Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Configurations
Open Startup.cs file and add new configurations as below:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc();
}
}
}
Create Razor View Imports
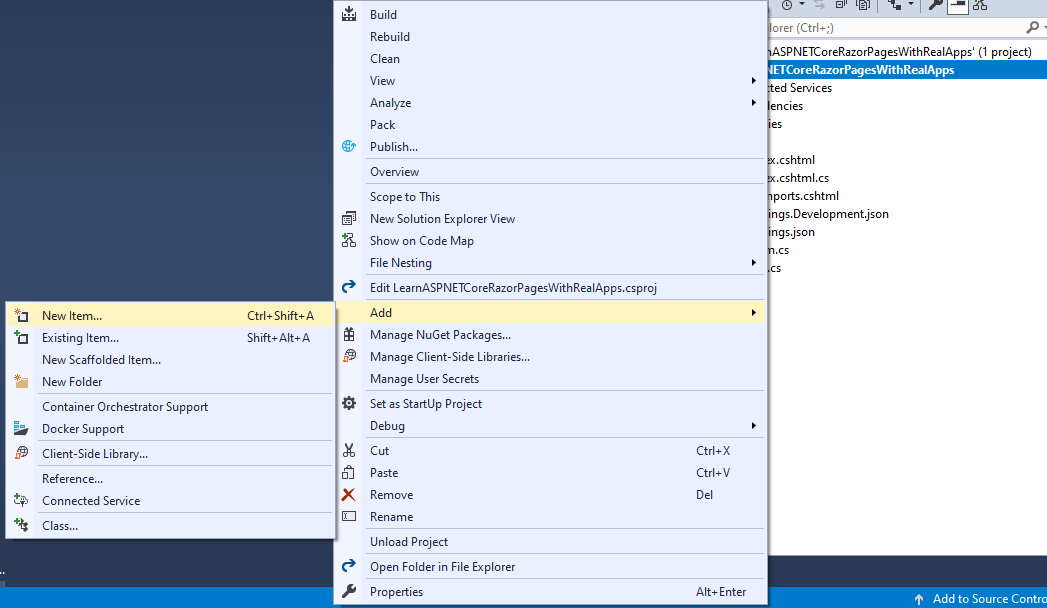
Select Views folder and right click to select Add\New Item Menu

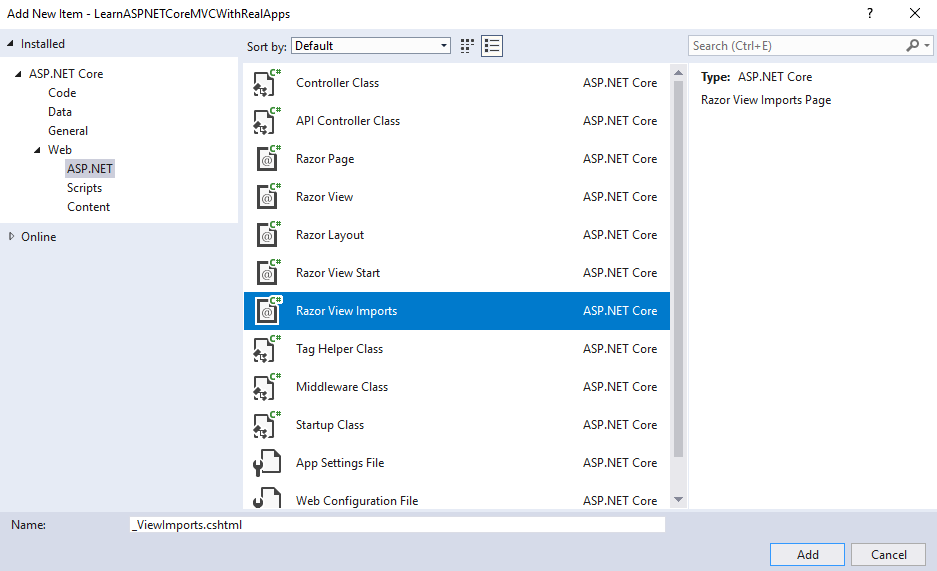
Select Web\ASP.NET in left side. Select Razor View Imports item and click Add button to Finish

In _ViewImports.cshtml file and TagHelpers library as below:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Layout Page
Create new folder named Pages. In Pages folder, create new folder named Shared. In Shared folder, create Razor Layout named _MyLayout.cshtml as below:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<a asp-page="index">Home</a> |
<a asp-page="aboutus">About Us</a> |
<a asp-page="news">News</a>
<br /><br />
@RenderBody()
<br /><br />
Copyright PMK Lab
</body>
</html>
Index Razor Page
In Pages folder, create new Razor Page named Index as below:
Index.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
public void OnGet()
{
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
@{
ViewData["Title"] = "Home";
Layout = "~/Pages/Shared/_MyLayout.cshtml";
}
<h1>Home Page</h1>
AboutUs Razor Page
In Pages folder, create new Razor Page named AboutUs as below:
AboutUs.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class AboutUsModel : PageModel
{
public void OnGet()
{
}
}
}
AboutUs.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.AboutUsModel
@{
ViewData["Title"] = "About Us";
Layout = "~/Pages/Shared/_MyLayout.cshtml";
}
<h1>About Us Page</h1>
News Razor Page
In Pages folder, create new Razor Page named News as below:
News.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class NewsModel : PageModel
{
public void OnGet()
{
}
}
}
News.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.NewsModel
@{
ViewData["Title"] = "News";
Layout = "~/Pages/Shared/_MyLayout.cshtml";
}
<h1>News</h1>
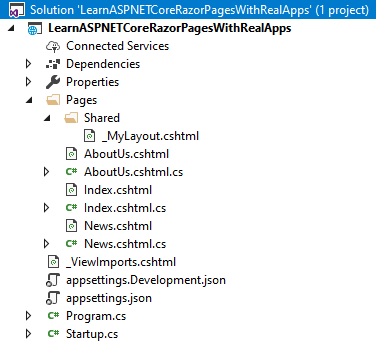
Structure of ASP.NET Razor Pages Project

Run Application
Open Index Razor Page with following url: http://localhost:1115

Open AboutUs Razor Page with following url: http://localhost:1115/AboutUs

Open News Razor Page with following url: http://localhost:1115/News



