Create ASP.NET MVC Project
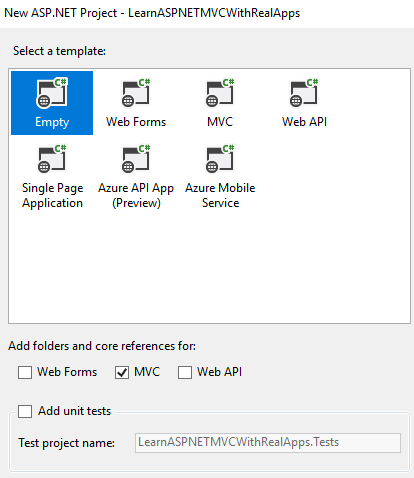
On the Visual Studio, create new ASP.NET MVC Web Application project

Select Empty Template and Core Reference is MVC

Entities Class
In Models folder, create new entities class as below:
Account Entity
Create new class named Account.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace LearnASPNETMVCWithRealApps.Models
{
public class Account
{
public string Username { get; set; }
public string Password { get; set; }
public int Age { get; set; }
public string Email { get; set; }
public string Website { get; set; }
}
}
Create Controller
In Controllers folder, create new controller named AccountController.cs as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using LearnASPNETMVCWithRealApps.Models;
namespace LearnASPNETMVCWithRealApps.Controllers
{
public class AccountController : Controller
{
public ActionResult Index()
{
return View("Index");
}
[HttpPost]
public ActionResult Save(Account account)
{
ViewBag.account = account;
return View("Success");
}
}
}
Create View
In Views/Account folder, create new razor views as below:
Index View
Create new view named Index.cshtml, this file use HTML5 attributes validate input values
@{
Layout = null;
}
@model LearnASPNETMVCWithRealApps.Models.Account
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<h3>Account Register</h3>
@using (Html.BeginForm("Save", "Account", FormMethod.Post))
{
<table>
<tr>
<td>Username</td>
<td>
@Html.TextBoxFor(model => model.Username, new
{
required = "required",
minlength = "3",
maxlength = "10"
})
</td>
</tr>
<tr>
<td>Password</td>
<td>
@Html.PasswordFor(model => model.Password, new
{
required = "required",
pattern = @"(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}",
title = "Must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters"
})
</td>
</tr>
<tr>
<td>Age</td>
<td>
@Html.TextBoxFor(model => model.Age, new
{
type = "number",
required = "required",
min = "18",
max = "120"
})
</td>
</tr>
<tr>
<td>Email</td>
<td>
@Html.TextBoxFor(model => model.Email, new
{
type = "email",
required = "required"
})
</td>
</tr>
<tr>
<td>Website</td>
<td>
@Html.TextBoxFor(model => model.Website, new
{
type = "url"
})
</td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Save" /></td>
</tr>
</table>
}
</body>
</html>
Success View
Create new view named Success.cshtml as below:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Success</title>
</head>
<body>
<h3>Account Info</h3>
<table cellpadding="2" cellspacing="2" border="1">
<tr>
<td>Username</td>
<td>@ViewBag.account.Username</td>
</tr>
<tr>
<td>Password</td>
<td>@ViewBag.account.Password</td>
</tr>
<tr>
<td>Age</td>
<td>@ViewBag.account.Age</td>
</tr>
<tr>
<td>Email</td>
<td>@ViewBag.account.Email</td>
</tr>
<tr>
<td>Website</td>
<td>@ViewBag.account.Website</td>
</tr>
</table>
</body>
</html>
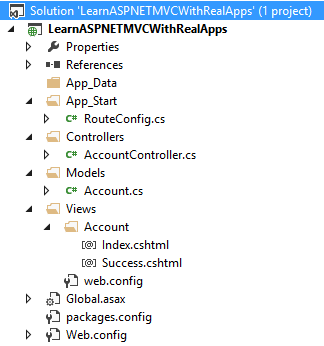
Structure of ASP.NET MVC Project

Run Application
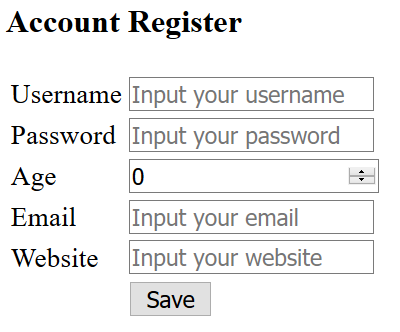
Access Index action in Account controller with following url: http://localhost:9596/Account/Index
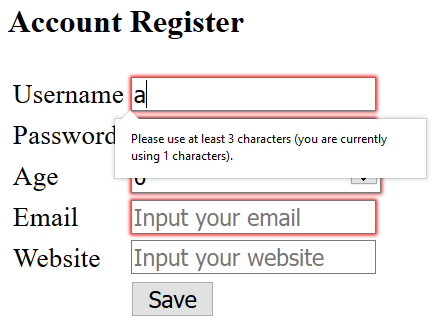
Output

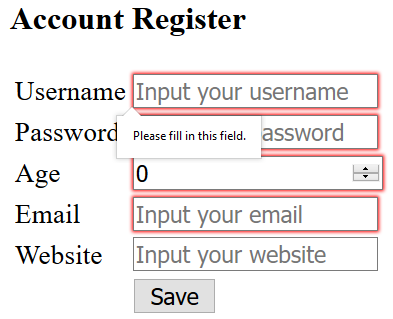
Click Save button submit form to Save action in Account controller with some instances of invalid data as below:
Case 1

Case 2

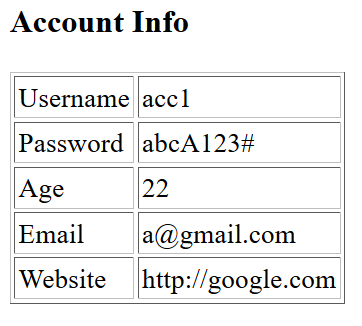
Click Save button submit form to Save action in Account controller with valid data
Output

References
I recommend you refer to the books below to learn more about the knowledge in this article:
- ASP.NET MVC Framework Unleashed
- Programming Microsoft ASP.NET MVC (3rd Edition) (Developer Reference)
- Pro ASP.NET MVC 5 Platform
- Pro ASP.NET MVC Framework
- Professional ASP.NET MVC 5
- HTML5 and CSS3 All-in-One For Dummies
- The Definitive Guide to HTML5


