Create Project
Create new project in Android Studio with steps as below:
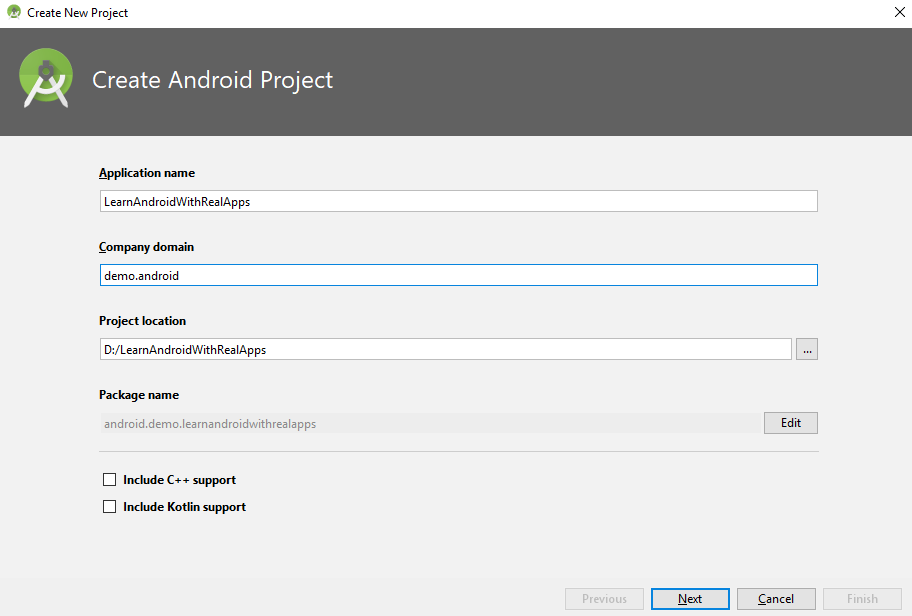
Step 1: Input Project Name and Select Project Location

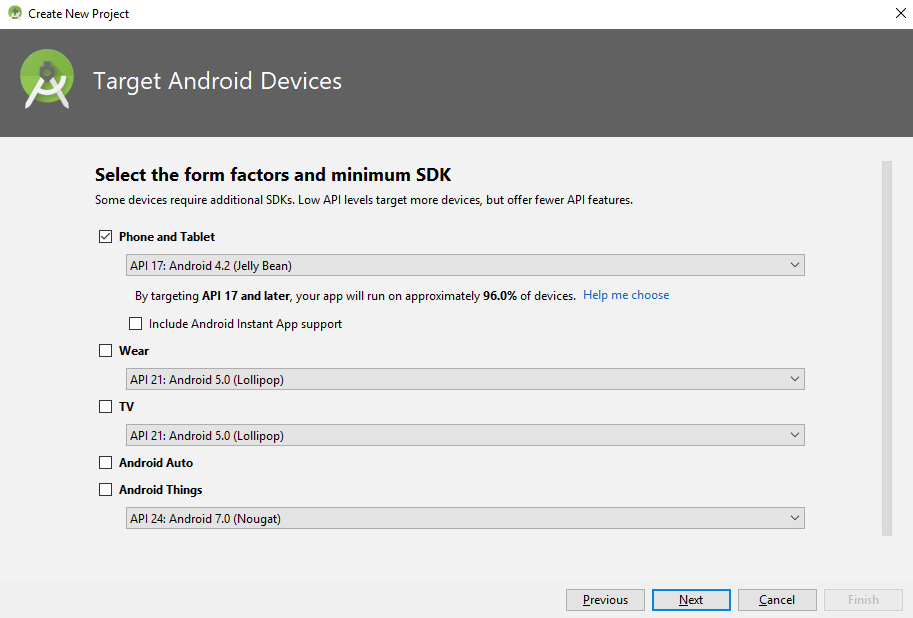
Step 2: Select SDK for Android App

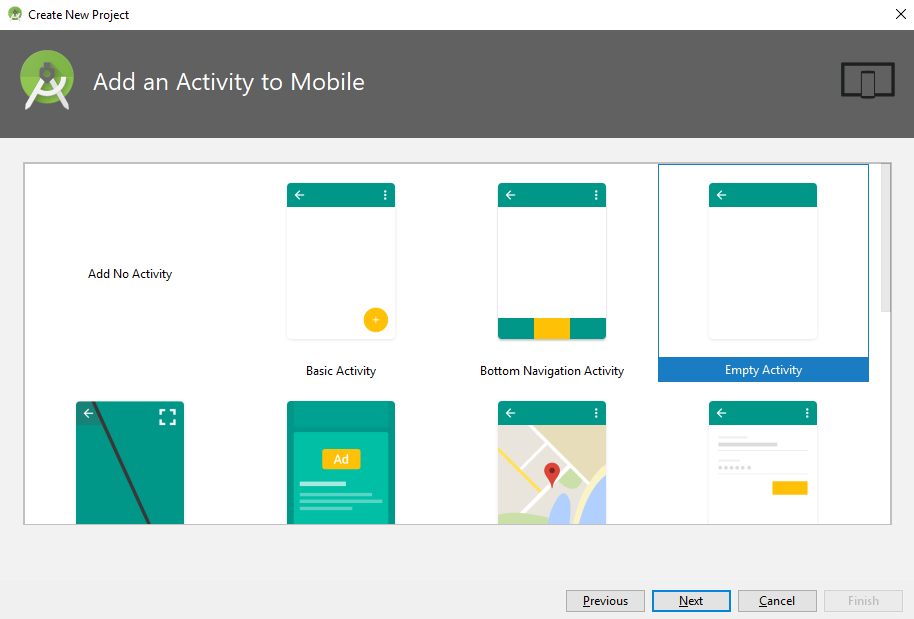
Step 3: Select Default Activity for App

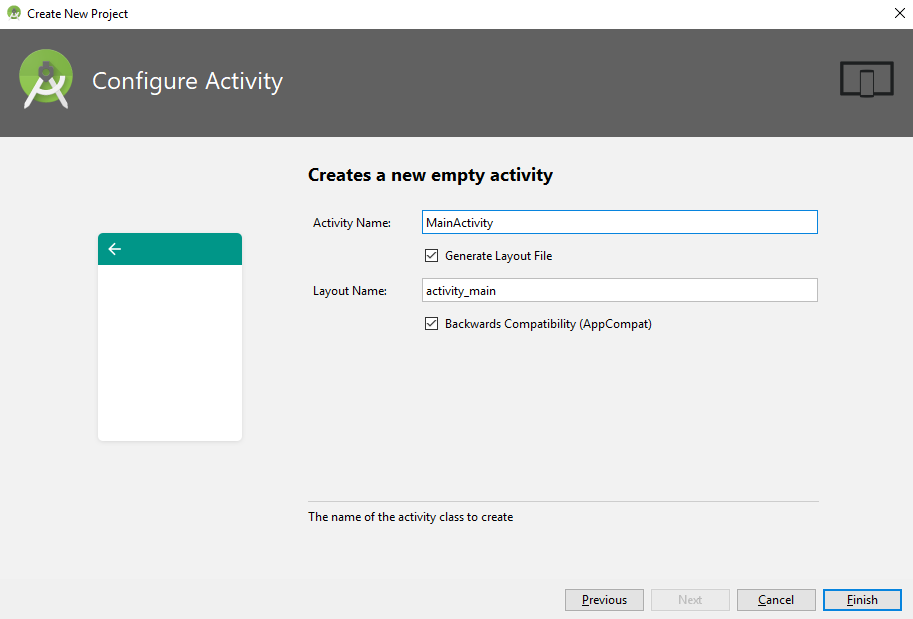
Step 4: Finish create project

Add Strings
Open res\values\strings.xml file and add new string as below:
<resources>
<string name="app_name">Learn Android with Real Apps</string>
<string name="usd">$</string>
</resources>
Add Photos
Copy images to res\drawable folder
Create Entities
Create new package named entities. In this package, create new java class named Product.java as below:
package android.demo.entities;
import java.io.Serializable;
public class Product implements Serializable {
private String id;
private String name;
private double price;
private String description;
private int photo;
public String getId() {
return this.id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public double getPrice() {
return this.price;
}
public void setPrice(double price) {
this.price = price;
}
public String getDescription() {
return this.description;
}
public void setDescription(String description) {
this.description = description;
}
public int getPhoto() {
return this.photo;
}
public void setPhoto(int photo) {
this.photo = photo;
}
public Product() {
}
public Product(String id, String name, double price, String description, int photo) {
this.id = id;
this.name = name;
this.price = price;
this.description = description;
this.photo = photo;
}
}
Create Custom CardView Layout
Select res\layout folder. In this folder, create new layout named product_list_layout.xml as below:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<android.support.v7.widget.CardView
android:id="@+id/cardView"
android:layout_width="fill_parent"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_margin="5dp"
app:cardCornerRadius="2dp"
app:contentPadding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageViewPhoto"
android:layout_width="163dp"
android:layout_height="79dp"
android:layout_marginRight="5dp"
android:layout_weight="1"
android:scaleType="fitStart"
app:srcCompat="@drawable/thumb1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="2dp"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/textViewName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold" />
<TextView
android:id="@+id/textViewDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textViewPrice"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
Create Custom Adapter
Create new package named adapters. In this package, create new java class named ProductListAdapter.java as below:
package android.demo.adapters;
import android.content.Context;
import android.demo.entities.Product;
import android.demo.learnandroidwithrealapps.R;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class ProductListAdapter extends ArrayAdapter<Product> {
private Context context;
private List<Product> products;
public ProductListAdapter(Context context, List<Product> products) {
super(context, R.layout.product_list_layout, products);
this.context = context;
this.products = products;
}
@NonNull
@Override
public View getView(int position, View view, ViewGroup parent) {
ViewHolder viewHolder;
if (view == null) {
viewHolder = new ViewHolder();
view = LayoutInflater.from(context).inflate(R.layout.product_list_layout, parent, false);
viewHolder.textViewName = view.findViewById(R.id.textViewName);
viewHolder.textViewPrice = view.findViewById(R.id.textViewPrice);
viewHolder.textViewDescription = view.findViewById(R.id.textViewDescription);
viewHolder.imageViewPhoto = view.findViewById(R.id.imageViewPhoto);
view.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) view.getTag();
}
Product product = products.get(position);
viewHolder.textViewName.setText(product.getName());
viewHolder.textViewDescription.setText(product.getDescription());
viewHolder.textViewPrice.setText(context.getText(R.string.usd) + String.valueOf(product.getPrice()));
viewHolder.imageViewPhoto.setImageResource(product.getPhoto());
return view;
}
private static class ViewHolder {
public static TextView textViewName;
public static TextView textViewDescription;
public static TextView textViewPrice;
public static ImageView imageViewPhoto;
}
}
Main Activity Layout
Open res\layout\activity_main.xml file and create layout as below:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
android:id="@+id/listViewProduct"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Main Activity Class
Open MainActivity.java in android.demo.learnandroidwithrealapps package. Fill data to CardView control and use events for controls as below:
package android.demo.learnandroidwithrealapps;
import android.demo.adapters.ProductListAdapter;
import android.demo.entities.Product;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView listViewProduct;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
loadData();
}
private void initView() {
listViewProduct = findViewById(R.id.listViewProduct);
listViewProduct.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
listViewProduct_onItemClick(adapterView, view, i, l);
}
});
}
private void loadData() {
List<Product> products = new ArrayList<Product>();
products.add(new Product("p01", "Name 1", 4, "Description for Product 1", R.drawable.thumb1));
products.add(new Product("p02", "Name 2", 8, "Description for Product 2", R.drawable.thumb2));
products.add(new Product("p03", "Name 3", 9, "Description for Product 3", R.drawable.thumb3));
products.add(new Product("p04", "Name 4", 11, "Description for Product 4", R.drawable.thumb1));
products.add(new Product("p05", "Name 5", 5, "Description for Product 5", R.drawable.thumb2));
products.add(new Product("p06", "Name 6", 21, "Description for Product 6", R.drawable.thumb3));
ProductListAdapter productListAdapter = new ProductListAdapter(getApplicationContext(), products);
listViewProduct.setAdapter(productListAdapter);
}
private void listViewProduct_onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Product product = (Product) adapterView.getItemAtPosition(i);
Toast.makeText(getApplicationContext(), product.getName(), Toast.LENGTH_LONG).show();
}
}
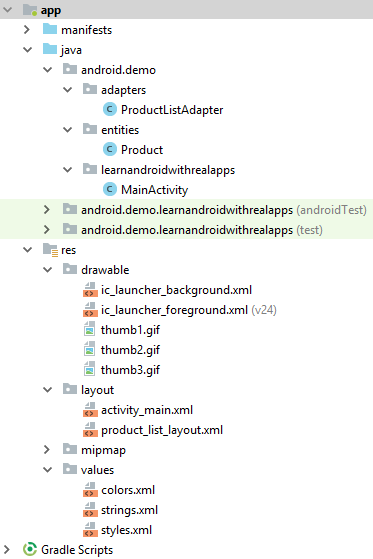
Structure of Project

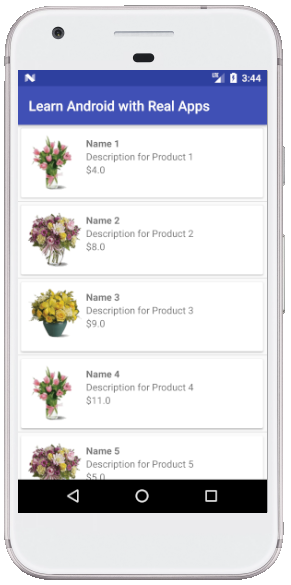
Run App
Fill Data to CardView

Use OnItemClickListener Event of CardView



