Create Database
Create a database named LearnASPNETCoreRazorPagesWithRealApps. This database have a table: Product table as below:
USE LearnASPNETCoreRazorPagesWithRealApps
/* Table structure for table `product` */
GO
CREATE TABLE Product (
Id varchar(50) NOT NULL PRIMARY KEY,
Name varchar(250) NOT NULL,
Price money NOT NULL,
Quantity int NOT NULL
)
/* Dumping data for table `product` */
GO
INSERT Product(Id, Name, Price, Quantity) VALUES ('p01', 'Laptop 1', 100.0000, 2)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p02', 'Computer 1', 3.0000, 2)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p03', 'Laptop 2', 300.0000, 5)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p04', 'Computer 2', 3.0000, 2)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p05', 'Computer 3', 8.0000, 2)
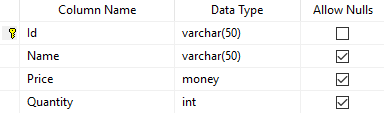
Structure of Product Table

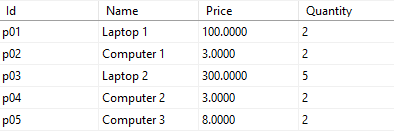
Data of Product Table

Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Add Libraries
Use NuGet add libraries as below:
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Proxies
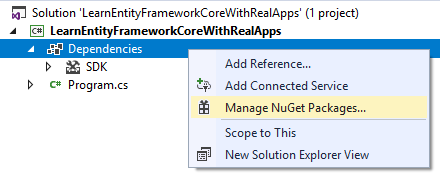
Open Manage NuGet Packages

Add Microsoft.EntityFrameworkCore.SqlServer Library

Add Microsoft.EntityFrameworkCore.Proxies Library

Connection String
Open appsettings.json file and add connection string as below
{
"ConnectionStrings": {
"DefaultConnection": "Server=.;Database=LearnASPNETCoreRazorPagesWithRealApps;user id=sa;password=123456"
}
}
Entity Class
Create new folder named Models. In Models folder, create new entity class as below:
Product Entity
Create new class named Product.cs as below:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace LearnASPNETCoreRazorPagesWithRealApps.Models
{
[Table("Product")]
public class Product
{
[Key]
public string Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public int Quantity { get; set; }
public bool Status { get; set; }
}
}
Database Context
In Models folder, create new class named DataContext.cs as below:
using Microsoft.EntityFrameworkCore;
namespace LearnASPNETCoreRazorPagesWithRealApps.Models
{
public class DatabaseContext : DbContext
{
public DatabaseContext(DbContextOptions<DatabaseContext> options) : base(options)
{
}
public DbSet<Product> Products { get; set; }
}
}
Configurations
Open Startup.cs file and add new configurations as below:
using LearnASPNETCoreRazorPagesWithRealApps.Models;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public IConfiguration configuration { get; }
public Startup(IConfiguration _configuration)
{
configuration = _configuration;
}
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddDbContext<DatabaseContext>(options => options.UseLazyLoadingProxies().UseSqlServer(configuration.GetConnectionString("DefaultConnection")));
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc();
}
}
}
Index Razor Page
Create new folder named Pages. In this folder, create new Razor Page named Index as below:
Index.cshtml.cs
using System.Linq;
using LearnASPNETCoreRazorPagesWithRealApps.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
private DatabaseContext db;
public IndexModel(DatabaseContext _db)
{
db = _db;
}
public void OnGet()
{
}
public IActionResult OnGetSearch(string term)
{
var names = db.Products.Where(p => p.Name.Contains(term)).Select(p => p.Name).ToList();
return new JsonResult(names);
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function () {
$('#productName').autocomplete({
source: '@Url.Page("index", "search")'
});
});
</script>
</head>
<body>
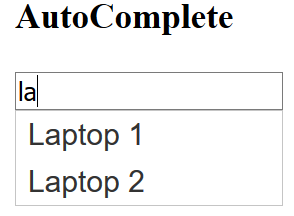
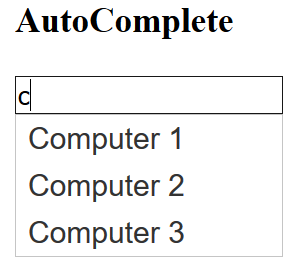
<h3>AutoComplete</h3>
<form>
<input type="text" id="productName" placeholder="Input your keyword" />
</form>
</body>
</html>
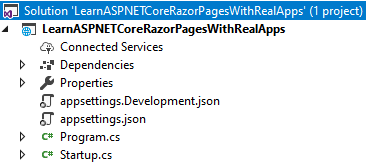
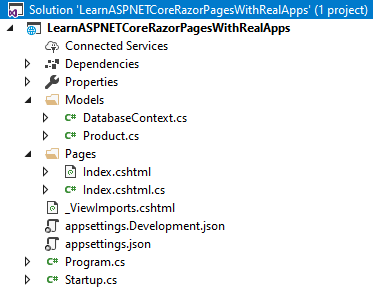
Structure of ASP.NET Core Razor Pages Project

Run Application
Open Index Razor Page with following url: http://localhost:1115

Input keyword need search
Output