Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Configurations
Open Startup.cs file and add new configurations as below:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddSession();
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSession();
app.UseMvc();
}
}
}
Create Razor View Imports
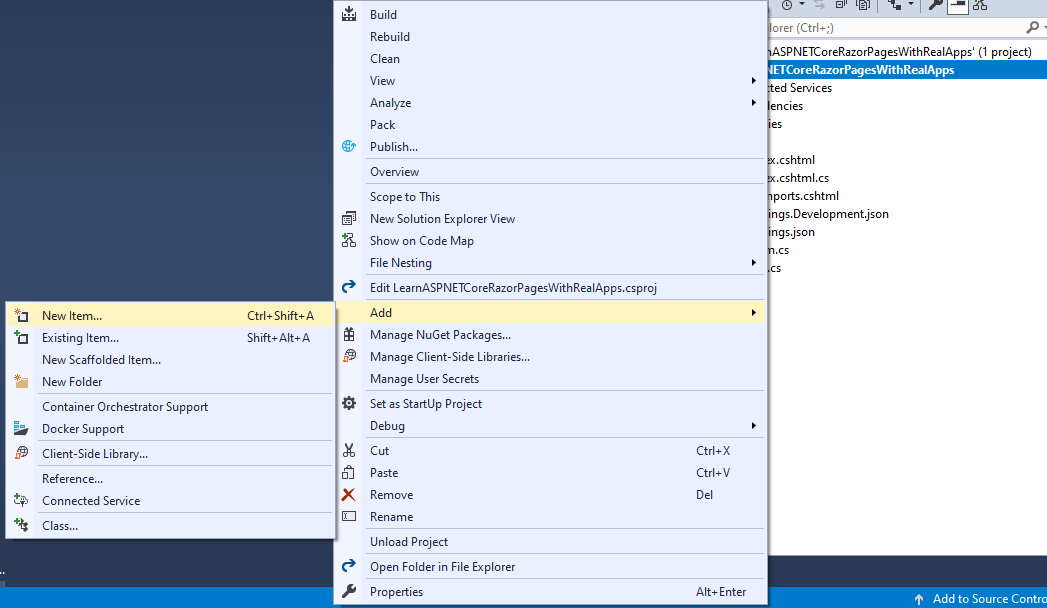
Select Views folder and right click to select Add\New Item Menu

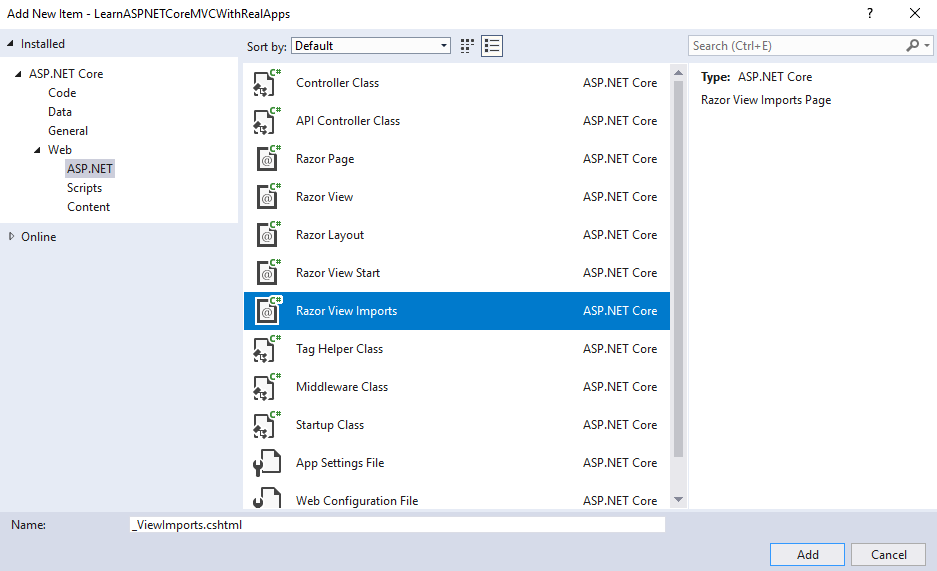
Select Web\ASP.NET in left side. Select Razor View Imports item and click Add button to Finish

In _ViewImports.cshtml file and TagHelpers library as below:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Index Razor Page
Create new folder named Pages. In this folder, create new Razor Page named Index as below:
Index.cshtml.cs
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
[BindProperty]
public string Username { get; set; }
[BindProperty]
public string Password { get; set; }
public string Msg { get; set; }
public void OnGet()
{
}
public IActionResult OnPost()
{
if (Username.Equals("abc") && Password.Equals("123"))
{
HttpContext.Session.SetString("username", Username);
return RedirectToPage("Welcome");
}
else
{
Msg = "Invalid";
return Page();
}
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Login Form</h3>
@Model.Msg
<form method="post" asp-page="Index">
<table>
<tr>
<td>Username</td>
<td><input type="text" asp-for="@Model.Username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" asp-for="@Model.Password" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Login" /></td>
</tr>
</table>
</form>
</body>
</html>
Welcome Razor Page
In Pages folder, create new Razor Page named Welcome as below:
Welcome.cshtml.cs
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class WelcomeModel : PageModel
{
public string Username { get; set; }
public void OnGet()
{
Username = HttpContext.Session.GetString("username");
}
public IActionResult OnGetLogout()
{
HttpContext.Session.Remove("username");
return RedirectToPage("Index");
}
}
}
Welcome.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.WelcomeModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Welcome</title>
</head>
<body>
<h1>Welcome @Model.Username</h1>
<a asp-page="Welcome" asp-page-handler="Logout">Logout</a>
</body>
</html>
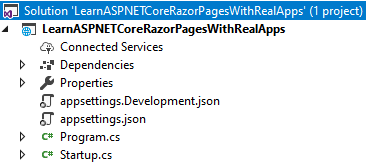
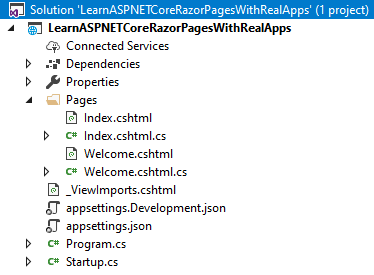
Structure of ASP.NET Core Razor Pages Project

Run Application
Open Index Razor Page with following url: http://localhost:1115

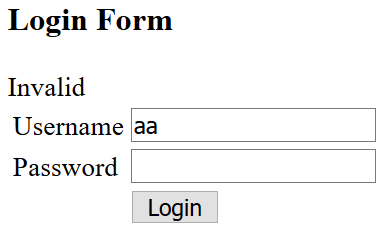
Test with invalid account is username: aa and password: 123
Output


Test with valid account is username: abc and password: 123.
Output


Click logout link from success page to remove session and open login page again
Output