Create Maven Project
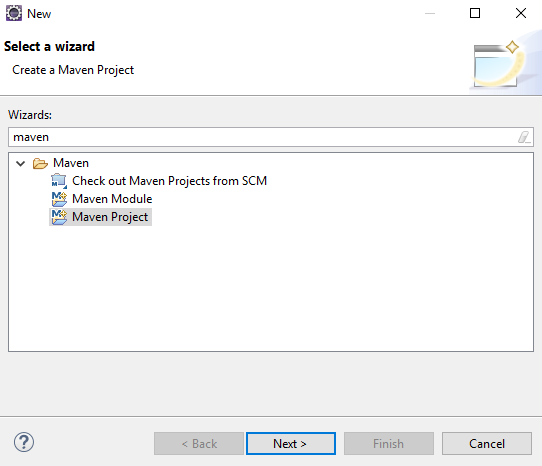
On the Eclipse, create a Maven project

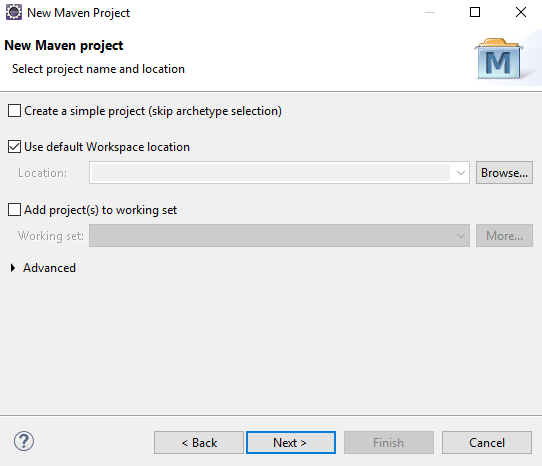
Click Next button to select Workspace Location for project

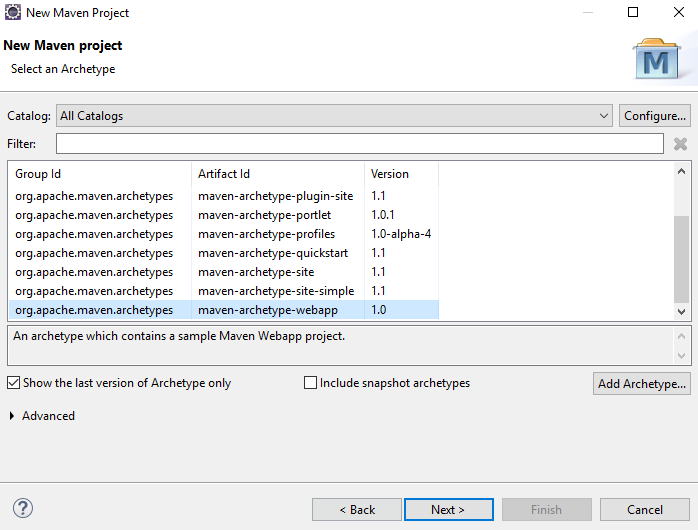
Click Next button to select Archetype for project

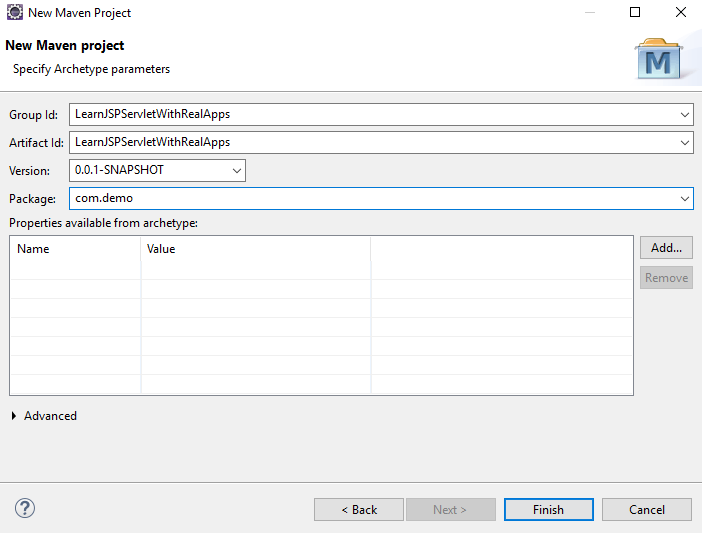
Click Next button and enter Project Information:
- Group Id: LearnJSPServletWithRealApps
- Artifact Id: LearnJSPServletWithRealApps
- Package: com.demo

Click Finish button to finish create Maven project
Configure pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>LearnJSPServletWithRealApps</groupId>
<artifactId>LearnJSPServletWithRealApps</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Learn JSP-Servlet with Real Apps</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>javax.servlet.jsp.jstl-api</artifactId>
<version>1.2.1</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>LearnJSPServletWithRealApps</finalName>
</build>
</project>
Configure web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
Redirect Page
Create new JSP file named index.jsp in src\main\webapp folder. This file will redirect to AccountServlet as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<jsp:forward page="account"></jsp:forward>
Create Entities
Create new package named com.demo.entities. In this package, create new java class named Account.java as below:
package com.demo.entities;
import java.util.List;
public class Account {
private String username;
private String password;
private List<String> photos;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public List<String> getPhotos() {
return photos;
}
public void setPhotos(List<String> photos) {
this.photos = photos;
}
}
Create Helpers
Create new package named com.demo.helpers. In this package, create new java class named UploadFileHelper.java as below:
package com.demo.helpers;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.Part;
public class UploadFileHelper {
public static List<String> uploadFile(String UPLOAD_DIR, HttpServletRequest request) {
List<String> fileNames = new ArrayList<String>();
try {
List<Part> parts = (List<Part>) request.getParts();
for (Part part : parts) {
if (part.getName().equalsIgnoreCase("photos")) {
String fileName = getFileName(part);
fileNames.add(fileName);
String applicationPath = request.getServletContext().getRealPath("");
String basePath = applicationPath + File.separator + UPLOAD_DIR + File.separator;
InputStream inputStream = null;
OutputStream outputStream = null;
try {
File outputFilePath = new File(basePath + fileName);
inputStream = part.getInputStream();
outputStream = new FileOutputStream(outputFilePath);
int read = 0;
final byte[] bytes = new byte[1024];
while ((read = inputStream.read(bytes)) != -1) {
outputStream.write(bytes, 0, read);
}
} catch (Exception ex) {
fileName = null;
} finally {
if (outputStream != null) {
outputStream.close();
}
if (inputStream != null) {
inputStream.close();
}
}
}
}
} catch (Exception e) {
fileNames = null;
}
return fileNames;
}
private static String getFileName(Part part) {
for (String content : part.getHeader("content-disposition").split(";")) {
if (content.trim().startsWith("filename")) {
return content.substring(content.indexOf('=') + 1).trim().replace("\"", "");
}
}
return null;
}
}
Create Servlet
Create new package named com.demo.servlets. In this package, create new Servlet named AccountServlet as below:
package com.demo.servlets;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.demo.entities.Account;
import com.demo.helpers.UploadFileHelper;
@WebServlet("/account")
@MultipartConfig(
fileSizeThreshold = 1024 * 1024 * 10, // 10 MB
maxFileSize = 1024 * 1024 * 50, // 50 MB
maxRequestSize = 1024 * 1024 * 100 // 100 MB
)
public class AccountServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private static final String UPLOAD_DIR = "assets/images";
public AccountServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.getRequestDispatcher("account/index.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
Account account = new Account();
account.setUsername(request.getParameter("username"));
account.setPassword(request.getParameter("password"));
List<String> photos = UploadFileHelper.uploadFile(UPLOAD_DIR, request);
if (photos != null) {
account.setPhotos(photos);
}
request.setAttribute("account", account);
request.getRequestDispatcher("account/success.jsp").forward(request, response);
}
}
Create JSP Pages
Create new folder named account in src\main\webapp folder. In this folder, create new JSP files as below:
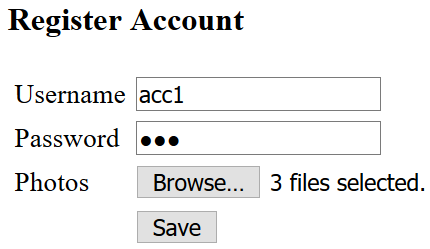
Index Page
In src\main\webapp\account folder, create new JSP file named index.jsp as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" isELIgnored="false"%>
<html>
<head>
<title>Register Account</title>
</head>
<body>
<h3>Register Account</h3>
<form method="post" action="${pageContext.request.contextPath }/account" enctype="multipart/form-data">
<table border="0" cellpadding="2" cellspacing="2">
<tr>
<td>Username</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password" /></td>
</tr>
<tr>
<td valign="top">Photos</td>
<td><input type="file" name="photos" multiple="multiple" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" /></td>
</tr>
</table>
</form>
</body>
</html>
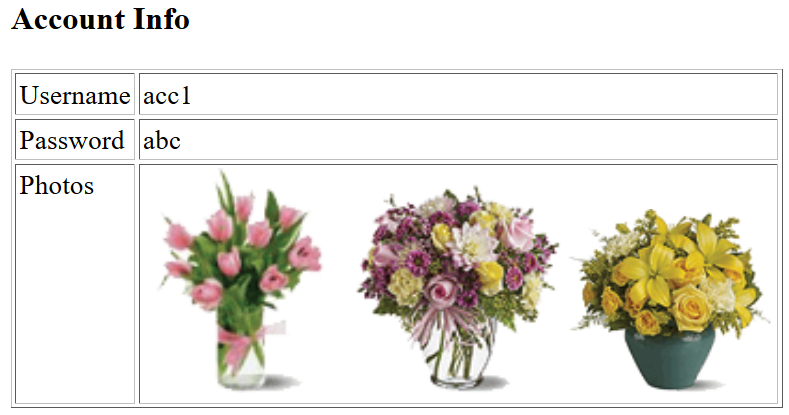
Success Page
In src\main\webapp\account folder, create new JSP file named success.jsp as below:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Account Info</title>
</head>
<body>
<h3>Account Info</h3>
<table border="1" cellpadding="2" cellspacing="2">
<tr>
<td>Username</td>
<td>${account.username }</td>
</tr>
<tr>
<td>Password</td>
<td>${account.password }</td>
</tr>
<tr>
<td valign="top">Photos</td>
<td>
<c:forEach var="photo" items="${account.photos }">
<img src="${pageContext.request.contextPath }/assets/images/${photo }" width="120">
</c:forEach>
</td>
</tr>
</table>
</body>
</html>
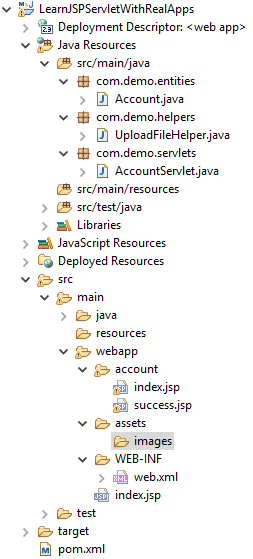
Structure of Maven Project

Run Application
Select project, right click and select Run As/Run on Server menu
Access DemoServlet with following urls as below:
- http://localhost:8081/LearnJSPServletWithRealApps
- http://localhost:8081/LearnJSPServletWithRealApps/account
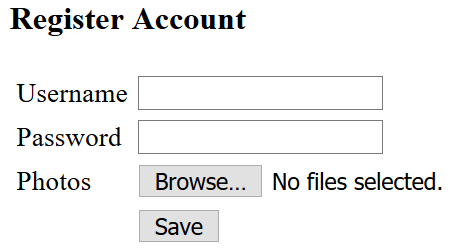
Output

Click Save button submit form to AccountServlet
Output