Create ASP.NET MVC Project
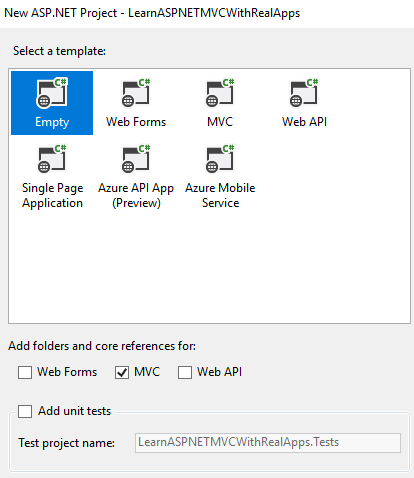
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Create Controller
In Controllers folder, create new controller named DemoController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class DemoController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Work1()
{
return View("Work1");
}
public ActionResult Work2()
{
return View("Work2");
}
public ActionResult Work3()
{
return View("Work3");
}
}
}
Create View
In Views/Demo folder, create new razor views as below:
Index View
Create new view named Index.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@using (Html.BeginForm(FormMethod.Post))
{
<input type="submit" value="Work 1" formaction="@Url.Action("Work1", "Demo")" />
<input type="submit" value="Work 2" formaction="@Url.Action("Work2", "Demo")" />
<input type="submit" value="Work 3" formaction="@Url.Action("Work3", "Demo")" />
}
</body>
</html>
Work1 View
Create new view named Work1.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Work 1</title>
</head>
<body>
<div>
Work 1
</div>
</body>
</html>
Work2 View
Create new view named Work2.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Work 2</title>
</head>
<body>
<div>
Work 2
</div>
</body>
</html>
Work3 View
Create new view named Work3.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Work 3</title>
</head>
<body>
<div>
Work 3
</div>
</body>
</html>
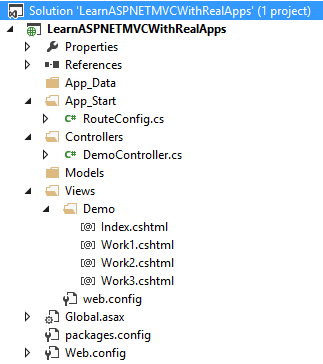
Structure of ASP.NET MVC Project

Run Application
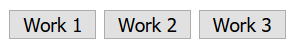
Access Index action in Account controller with following url: http://localhost:9596/Demo/Index
Output

Click Work 1 button submit form to Work1 action in Demo controller
Output
Work 1
Click Work 2 button submit form to Work2 action in Demo controller
Output
Work 2
Click Work 3 button submit form to Work3 action in Demo controller
Output
Work 3
References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5


