $_POST['id']);
$product->addChild('name', $_POST['name']);
$product->addChild('price', $_POST['price']);
file_put_contents('data/product.xml', $products->asXML());
header('location:index.php');
}
?>
<form method="post">
<table cellpadding="2" cellspacing="2">
<tr>
<td>Id</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>price</td>
<td><input type="text" name="price"></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" name="submitSave"></td>
</tr>
</table>
</form>
Product Updates
Create PHP file named update.php. This file allows the user to update the selected product information
<?php
$products = simplexml_load_file('data/product.xml');
if(isset($_POST['submitSave'])) {
foreach($products->product as $product){
if($product['id']==$_POST['id']){
$product->name = $_POST['name'];
$product->price = $_POST['price'];
break;
}
}
file_put_contents('data/product.xml', $products->asXML());
header('location:index.php');
}
foreach($products->product as $product){
if($product['id']==$_GET['id']){
$id = $product['id'];
$name = $product->name;
$price = $product->price;
break;
}
}
?>
<form method="post">
<table cellpadding="2" cellspacing="2">
<tr>
<td>Id</td>
<td><input type="text" name="id" value="<?php echo $id; ?>" readonly="readonly"></td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" name="name" value="<?php echo $name; ?>"></td>
</tr>
<tr>
<td>price</td>
<td><input type="text" name="price" value="<?php echo $price; ?>"></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" name="submitSave"></td>
</tr>
</table>
</form>
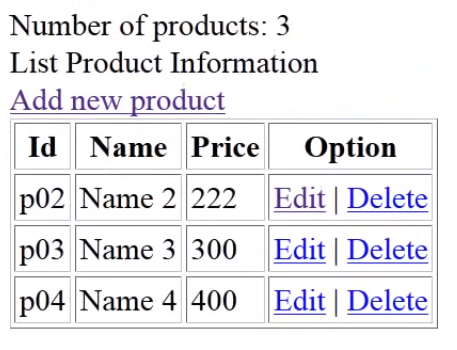
Demo
Product List Page

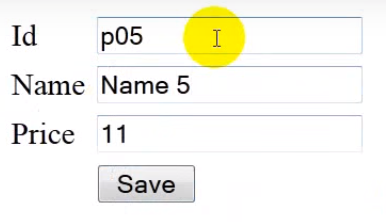
Add New Product Page

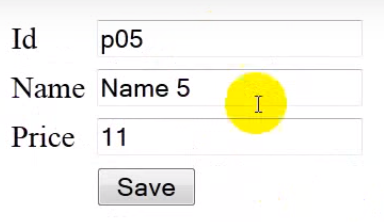
Edit Product Page

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Murach’s PHP and MySQL (3rd Edition)
- Learning PHP, MySQL & JavaScript: With jQuery, CSS & HTML5 (Learning Php, Mysql, Javascript, Css & Html5)
- PHP and MySQL Web Development (5th Edition) (Developer’s Library)
- Murach’s MySQL, 2nd Edition
- MySQL (5th Edition) (Developer’s Library)
- PHP Ajax Cookbook


