Create ASP.NET Core MVC Project
On the Visual Studio, create new ASP.NET Core MVC Web Application project

Select Empty Template

Click Ok button to Finish

Add Configurations
Open Startup.cs file and add new configurations as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreMVCWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Demo}/{action=Index}/{id?}");
});
}
}
}
Create Controller
Create new folder named Controllers. In this folder, create new controller named DemoController.cs as below:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
namespace LearnASPNETCoreMVCWithRealApps.Controllers
{
[Route("demo")]
public class DemoController : Controller
{
[Route("")]
[Route("index")]
[Route("~/")]
public IActionResult Index()
{
return View();
}
[Route("demo2")]
public IActionResult Demo2([FromQuery(Name = "id")] string id)
{
ViewBag.id = id;
return View("Demo2");
}
[Route("demo3")]
public IActionResult Demo3([FromQuery(Name = "id1")] int id1, [FromQuery(Name = "id2")] string id2)
{
ViewBag.id1 = id1;
ViewBag.id2 = id2;
return View("Demo3");
}
[Route("demo4")]
public IActionResult Demo4()
{
var id1 = int.Parse(HttpContext.Request.Query["id1"].ToString());
var id2 = HttpContext.Request.Query["id2"].ToString();
ViewBag.id1 = id1;
ViewBag.id2 = id2;
return View("Demo4");
}
}
}
Create View
Create new folder named Views. In this folder, create new folder named Demo and add new razor views as below:
Index View
In Demo folder, create new view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Index View</h3>
<a asp-controller="demo" asp-action="demo2" asp-route-id="123">Demo 2</a>
<br />
<a asp-controller="demo" asp-action="demo3" asp-route-id1="123" asp-route-id2="p01">Demo 3</a>
<br />
<a asp-controller="demo" asp-action="demo4" asp-route-id1="123" asp-route-id2="p01">Demo 4</a>
</body>
</html>
Demo2 View
In Demo folder, create new view named Demo2.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Demo 2</title>
</head>
<body>
<h3>Demo 2 View</h3>
Id: @ViewBag.id
</body>
</html>
Demo3 View
In Demo folder, create new view named Demo3.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Demo 3</title>
</head>
<body>
<h3>Demo 3 View</h3>
Id 1: @ViewBag.id1
<br />
Id 2: @ViewBag.id2
</body>
</html>
Demo4 View
In Demo folder, create new view named Demo4.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Demo 4</title>
</head>
<body>
<h3>Demo 4 View</h3>
Id 1: @ViewBag.id1
<br />
Id 2: @ViewBag.id2
</body>
</html>
Create Razor View Imports
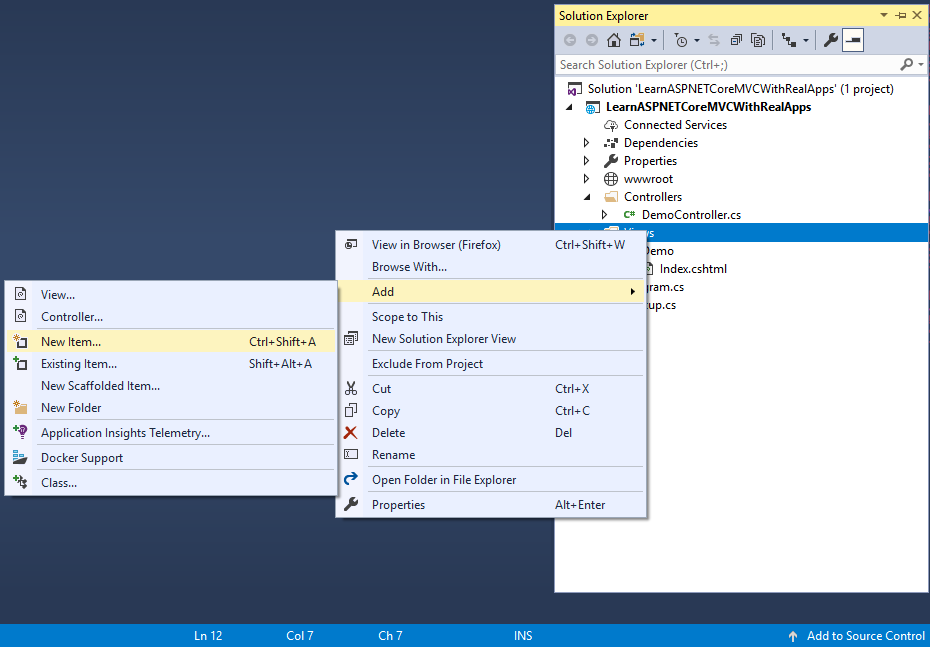
Select Views folder and right click to select Add\New Item Menu

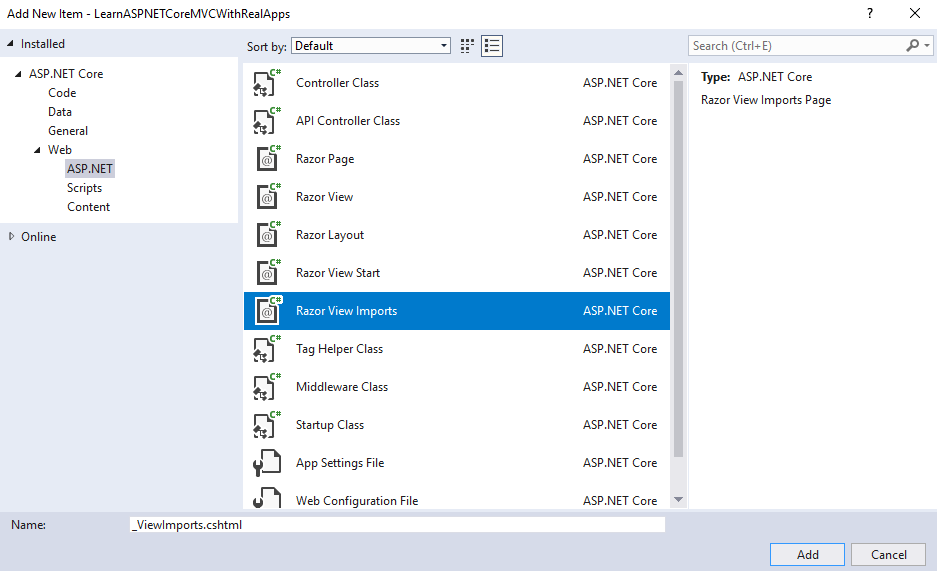
Select Web\ASP.NET in left side. Select Razor View Imports item and click Add button to Finish

In _ViewImports.cshtml file and TagHelpers library as below:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
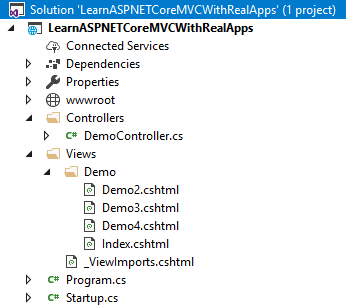
Structure of ASP.NET Core MVC Project

Run Application
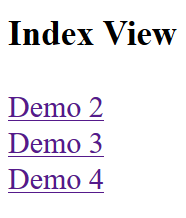
Access Index action in Demo controller with following url: http://localhost:48982
Output

Access Demo2 action in Demo controller with following url: http://localhost:48982/demo/demo2?id=123
Output

Access Demo3 action in Demo controller with following url: http://localhost:48982/demo/demo3?id1=123&id2=p01
Output

Access Demo4 action in Demo controller with following url: http://localhost:48982/demo/demo4?id1=123&id2=p01
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- Programming Microsoft ASP.NET 2.0 Core Reference
- Pro ASP.NET Core MVC
- Pro ASP.NET Core MVC 2
- .NET Core in Action


