Create ASP.NET MVC Project
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Images Folder
Create new folder named Content. In this folder, create new folder named Images. Copy http://learningprogramming.net/wp-content/uploads/net/asp-net-mvc need show to this folder
Entity Class
In Models folder, create new entities class as below:
Product.cs
Create new class named Product.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Product
{
public string Id
{
get;
set;
}
public string Name
{
get;
set;
}
public double Price
{
get;
set;
}
public string Photo
{
get;
set;
}
}
}
Item.cs
Create new class named Item.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Item
{
public Product Product
{
get;
set;
}
public int Quantity
{
get;
set;
}
}
}
Models Class
In Models folder, create new class named ProductModel.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class ProductModel
{
private List<Product> products;
public ProductModel()
{
this.products = new List<Product>() {
new Product {
Id = "p01",
Name = "Name 1",
Price = 5,
Photo = "thumb1.gif"
},
new Product {
Id = "p02",
Name = "Name 2",
Price = 2,
Photo = "thumb2.gif"
},
new Product {
Id = "p03",
Name = "Name 3",
Price = 6,
Photo = "thumb3.gif"
}
};
}
public List<Product> findAll()
{
return this.products;
}
public Product find(string id)
{
return this.products.Single(p => p.Id.Equals(id));
}
}
}
Create Controller
In Controllers folder, create new controllers as below:
Product Controller
Create new controller named ProductController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class ProductController : Controller
{
public ActionResult Index()
{
ProductModel productModel = new ProductModel();
ViewBag.products = productModel.findAll();
return View();
}
}
}
Cart Controller
Create new controller named CartController.cs use manage Shopping Cart as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class CartController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Buy(string id)
{
ProductModel productModel = new ProductModel();
if (Session["cart"] == null)
{
List<Item> cart = new List<Item>();
cart.Add(new Item { Product = productModel.find(id), Quantity = 1 });
Session["cart"] = cart;
}
else
{
List<Item> cart = (List<Item>)Session["cart"];
int index = isExist(id);
if (index != -1)
{
cart[index].Quantity++;
}
else
{
cart.Add(new Item { Product = productModel.find(id), Quantity = 1 });
}
Session["cart"] = cart;
}
return RedirectToAction("Index");
}
public ActionResult Remove(string id)
{
List<Item> cart = (List<Item>)Session["cart"];
int index = isExist(id);
cart.RemoveAt(index);
Session["cart"] = cart;
return RedirectToAction("Index");
}
private int isExist(string id)
{
List<Item> cart = (List<Item>)Session["cart"];
for (int i = 0; i < cart.Count; i++)
if (cart[i].Product.Id.Equals(id))
return i;
return -1;
}
}
}
Create View
In Views folder, create new razor views as below:
Product Views
In Views/Product folder, new razor view named Index.cshtml as below:
@{
Layout = null;
}
@using LearnASPNETMVCWithRealApps.Models
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Products List</h3>
<table cellpadding="2" cellspacing="2" border="1">
<tr>
<th>Id</th>
<th>Name</th>
<th>Photo</th>
<th>Price</th>
<th>Buy</th>
</tr>
@foreach (Product product in ViewBag.products)
{
<tr>
<td>@product.Id</td>
<td>@product.Name</td>
<td><img src="~/Content/Images/@product.Photo" width="60" /> </td>
<td>@product.Price</td>
<td align="center">
<a href="@Url.Action("Buy", "Cart", new { id = product.Id })">Buy Now</a>
</td>
</tr>
}
</table>
</body>
</html>
Cart Views
In Views/Cart folder, new razor view named Index.cshtml as below:
@{
Layout = null;
}
@using LearnASPNETMVCWithRealApps.Models;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Cart</title>
</head>
<body>
<h3>Cart Page</h3>
<table cellpadding="2" cellspacing="2" border="1">
<tr>
<th>Option</th>
<th>Id</th>
<th>Name</th>
<th>Photo</th>
<th>Price</th>
<th>Quantity</th>
<th>Sub Total</th>
</tr>
@foreach (Item item in (List<Item>)Session["cart"])
{
<tr>
<td><a href="@Url.Action("Remove", "Cart", new { id = item.Product.Id })">Remove</a></td>
<td>@item.Product.Id</td>
<td>@item.Product.Name</td>
<td><img src="~/Content/Images/@item.Product.Photo" width="60" /> </td>
<td>@item.Product.Price</td>
<td>@item.Quantity</td>
<td>@(item.Product.Price * item.Quantity)</td>
</tr>
}
<tr>
<td align="right" colspan="6">Sum</td>
<td>
@{
List<Item> cart = (List<Item>)Session["cart"];
var total = cart.Sum(item => item.Product.Price * item.Quantity);
}
@total
</td>
</tr>
</table>
<br>
<a href="@Url.Action("Index", "Product")">Continue Shopping</a>
</body>
</html>
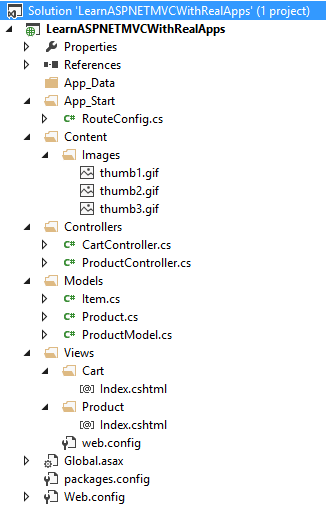
Structure of ASP.NET MVC Project

Run Application
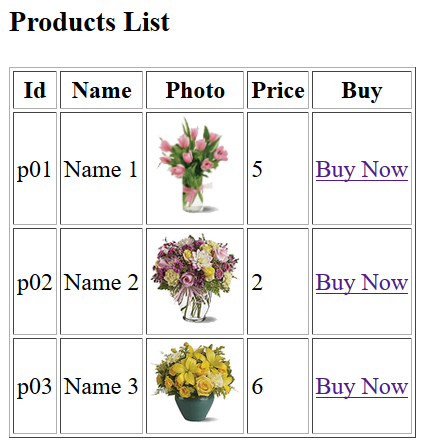
Access Index action in Product controller with following url: http://localhost:49328/Product/Index
Output

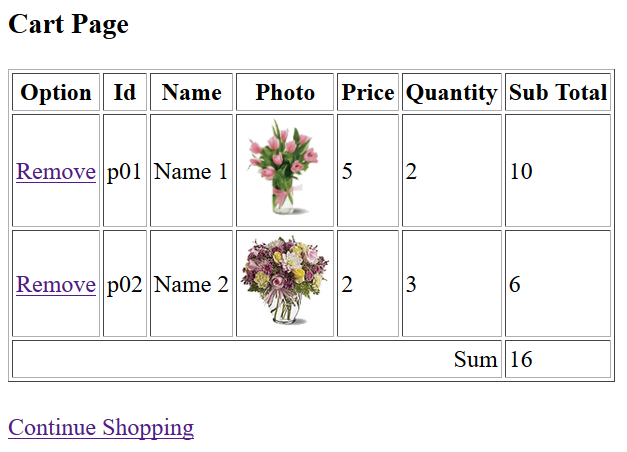
Click Buy Now link from product page to buy a product and show it in cart page

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- Constructing Usable Shopping Carts: Designing and Building Great E-Commerce Applications


