03 Sep, 2019
Categories: ASP.NET Core Razor Pages
Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

wwwroot Folder
Create new folder named wwwroot
Image Files
Create new folder named images in wwwroot folder. Copy images need to use in project to images folder.
Configurations
Open Startup.cs file and add new configurations as below:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc();
}
}
}
Entity Class
Create new folder named Models. In Models folder, create new entity class as below:
Product Entity
Create new class named Product.cs as below:
namespace LearnASPNETCoreRazorPagesWithRealApps.Models
{
public class Product
{
public string Id { get; set; }
public string Name { get; set; }
public string Photo { get; set; }
public double Price { get; set; }
public int Quantity { get; set; }
}
}
Create Razor Page
Create new folder named Pages. In this folder, create new Razor Page named Index as below:
Index.cshtml.cs
using LearnASPNETCoreRazorPagesWithRealApps.Models;
using Microsoft.AspNetCore.Mvc.RazorPages;
using System;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
public Product product { get; set; }
public void OnGet()
{
product = new Product {
Id = "p01",
Name = "Name 1",
Photo = "thumb1.gif",
Price = 5.5,
Quantity = 4
};
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Product Info</h3>
<table border="1" cellpadding="2" cellspacing="2">
<tr>
<td>Id</td>
<td>@Model.product.Id</td>
</tr>
<tr>
<td>Name</td>
<td>@Model.product.Name</td>
</tr>
<tr>
<td>Photo</td>
<td><img src="~/images/@Model.product.Photo" width="60" /></td>
</tr>
<tr>
<td>Price</td>
<td>@Model.product.Price</td>
</tr>
<tr>
<td>Quantity</td>
<td>@Model.product.Quantity</td>
</tr>
<tr>
<td>Total</td>
<td>@(Model.product.Price * Model.product.Quantity)</td>
</tr>
</table>
</body>
</html>
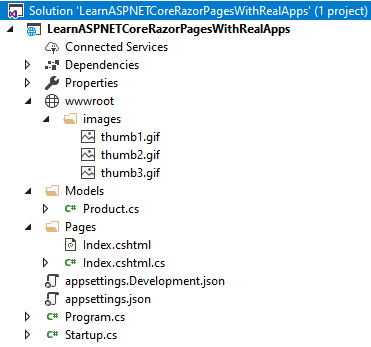
Structure of ASP.NET Core Razor Pages Project

Run Application
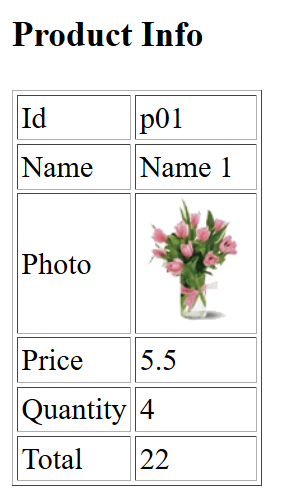
Open Index Razor Page with following url: http://localhost:1115
Output

Tags
ajax in asp.net coreAjax in ASP.NET Core Razor PagesArea in ASP.NET Core Razor Pagesasp.net coreasp.net core mvcASP.NET Core Razor PagesASP.NET Core Razor Pages and Entity FrameworkASP.NET Core Razor Pages and Entity Framework Coreasp.net mvcAuthentication in ASP.NET Core Razor PagesAuthentication with Middleware in ASP.NET Core Razor PagesAutoComplete in ASP.NET Core Razor PagesAutoComplete in ASP.NET Core Razor Pages and Entity Framework CoreBuild Shopping Cart with Session in ASP.NET Core Razor PagesCart in ASP.NET Core Razor PagesCart with Session in ASP.NET Core Razor PagesConfigurations in ASP.NET Core Razor PagesCreate Data to Database with Entity Framework Core in ASP.NET Core Razor Pagescrud in asp.net corecrud in asp.net core razor pagesCSS and JavaScript in ASP.NET Core Razor PagesDelete Data from Database with Entity Framework Core in ASP.NET Core Razor PagesEntity Framework Core in ASP.NET Core Razor PagesEntity Framework in ASP.NET Core Razor PagesFile Upload in Forms in ASP.NET Core Razor PagesForm Handling in ASP.NET Core Razor PagesForm in ASP.NET Core Razor PagesForms in ASP.NET Core Razor PagesForms Validation in ASP.NET Core Razor PagesLayout in ASP.NET Core Razor PagesLogin Form in ASP.NET Core Razor PagesLogin Form with Session in ASP.NET Core Razor Pagesmaster page in ASP.NET Core Razor PagesMiddleware in ASP.NET Core Razor PagesMiddlewares in ASP.NET Core Razor PagesMultiple File Upload in Forms in ASP.NET Core Razor PagesMultiple Submit Buttons in ASP.NET Core Razor PagesNested Layout in ASP.NET Core Razor Pagespage model in asp.net core razor pagesParameters to Routes in ASP.NET Core Razor PagesPass Data from Page Model to Razor Page in ASP.NET Core Razor PagesPass Object from Page Model to Razor Page in ASP.NET Core Razor PagesQuery String in asp.net corequery string in asp.net core razor pagesRazor PagesRazor Pages in ASP.NET CoreRead Configurations in ASP.NET Core Razor PagesRead Data from Database with Entity Framework Core in ASP.NET Core Razor PagesRedirect in ASP.NET Core Razor PagesRedirect To Page in ASP.NET Core Razor PagesRoutes in ASP.NET Core Razor Pagessecurity in ASP.NET Core Razor PagesSession in ASP.NET Core Razor PagesShopping Cart in ASP.NET Core Razor PagesShopping Cart with Session in ASP.NET Core Razor PagesSingle File Upload in Forms in ASP.NET Core Razor PagesTempData in ASP.NET Core Razor PagesUpdate Data to Database with Entity Framework Core in ASP.NET Core Razor PagesUse Area in ASP.NET Core Razor PagesUse ImagesUse Layout in ASP.NET Core Razor PagesUse Middleware in ASP.NET Core Razor PagesUse Nested Layout in ASP.NET Core Razor PagesUse Routes in ASP.NET Core Razor PagesUse Session in ASP.NET Core Razor PagesUse TempData in ASP.NET Core Razor PagesUse ViewComponent in ASP.NET Core Razor PagesValidation in ASP.NET Core Razor PagesViewComponent in ASP.NET Core Razor Pages


