Create ASP.NET Core Razor Pages Project
On the Visual Studio, create new ASP.NET Core Web Application project

Select Empty Template

Click Ok button to Finish

Configurations
Open Startup.cs file and add new configurations as below:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace LearnASPNETCoreRazorPagesWithRealApps
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
}
}
Create Razor View Imports
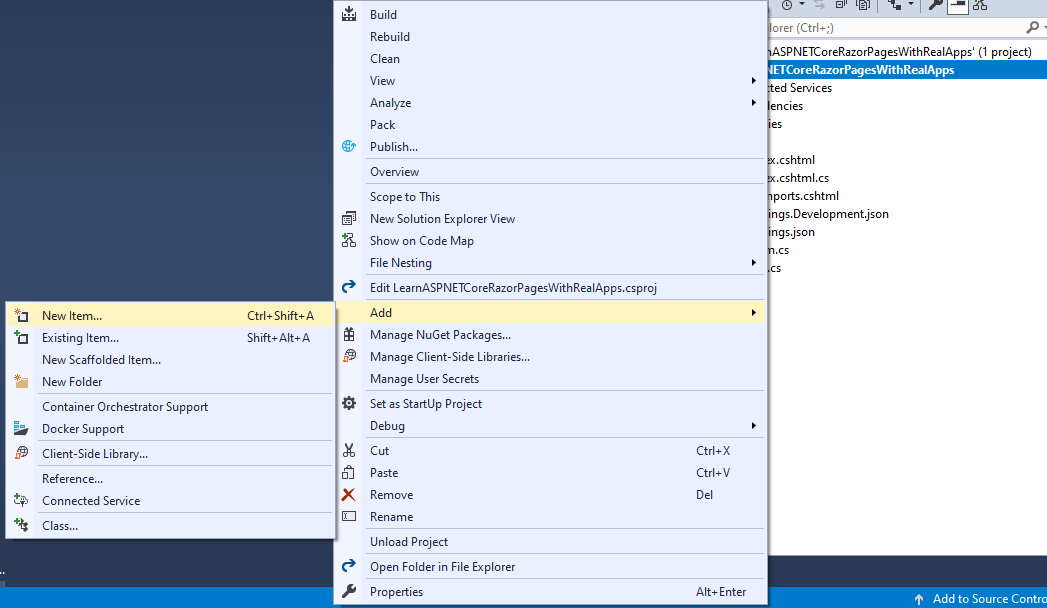
Select Views folder and right click to select Add\New Item Menu

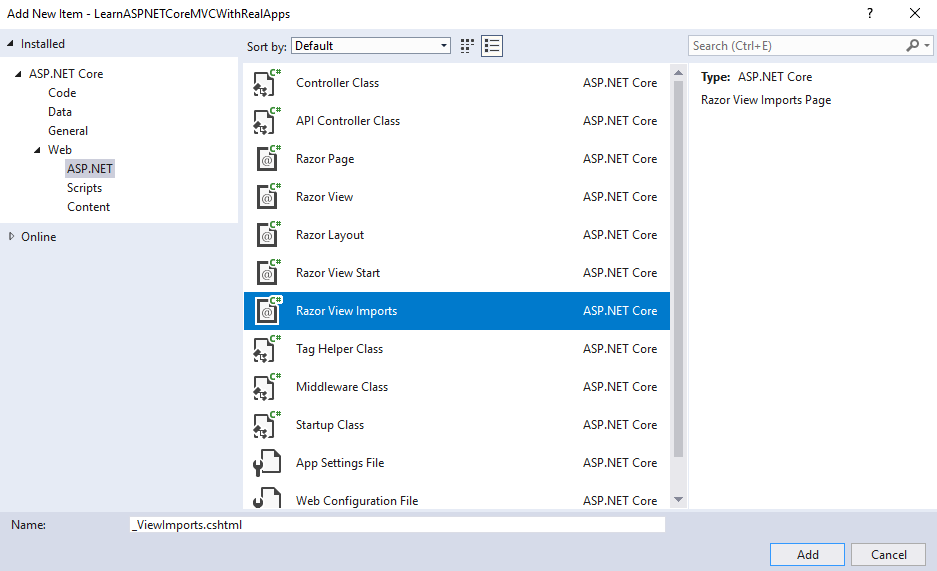
Select Web\ASP.NET in left side. Select Razor View Imports item and click Add button to Finish

In _ViewImports.cshtml file and TagHelpers library as below:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Index2 Razor Page
In Pages folder, create new Razor Page named Index2 as below:
Index2.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class Index2Model : PageModel
{
public void OnGet()
{
}
}
}
Index2.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.Index2Model
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index2</title>
</head>
<body>
<h3>Index 2 Page</h3>
</body>
</html>
Index3 Razor Page
In Pages folder, create new Razor Page named Index3 as below:
Index3.cshtml.cs
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class Index3Model : PageModel
{
public void OnGet()
{
}
public void OnGetWelcome()
{
}
}
}
Index3.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.Index3Model
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index3</title>
</head>
<body>
<h3>Index 3 Page</h3>
</body>
</html>
Index4 Razor Page
In Pages folder, create new Razor Page named Index4 as below:
Index4.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class Index4Model : PageModel
{
[BindProperty(Name = "id1", SupportsGet = true)]
public int Id1 { get; set; }
[BindProperty(Name = "id2", SupportsGet = true)]
public string Id2 { get; set; }
public void OnGet()
{
}
public void OnGetDisplay()
{
}
}
}
Index4.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.Index4Model
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<h3>Index 4 Page</h3>
Id1: @Model.Id1
<br>
Id2: @Model.Id2
</body>
</html>
Index Razor Page
In Pages folder, create new Razor Page named Index as below:
Index.cshtml.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace LearnASPNETCoreRazorPagesWithRealApps.Pages
{
public class IndexModel : PageModel
{
public void OnGet()
{
}
public IActionResult OnPostRedirect1()
{
return RedirectToPage("Index2");
}
public IActionResult OnPostRedirect2()
{
return RedirectToPage("Index3", "Welcome");
}
public IActionResult OnPostRedirect3()
{
return RedirectToPage("Index4", "Display", new { id1 = 123, id2 = "p01" });
}
}
}
Index.cshtml
@page
@model LearnASPNETCoreRazorPagesWithRealApps.Pages.IndexModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<form method="post" asp-page="Index">
<input type="submit" value="Redirect 1" asp-page-handler="Redirect1" />
<input type="submit" value="Redirect 2" asp-page-handler="Redirect2" />
<input type="submit" value="Redirect 3" asp-page-handler="Redirect3" />
</form>
</body>
</html>
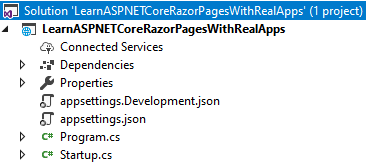
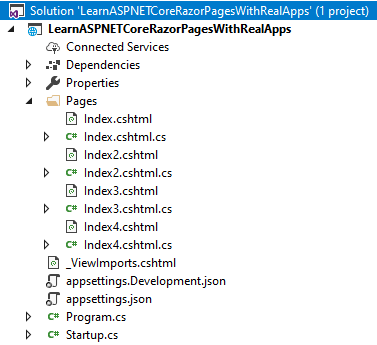
Structure of ASP.NET Core Razor Pages Project

Run Application
Open Index Razor Page with following url: http://localhost:1115

Click Redirect 1 button submit form to OnPostRedirect1 action in Index razor page and continue redirect to Index2 razor page with following url: http://localhost:1115/Index2
Output

Click Redirect 2 button submit form to OnPostRedirect2 action in Index razor page and continue redirect to Welcome action in Index3 razor page with following url: http://localhost:1115/Index3?handler=Welcome
Output

Click Redirect 3 button submit form to OnPostRedirect3 action in Index razor page and continue redirect to Display action in Index4 razor page with following url: http://localhost:1115/Index4?id1=123&id2=p01&handler=Display
Output