Create ASP.NET MVC Project
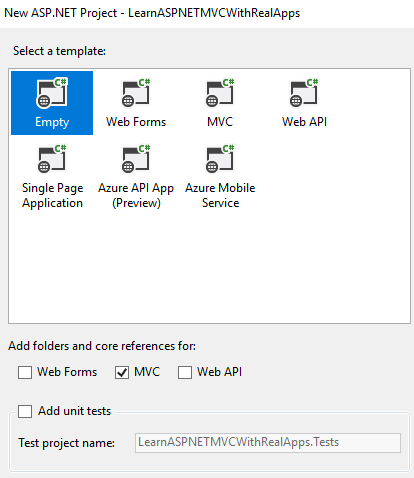
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Create Layout Page
In Views folder, create new folder named Shared. In this folder, create MVC 5 Layout Page (Razor) as below:
Master Layout Page
Create new layout named _MasterLayoutPage.cshtml as below:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<a href="@Url.Action("Index", "Home")">Home</a> |
<a href="@Url.Action("Index", "AboutUs")">About Us</a> |
<a href="@Url.Action("Index", "News")">News</a>
<br /><br />
@RenderBody()
<br /><br />
Copyright 2018
</body>
</html>
AboutUs Layout Page
Create new layout named _AboutUsLayoutPage.cshtml as below:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MasterLayoutPage.cshtml";
}
<a href="@Url.Action("About1", "AboutUs")">About 1</a> |
<a href="@Url.Action("About2", "AboutUs")">About 2</a>
<br /><br />
@RenderBody()
News Layout Page
Create new layout named _NewsLayoutPage.cshtml as below:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MasterLayoutPage.cshtml";
}
<a href="@Url.Action("News1", "News")">News 1</a> |
<a href="@Url.Action("News2", "News")">News 2</a> |
<a href="@Url.Action("News3", "News")">News 3</a>
<br /><br />
@RenderBody()
Create Controller
In Controllers folder, create new controllers as below:
Home Controller
Create new controller named HomeController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
AboutUs Controller
Create new controller named AboutUsController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class AboutUsController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About1()
{
return View("About1");
}
public ActionResult About2()
{
return View("About2");
}
}
}
News Controller
Create new controller named NewsController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class NewsController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult News1()
{
return View("News1");
}
public ActionResult News2()
{
return View("News2");
}
public ActionResult News3()
{
return View("News3");
}
}
}
Create View
In Views folder, create new razor views as below:
Home Views
In Views/Home folder, create new view named Index.cshtml as below:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_MasterLayoutPage.cshtml";
}
<h2>Home Page</h2>
AboutUs Views
In Views/AboutUs folder, create new view named Index.cshtml as below:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_AboutUsLayoutPage.cshtml";
}
<h2>About Us Page</h2>
In Views/AboutUs folder, create new view named About1.cshtml as below:
@{
ViewBag.Title = "About 1";
Layout = "~/Views/Shared/_AboutUsLayoutPage.cshtml";
}
<h2>About 1</h2>
In Views/AboutUs folder, create new view named About2.cshtml as below:
@{
ViewBag.Title = "About 2";
Layout = "~/Views/Shared/_AboutUsLayoutPage.cshtml";
}
<h2>About 2</h2>
News Views
In Views/News folder, create new view named Index.cshtml as below:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News Page</h2>
In Views/News folder, create new view named News1.cshtml as below:
@{
ViewBag.Title = "New 1";
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News 1</h2>
In Views/News folder, create new view named News2.cshtml as below:
@{
ViewBag.Title = "News 2";
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News 2</h2>
In Views/News folder, create new view named News3.cshtml as below:
@{
ViewBag.Title = "News 3";
Layout = "~/Views/Shared/_NewsLayoutPage.cshtml";
}
<h2>News 3</h2>
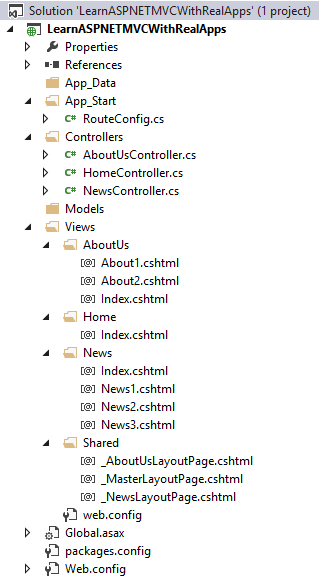
Structure of ASP.NET MVC Project

Run Application
Access Index action in Home controller with following url: http://localhost:49328/Home/Index
Output

Access Index action in AboutUs controller with following url: http://localhost:49328/AboutUs/Index
Output

Access About1 action in AboutUs controller with following url: http://localhost:49328/AboutUs/About1
Output

Access About2 action in AboutUs controller with following url: http://localhost:49328/AboutUs/About2
Output

Access Index action in News controller with following url: http://localhost:49328/News/Index
Output

Access News1 action in News controller with following url: http://localhost:49328/News/News1
Output

Access News2 action in News controller with following url: http://localhost:49328/News/News2
Output

Access News3 action in news controller with following url: http://localhost:49328/News/News3
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- Beginning Entity Framework Core 2.0: Database Access from .NET


