Create ASP.NET MVC Project
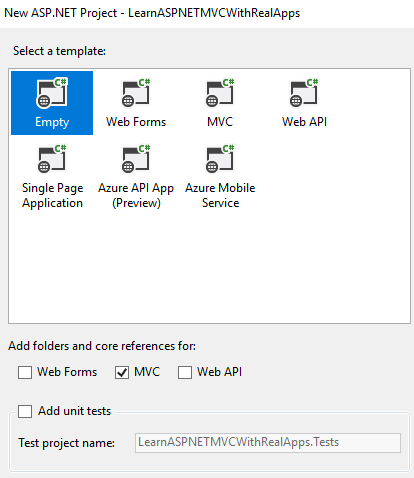
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Entities Class
In Models folder, create new entities class as below:
Account Entity
Create new class named Account.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Account
{
[Required]
[MinLength(3)]
[MaxLength(10)]
public string Username
{
get;
set;
}
[Required]
[MinLength(3)]
[MaxLength(10)]
[RegularExpression("((?=.*\\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[@#$%]).{6,20})")]
public string Password
{
get;
set;
}
[Required]
public string FullName
{
get;
set;
}
[Required]
[Range(18, 50)]
public int Age
{
get;
set;
}
[Required]
[EmailAddress]
public string Email
{
get;
set;
}
[Url]
public string Website
{
get;
set;
}
}
}
Create Controller
In Controllers folder, create new controller named AccountController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class AccountController : Controller
{
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(Account account)
{
// Custom validation
if (account.Username != null && account.Username.Equals("abc123"))
{
ModelState.AddModelError("Username", "Username already exists");
}
if (ModelState.IsValid)
{
ViewBag.account = account;
return View("Success");
}
return View("Index");
}
}
}
Create View
In Views/Account folder, create new razor views as below:
Index View
Create new view named Index.cshtml as below:
@{
Layout = null;
}
@model LearnASPNETMVCWithRealApps.Models.Account
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Account Register</h3>
@using (Html.BeginForm("Index", "Account"))
{
<table cellpadding="2" cellspacing="2" border="0">
<tr>
<td>Username</td>
<td>@Html.TextBoxFor(model => model.Username)</td>
<td>@Html.ValidationMessageFor(model => model.Username)</td>
</tr>
<tr>
<td>Password</td>
<td>@Html.PasswordFor(model => model.Password)</td>
<td>@Html.ValidationMessageFor(model => model.Password)</td>
</tr>
<tr>
<td>Full Name</td>
<td>@Html.TextBoxFor(model => model.FullName)</td>
<td>@Html.ValidationMessageFor(model => model.FullName)</td>
</tr>
<tr>
<td>Age</td>
<td>@Html.TextBoxFor(model => model.Age)</td>
<td>@Html.ValidationMessageFor(model => model.Age)</td>
</tr>
<tr>
<td>Email</td>
<td>@Html.TextBoxFor(model => model.Email)</td>
<td>@Html.ValidationMessageFor(model => model.Email)</td>
</tr>
<tr>
<td>Website</td>
<td>@Html.TextBoxFor(model => model.Website)</td>
<td>@Html.ValidationMessageFor(model => model.Website)</td>
</tr>
<tr>
<td> </td>
<td colspan="2"><input type="submit" value="Save" /></td>
</tr>
</table>
}
</body>
</html>
Success View
Create new view named Success.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Success</title>
</head>
<body>
<h3>Account Info</h3>
<table cellpadding="2" cellspacing="2" border="1">
<tr>
<td>Username</td>
<td>@ViewBag.account.Username</td>
</tr>
<tr>
<td>Password</td>
<td>@ViewBag.account.Password</td>
</tr>
<tr>
<td>Full Name</td>
<td>@ViewBag.account.FullName</td>
</tr>
<tr>
<td>Age</td>
<td>@ViewBag.account.Age</td>
</tr>
<tr>
<td>Email</td>
<td>@ViewBag.account.Email</td>
</tr>
<tr>
<td>Website</td>
<td>@ViewBag.account.Website</td>
</tr>
</table>
</body>
</html>
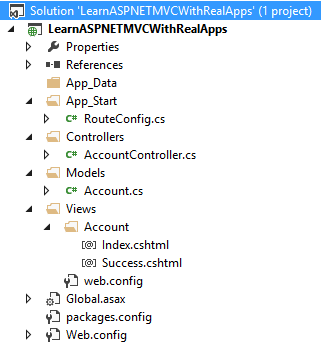
Structure of ASP.NET MVC Project

Run Application
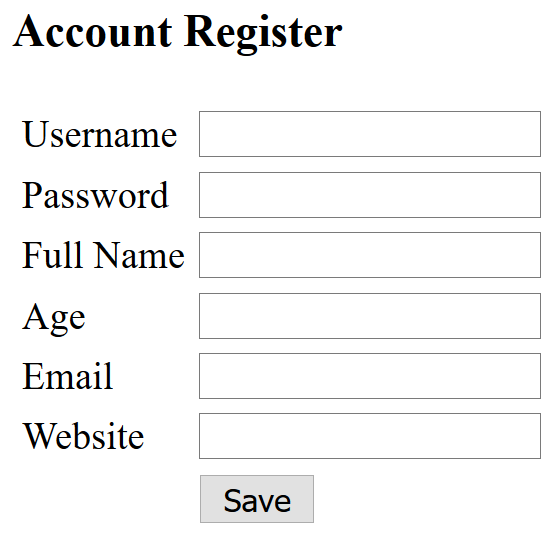
Access Index action in Account controller with following url: http://localhost:9596/Account/Index
Output

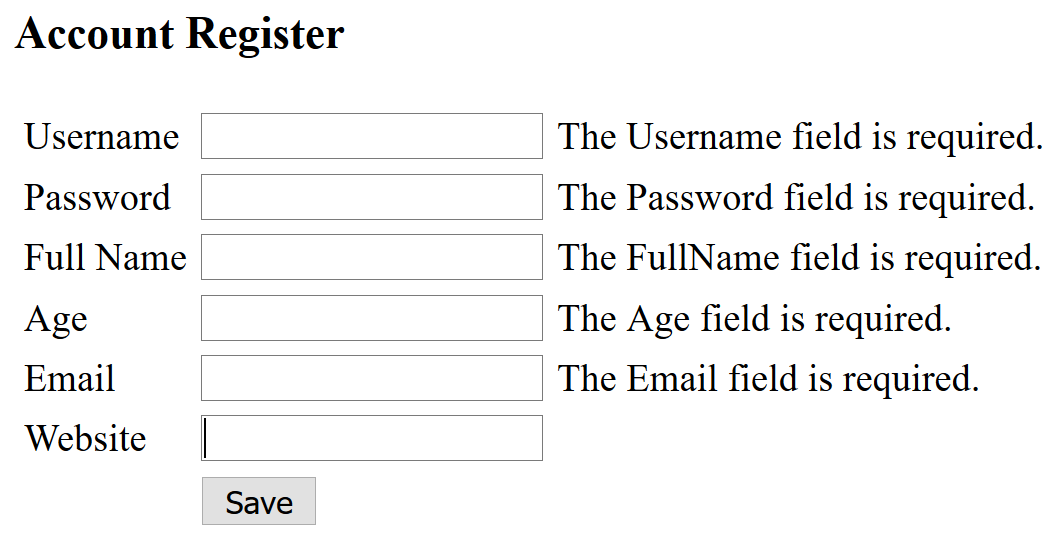
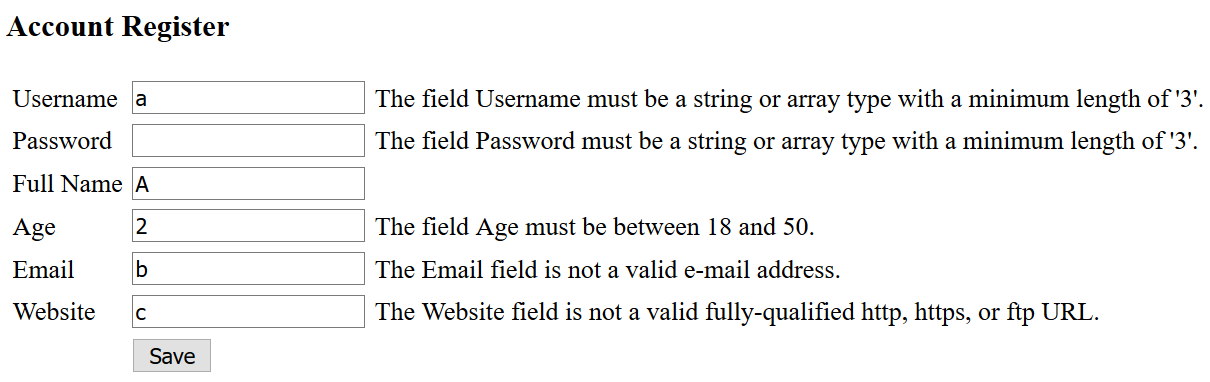
Click Save button submit form to Save action in Account controller with some instances of invalid data as below:
Case 1

Case 2

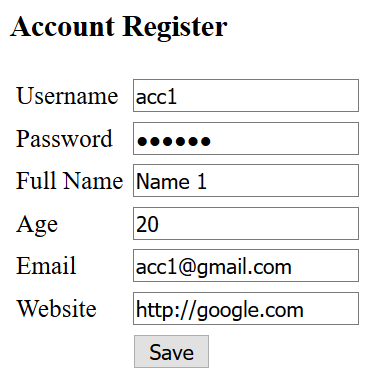
Click Save button submit form to Save action in Account controller with valid data
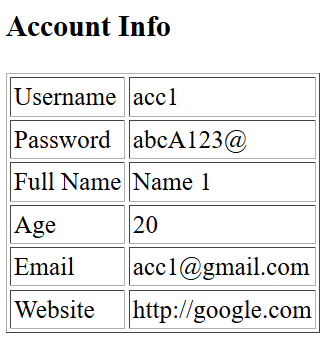
Output


References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- HTML5 and CSS3 All-in-One For Dummies
- The Definitive Guide to HTML5


