Create ASP.NET MVC Project
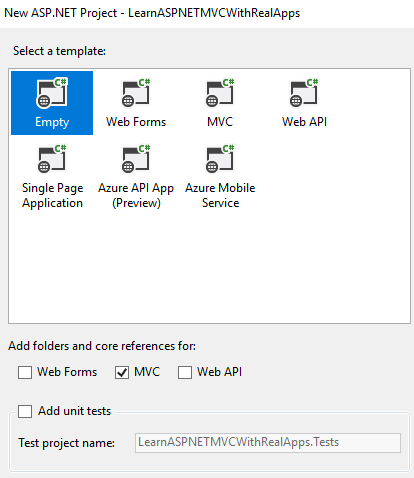
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Install CheckBoxList.Mvc
This package includes the extension methods for CheckBoxList in ASP.NET MVC. Select Tools > Library Package Manager > Package Manager Console, type the command as below:
Install-Package MvcCheckBoxList
Entities Class
In Models folder, create new entities class as below:
Account Entity
Create new class named Account.cs as below:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Account
{
[Display(Name = "Id")]
public int Id
{
get;
set;
}
[Display(Name = "Username")]
public string Username
{
get;
set;
}
[Display(Name = "Password")]
public string Password
{
get;
set;
}
[Display(Name = "Description")]
public string Description
{
get;
set;
}
[Display(Name = "Active")]
public bool Active
{
get;
set;
}
[Display(Name = "Gender")]
public string Gender
{
get;
set;
}
[Display(Name = "Languages")]
public string[] Languages
{
get;
set;
}
[Display(Name = "Role")]
public string RoleId
{
get;
set;
}
}
}
Language Entity
Create new class named Language.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Language
{
public string Id
{
get;
set;
}
public string Name
{
get;
set;
}
}
}
Create View Model
Create new folder named ViewModels, create new class named AccountViewModel.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using LearnASPNETMVCWithRealApps.Models;
using System.Web.Mvc;
namespace LearnASPNETMVCWithRealApps.ViewModels
{
public class AccountViewModel
{
public Account account
{
get;
set;
}
public List<Language> Languages
{
get;
set;
}
public List<Language> SelectedLanguages
{
get;
set;
}
public List<SelectListItem> Roles
{
get;
set;
}
}
}
Create Controller
In Controllers folder, create new controller named AccountController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.ViewModels;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class AccountController : Controller
{
[HttpGet]
public ActionResult Index()
{
AccountViewModel accountViewModel = new AccountViewModel();
accountViewModel.account = new Account { Id = 123, Gender = "male", Active = true };
accountViewModel.Languages = new List<Language>() {
new Language { Id = "r1", Name = "Language 1" },
new Language { Id = "r2", Name = "Language 2" },
new Language { Id = "r3", Name = "Language 3" },
new Language { Id = "r4", Name = "Language 4" },
new Language { Id = "r5", Name = "Language 5" }
};
accountViewModel.SelectedLanguages = new List<Language>(){
new Language { Id = "r1", Name = "Language 1" },
new Language { Id = "r3", Name = "Language 3" }
};
accountViewModel.Roles = new List<SelectListItem>() {
new SelectListItem { Value = "r1", Text = "Role 1" },
new SelectListItem { Value = "r2", Text = "Role 2" },
new SelectListItem { Value = "r3", Text = "Role 3" },
new SelectListItem { Value = "r4", Text = "Role 4" }
};
return View("Index", accountViewModel);
}
[HttpPost]
public ActionResult Register(AccountViewModel accountViewModel)
{
ViewBag.account = accountViewModel.account;
return View("Success");
}
}
}
Create View
In Views/Account folder, create new razor views as below:
Index View
Create new view named Index.cshtml as below:
@{
Layout = null;
}
@model LearnASPNETMVCWithRealApps.ViewModels.AccountViewModel
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Register", "Account"))
{
<table cellpadding="2" cellspacing="2">
<tr>
<td>@Html.LabelFor(model => model.account.Id)</td>
<td>
@Html.DisplayTextFor(model => model.account.Id)
@Html.HiddenFor(model => model.account.Id)
</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.account.Username)</td>
<td>@Html.TextBoxFor(model => model.account.Username)</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.account.Password)</td>
<td>@Html.PasswordFor(model => model.account.Password)</td>
</tr>
<tr>
<td valign="top">@Html.LabelFor(model => model.account.Description)</td>
<td>@Html.TextAreaFor(model => model.account.Description, new { cols = 20, rows = 5 })</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.account.Active)</td>
<td>@Html.CheckBoxFor(model => model.account.Active)</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.account.Gender)</td>
<td>
@Html.RadioButtonFor(model => model.account.Gender, "male") <label>Male</label>
<br />
@Html.RadioButtonFor(model => model.account.Gender, "female") <label>Female</label>
</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.account.Languages)</td>
<td>
@Html.CheckBoxListFor(model => model.account.Languages, model => model.Languages,
language => language.Id,
language => language.Name,
model => model.SelectedLanguages)
</td>
</tr>
<tr>
<td>@Html.LabelFor(model => model.account.RoleId)</td>
<td>
@Html.DropDownListFor(model => model.account.RoleId, new SelectList(Model.Roles, "Value", "Text"))
</td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" /></td>
</tr>
</table>
}
</body>
</html>
Success View
Create new view named Success.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Success</title>
</head>
<body>
<h3>Account Info</h3>
<table cellpadding="2" cellspacing="2" border="1">
<tr>
<td>Id</td>
<td>@ViewBag.account.Id</td>
</tr>
<tr>
<td>Username</td>
<td>@ViewBag.account.Username</td>
</tr>
<tr>
<td>Password</td>
<td>@ViewBag.account.Password</td>
</tr>
<tr>
<td>Description</td>
<td>@ViewBag.account.Description</td>
</tr>
<tr>
<td>Active</td>
<td>@ViewBag.account.Active</td>
</tr>
<tr>
<td>Gender</td>
<td>@ViewBag.account.Gender</td>
</tr>
<tr>
<td>Languages</td>
<td>
@foreach (var language in ViewBag.account.Languages)
{
@language
<br />
}
</td>
</tr>
<tr>
<td>Role Id</td>
<td>@ViewBag.account.RoleId</td>
</tr>
</table>
</body>
</html>
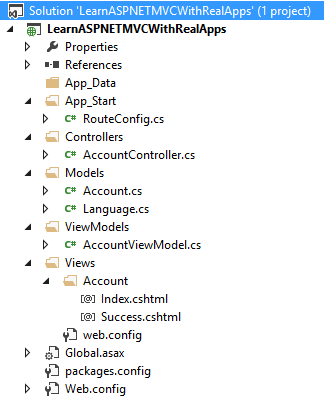
Structure of ASP.NET MVC Project

Run Application
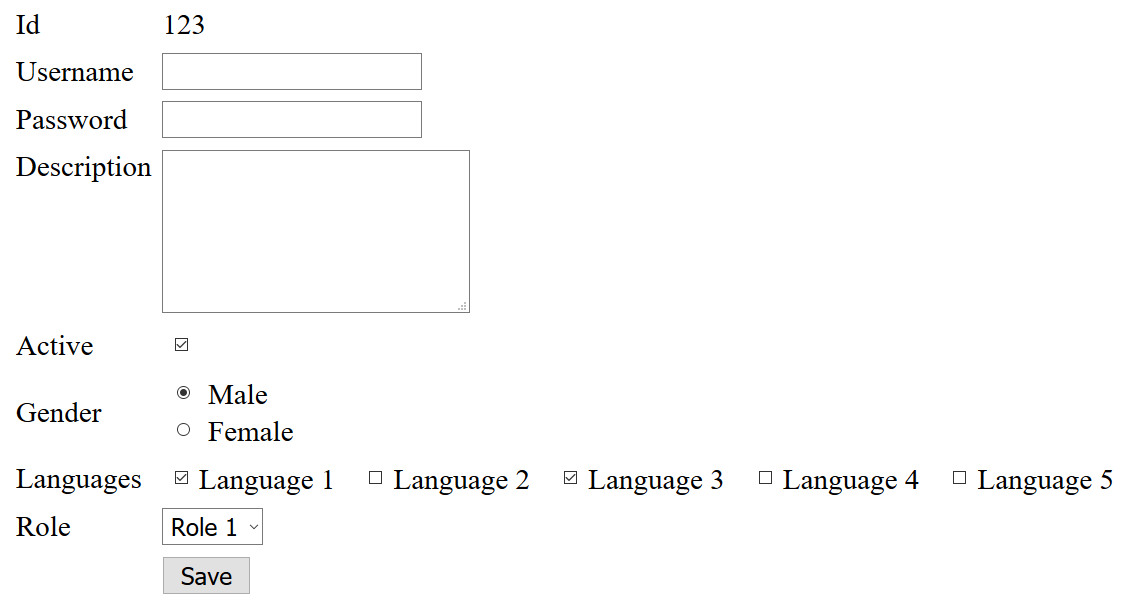
Access Index action in Account controller with following url: http://localhost:49328/Account/Index
Output

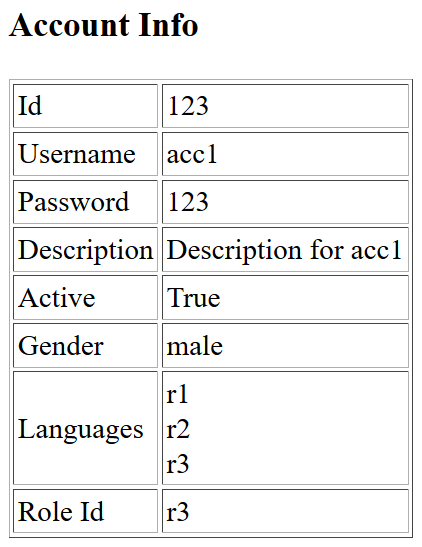
Click Save button submit form to Register action in Account controller with following url: http://localhost:49328/Account/Register
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5


