Create Database
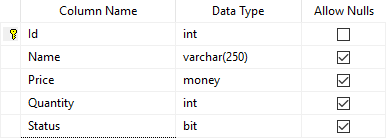
Create a database named LearnASPNETMVCWithRealApps. This database have a table: Product table as below:
USE LearnASPNETMVCWithRealApps
/* Table structure for table `product` */
GO
CREATE TABLE Product (
Id int IDENTITY(1,1) NOT NULL PRIMARY KEY,
Name varchar(250) NULL,
Price money NULL,
Quantity int NULL,
Status bit NOT NULL
)
/* Dumping data for table `product` */
GO
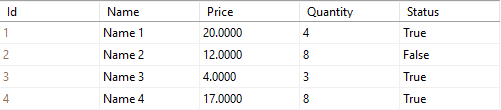
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 1', 20.0000, 4, 1)
GO
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 2', 12.0000, 8, 0)
GO
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 3', 4.0000, 3, 1)
GO
INSERT Product(Name, Price, Quantity, Status) VALUES('Name 4', 17.0000, 8, 1)
Structure of Product Table

Data of Product Table

Create ASP.NET MVC Project
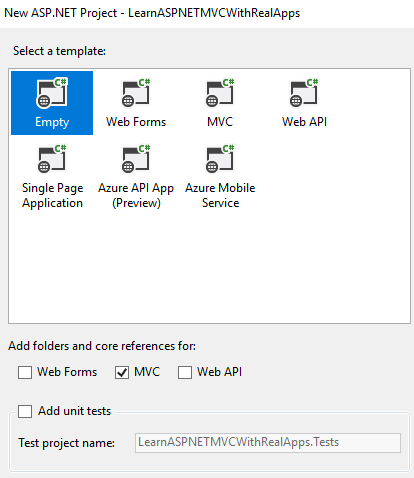
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

ADO.NET Entity Data Model
In Models folder, use the Entity Wizard to create Entity Data Model from Database in Visual Studio. This file use Entity Framework interact with the database.

Use JQuery UI Library
Create new folder named Content. In this folder, create new folders named css and js. Copy css files and javascript files from JQuery UI Library to these folders
Create Controller
In Controllers folder, create new controller named ProductController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
using System.Data.Entity;
using PagedList;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class ProductController : Controller
{
private LearnASPNETMVCWithRealAppsEntities db = new LearnASPNETMVCWithRealAppsEntities();
public ActionResult Index()
{
return View();
}
public ActionResult Search(string term)
{
var names = db.Products.Where(p => p.Name.Contains(term)).Select(p => p.Name).ToList();
return Json(names, JsonRequestBehavior.AllowGet);
}
}
}
Create View
In Views/Product folder, create new razor views as below:
Index View
Create new razor view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/css/themes/base/jquery.ui.all.css" rel="stylesheet" />
<script src="~/Content/js/jquery-1.4.2.js"></script>
<script src="~/Content/js/jquery-ui-1.8.2.custom.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#productName').autocomplete({
source: '@Url.Action("Search", "Product")'
});
});
</script>
</head>
<body>
<fieldset>
<legend>Search Product</legend>
<input type="text" id="productName" placeholder="Input your keyword">
</fieldset>
</body>
</html>
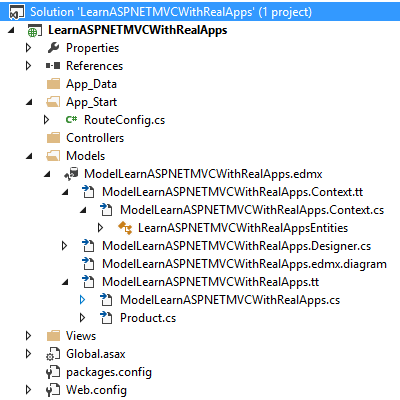
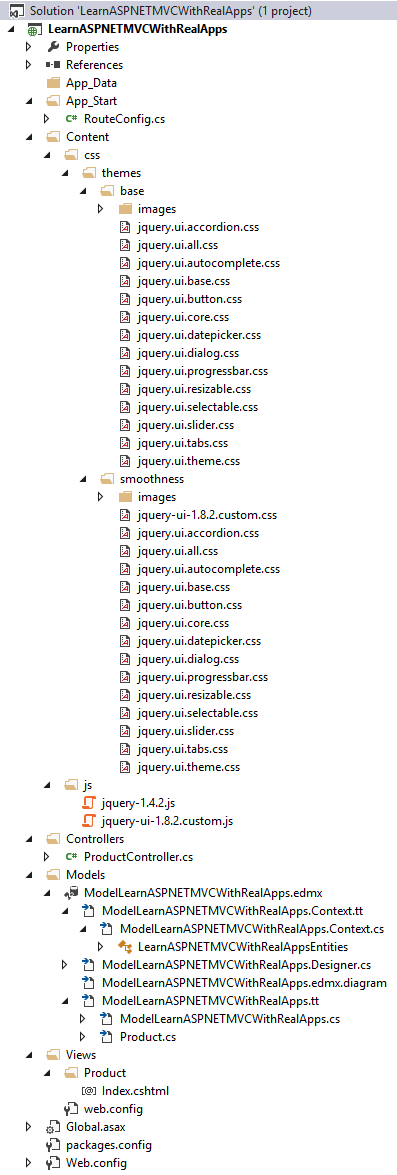
Structure of ASP.NET MVC Project

Run Application
Access Index action in Product controller with following url: http://localhost:9596/Product/Index
Output

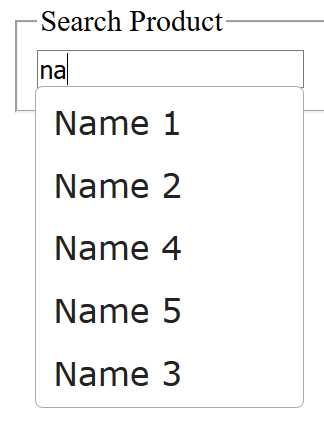
Input keyword need search
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- Beginning Entity Framework Core 2.0: Database Access from .NET
- Mastering Entity Framework
- HTML5 and CSS3 All-in-One For Dummies
- The Definitive Guide to HTML5
- Murach’s JavaScript and jQuery (3rd Edition)
- Pro jQuery 2.0 (Expert’s Voice in Web Development)
- Ajax: The Complete Reference
- jQuery UI in Action
- jQuery UI 1.10: The User Interface Library for jQuery


