Create Project
Create new project in Android Studio with steps as below:
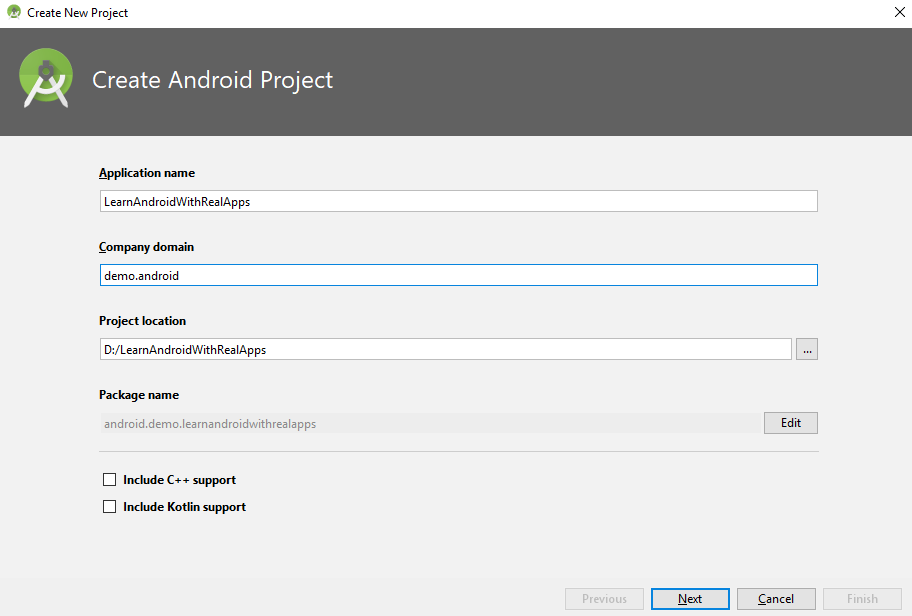
Step 1: Input Project Name and Select Project Location

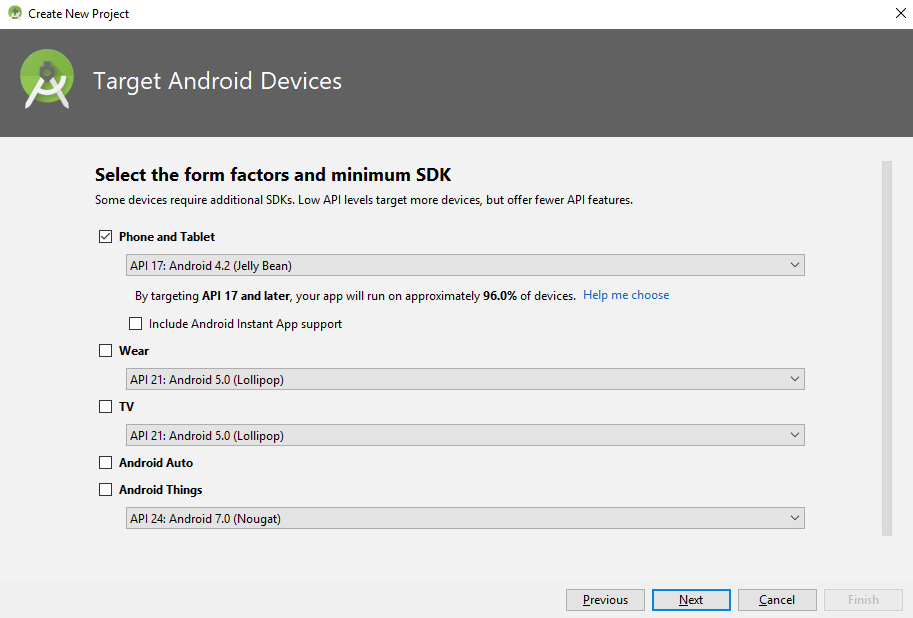
Step 2: Select SDK for Android App

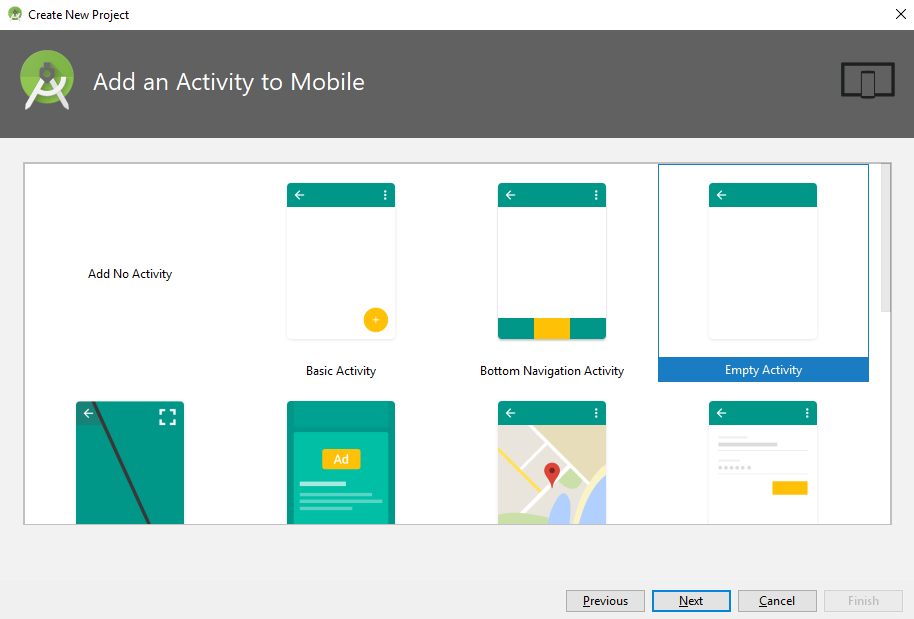
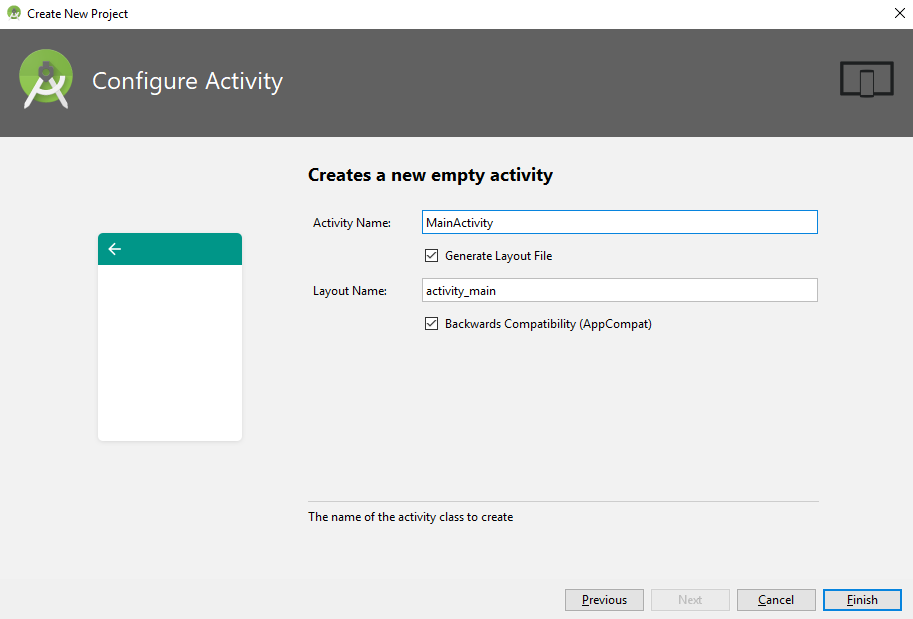
Step 3: Select Default Activity for App

Step 4: Finish create project

Add Strings
Open res\values\strings.xml file and add new string as below:
<resources>
<string name="app_name">Learn Android with Real Apps</string>
<string name="usd">$</string>
</resources>
Add Photos
Copy images to res\drawable folder
Create Entities
Create new package named entities. In this package, create new java class named Product.java as below:
package android.demo.entities;
import java.io.Serializable;
public class Product implements Serializable {
private String id;
private String name;
private double price;
private String description;
private int photo;
public String getId() {
return this.id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public double getPrice() {
return this.price;
}
public void setPrice(double price) {
this.price = price;
}
public String getDescription() {
return this.description;
}
public void setDescription(String description) {
this.description = description;
}
public int getPhoto() {
return this.photo;
}
public void setPhoto(int photo) {
this.photo = photo;
}
public Product() {
}
public Product(String id, String name, double price, String description, int photo) {
this.id = id;
this.name = name;
this.price = price;
this.description = description;
this.photo = photo;
}
}
Create Custom Layout
Select res\layout folder. In this folder, create new layout named product_list_layout.xml as below:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageViewPhoto"
android:layout_width="75dp"
android:layout_height="79dp"
android:layout_weight="1"
android:scaleType="fitStart"
app:srcCompat="@drawable/thumb1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="2dp"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/textViewName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold" />
<TextView
android:id="@+id/textViewDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textViewPrice"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
Create Custom Adapter
Create Events
Create new package named adapters. In this package, create new java interface named ItemClickListener.java as below:
package android.demo.adapters;
import android.view.View;
public interface ItemClickListener {
void onClick(View view, int position, boolean isLongClick);
}
Create RecyclerViewHolder
In adapters package, create new java class named RecyclerViewHolder.java as below:
package android.demo.adapters;
import android.demo.learnandroidwithrealapps.R;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class RecyclerViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener, View.OnLongClickListener {
public TextView textViewName, textViewPrice, textViewDescription;
public ImageView imageViewPhoto;
private ItemClickListener itemClickListener;
public RecyclerViewHolder(View view) {
super(view);
textViewName = view.findViewById(R.id.textViewName);
textViewPrice = view.findViewById(R.id.textViewPrice);
textViewDescription = view.findViewById(R.id.textViewDescription);
imageViewPhoto = view.findViewById(R.id.imageViewPhoto);
itemView.setOnClickListener(this);
itemView.setOnLongClickListener(this);
}
public void setItemClickListener(ItemClickListener itemClickListener) {
this.itemClickListener = itemClickListener;
}
@Override
public void onClick(View v) {
itemClickListener.onClick(v, getAdapterPosition(), false);
}
@Override
public boolean onLongClick(View v) {
itemClickListener.onClick(v, getAdapterPosition(), true);
return true;
}
}
Create ProductListAdapter
In adapters package, create new java class named ProductListAdapter.java as below:
package android.demo.adapters;
import android.content.Context;
import android.demo.entities.Product;
import android.demo.learnandroidwithrealapps.R;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import java.util.List;
public class ProductListAdapter extends RecyclerView.Adapter<RecyclerViewHolder> {
private List<Product> products;
private Context context;
public ProductListAdapter(Context context, List<Product> products) {
this.products = products;
this.context = context;
}
@Override
public RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.product_list_layout, null);
return new RecyclerViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerViewHolder holder, int position) {
Product product = products.get(position);
holder.textViewName.setText(product.getName());
holder.textViewPrice.setText(context.getText(R.string.usd) + String.valueOf(product.getPrice()));
holder.textViewDescription.setText(product.getDescription());
holder.imageViewPhoto.setImageResource(product.getPhoto());
holder.setItemClickListener(new ItemClickListener() {
@Override
public void onClick(View view, int position, boolean isLongClick) {
Product selectedProduct = products.get(position);
if (isLongClick) {
Toast.makeText(context, "Long Click: " + selectedProduct.getName(), Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(context, "Click " + selectedProduct.getName(), Toast.LENGTH_SHORT).show();
}
}
});
}
@Override
public int getItemCount() {
return products.size();
}
}
Main Activity Layout
Open res\layout\activity_main.xml file and create layout as below:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerViewProduct"
android:scrollbars="vertical" />
</LinearLayout>
Main Activity Class
Open MainActivity.java in android.demo.learnandroidwithrealapps package. Fill data to RecyclerView control and use events for controls as below:
package android.demo.learnandroidwithrealapps;
import android.demo.adapters.ProductListAdapter;
import android.demo.entities.Product;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.DividerItemDecoration;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerViewProduct;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
loadData();
}
private void initView() {
recyclerViewProduct = findViewById(R.id.recyclerViewProduct);
}
private void loadData() {
List<Product> products = new ArrayList<Product>();
products.add(new Product("p01", "Name 1", 4, "Description for Product 1", R.drawable.thumb1));
products.add(new Product("p02", "Name 2", 8, "Description for Product 2", R.drawable.thumb2));
products.add(new Product("p03", "Name 3", 9, "Description for Product 3", R.drawable.thumb3));
products.add(new Product("p04", "Name 4", 11, "Description for Product 4", R.drawable.thumb1));
products.add(new Product("p05", "Name 5", 5, "Description for Product 5", R.drawable.thumb2));
products.add(new Product("p06", "Name 6", 21, "Description for Product 6", R.drawable.thumb3));
ProductListAdapter productListAdapter = new ProductListAdapter(getApplicationContext(), products);
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(getApplicationContext());
recyclerViewProduct.setLayoutManager(layoutManager);
recyclerViewProduct.setItemAnimator(new DefaultItemAnimator());
recyclerViewProduct.addItemDecoration(new DividerItemDecoration(this, LinearLayoutManager.VERTICAL));
recyclerViewProduct.setAdapter(productListAdapter);
}
}
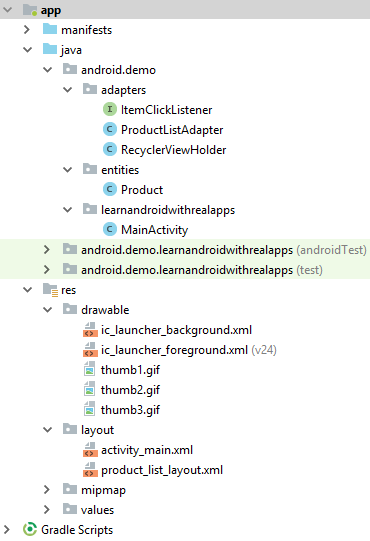
Structure of Project

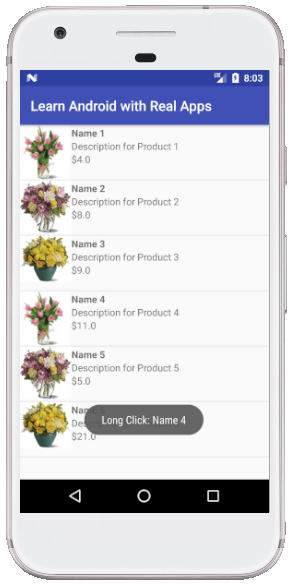
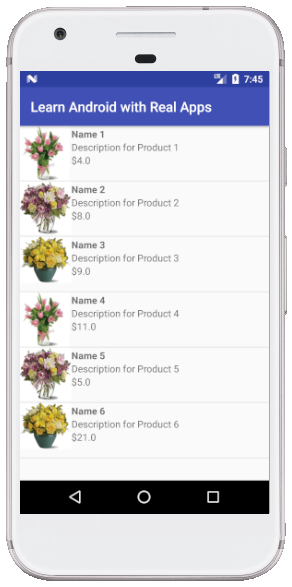
Run App
Fill Data to RecyclerView

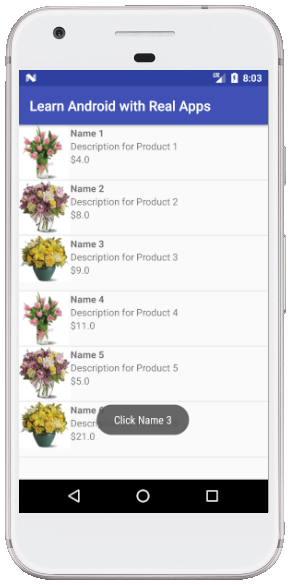
Use Click Event of RecyclerView

Use LongClick Event of RecyclerView