Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Configurations
Open Startup.cs file and add new configurations as below:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
}
}
Create Razor View Imports
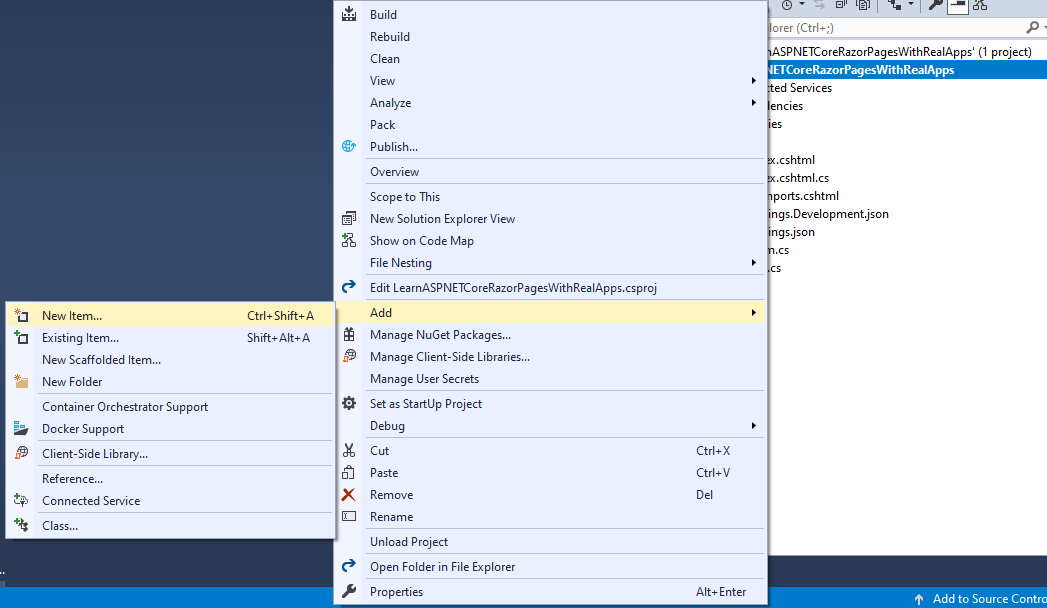
Select Views folder and right click to select Add\New Item Menu

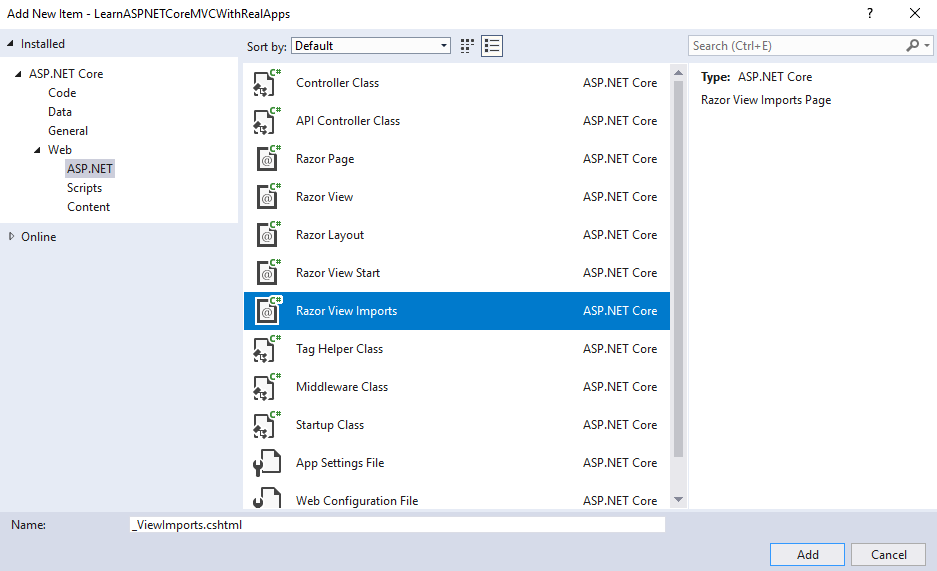
Select Web\ASP.NET in left side. Select Razor View Imports item and click Add button to Finish

In _ViewImports.cshtml file and TagHelpers library as below:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Create Razor Page
Create new folder named Pages. In this folder, create new Razor Page named Index as below:
Index.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
public string Msg { get; set; }
public void OnGet()
{
}
public void OnPostWork1()
{
Msg = "Work 1";
}
public void OnPostWork2()
{
Msg = "Work 2";
}
public void OnPostWork3()
{
Msg = "Work 3";
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<form method="post" asp-page="Index">
<input type="submit" value="Submit 1" asp-page-handler="Work1" />
<input type="submit" value="Submit 2" asp-page-handler="Work2" />
<input type="submit" value="Submit 3" asp-page-handler="Work3" />
</form>
<br />
@Model.Msg
</body>
</html>
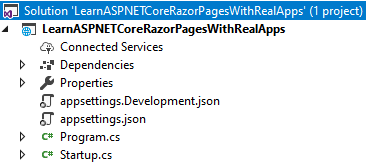
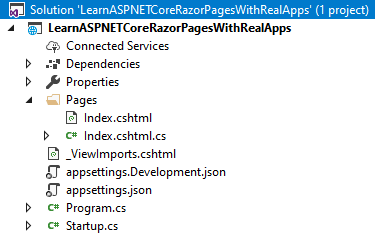
Structure of ASP.NET Core Razor Pages Project

Run Application
Open Index Razor Page with following url: http://localhost:1115

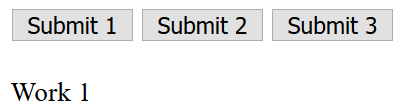
Click Work 1 button submit form to OnPostWork1 action in Index razor page with following url: http://localhost:1115/?handler=Work1
Output

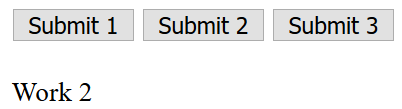
Click Work 2 button submit form to OnPostWork2 action in Index razor page with following url: http://localhost:1115/?handler=Work2
Output

Click Work 3 button submit form to OnPostWork3 action in Index razor page with following url: http://localhost:1115/?handler=Work3
Output